无需表格的菜单
2016-06-05 12:31
246 查看
今天在做CSS的练习的时候,做到一个很喜欢的例子,写下来,万一以后用到了呢。这个小DEMO是仅使用<ul><li>标签做出来垂直排版的导航菜单。FOLLOW ME!
首先 编写HTML的基础脚本代码

第二步 编辑导航列表的基本样式,设置背景颜色

第三步 编辑导航外观样式

首先 编写HTML的基础脚本代码
<body> <div id="navigation"> <ul> <li><a href="#">Home</a></li> <li><a href="#">My Blog</a></li> <li><a href="#">Friend</a></li> <li><a href="#">Next Station</a></li> <li><a href="#">Contack Me</a></li> </ul> </div> </body>

第二步 编辑导航列表的基本样式,设置背景颜色
body{
background-color:#ffdee0;
}
#navigation{
width:200px;
font-family:Arial, Helvetica, sans-serif;
}
#navigation ul{
list-style-type:none; /*去掉li前边的圆点*/
margin:0px;
padding:0px;
}
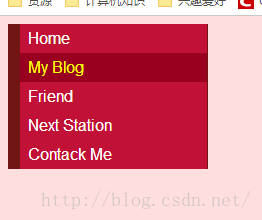
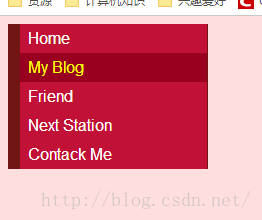
第三步 编辑导航外观样式
#navigation li a{
display:block; <span style="white-space:pre"> /* 区块显示 */</span>
padding:5px 5px 5px 0.5em;<span style="white-space:pre"> </span>
text-decoration:none;
border-left:12px solid #711515;<span style="white-space:pre"> </span>/*左边深红色边框*/
border-right:1px solid #711515;
}
#navigation li a:link,#navigation li a:visited{
background-color:#c11136;
color:#FFFFFF;
}
#navigation li a:hover{ /*鼠标经过时改变样式*/
background-color:#990020;
color:#ffff00;
}
相关文章推荐
- spring服务定位器类
- 解析mediaTypes+viewResolvers+viewResolvers
- Maven+struts2+eclipse环境搭建
- ActionContext和ServletActionContext小结
- 多线程为什么比单线程快呢?
- ActionContext和ServletActionContext
- httpd之禁止解析php
- 对一个类里面的数组添加观察时注意问题
- ContentNegotiatingViewResolver解析器
- bootstrap结合easyui-datagrid列宽不自动适应问题
- <context-param>与<init-param>的区别与作用
- 常见的DDos攻击手段
- 第十五周项目—阅读程序(4)
- 回溯法解决四皇后问题
- dom操作之开关灯
- Qt实现自定义QGraphicsItem,实现了一个闪烁的圆,和闪烁的文字
- MySQL性能优化的20条经验
- Matalab 中如何用一个cell存储多个字符串并将其一次性写入EXcel中
- HA集群配置
- 发现IDEA15.4相对引用的一个BUG
