HTML5手机APP开发入(4)
2016-03-29 11:23
483 查看
[b]HTML5手机APP开发入(4) [/b]
http://bootsnipp.com/snippets/featured/profile-card

涉及的知识点:
Component的定义,输入/输出



import {UserInfoComponent} from './components/contactinfo';
directives:[UserInfoComponent],
非常的简单


Perfect!
下次再做一个登录页面基本的功能就完成,HTML5做移动开发真的非常的简单,难得可能就是UI的设计和用户体验
课程内容
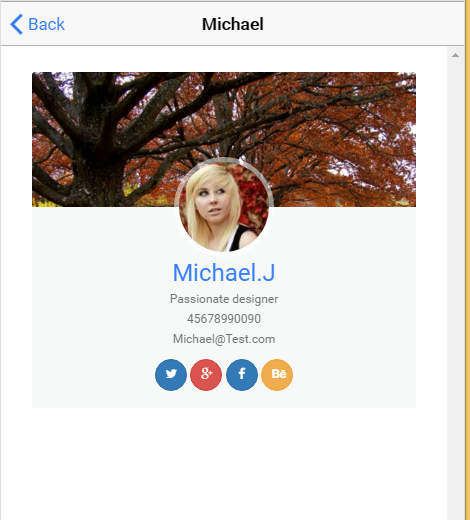
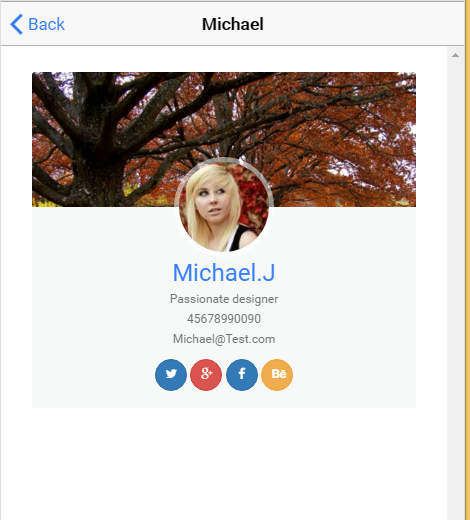
完成一个自定义的Component用来展现通讯录用户的明细信息如下图http://bootsnipp.com/snippets/featured/profile-card

涉及的知识点:
Component的定义,输入/输出
步骤
新建一个Component文件定义contactinfo.html
HTML 代码从http://bootsnipp.com/snippets/featured/profile-card 复制过来
新建一个contactinfo.ts
使用关键字Component,selector对应HTML TAG,angular2 定义一个component比angular 1要简单的多

引用或称注册这个Component
修改 detail-item.tsimport {UserInfoComponent} from './components/contactinfo';
directives:[UserInfoComponent],
非常的简单

RUN Test

Perfect!
下次再做一个登录页面基本的功能就完成,HTML5做移动开发真的非常的简单,难得可能就是UI的设计和用户体验
相关文章推荐
- ios学习--NSAttributedString用法 & NSMutableParagraphStyle 来创建多姿多彩的文本
- CreateFileMapping
- mac配置android和maven环境变量
- Android 中Webview 自适应屏幕
- js中数组(array)和对象(object)的区别
- Android开发IDE插件集合----selector
- iOS开发者程序许可协议
- android ViewHolder简洁写法 实用
- 关于android中的通信方式
- AndroidManifest.xml
- Android中dp,px,sp概念
- Android四大组件之BroadcastReceiver
- Android 多重CPU兼容的注意事项
- 从2月14号开始,上传AppStore会碰到:Failed to locate or generate matching signing assets
- 欢迎使用CSDN-markdown编辑器
- Android 获取View的宽高
- Android Studio NDK开发
- [Android基础]Android总结篇
- Androidstudio点9图报错
- Android 状态栏工具类(实现沉浸式状态栏/变色状态栏)
