欢迎使用CSDN-markdown编辑器
2016-03-29 11:12
363 查看
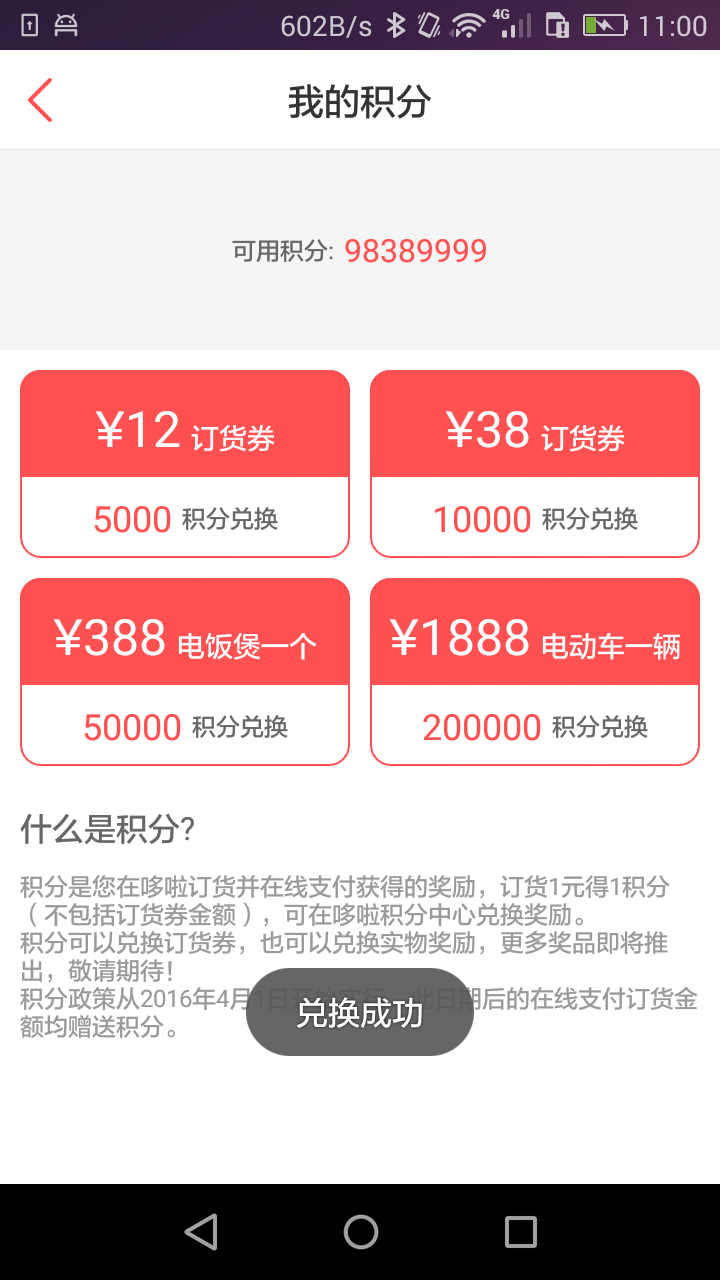
 在写项目的过程中我们经常会用到一些圆角的矩形,如果大公司美工勤快的话直接就给你切图了,小公司美工懒点或者切的图适配有问题的话我们也就直接通过shape配置文件来写圆角矩形了,下面这种是最基础的圆角矩形shape_point_red.xml
<?xml version="1.0" encoding="UTF-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="@color/white" /> <corners android:radius="10dp"/> <stroke android:color="@color/red" android:width="1dp"/> </shape>
但是在上面那个图中单纯用这种是实现不了的,会出现上半部分圆角缺失的情况,这就需要通过图层的方式来实现了。
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item> <shape android:shape="rectangle"> <solid android:color="@color/red" /> <corners android:radius="10dp"/> </shape> </item> <item android:top="10dp"/*top是空出10dp保留上半部分的圆角,如果你要保留左半部分的圆角则是left="10dp"*/ > <shape android:shape="rectangle"> <solid android:color="@color/red" /> </shape> </item> </layer-list>
具体用法参考如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/shape_point_red"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/shape_half_top" android:gravity="center" android:orientation="horizontal" android:paddingTop="12dp" android:paddingBottom="8dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tv_vouchres" android:text="¥99" android:textColor="@color/white" android:textSize="25sp" /> <TextView android:id="@+id/tv_desc" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="订货券" android:layout_marginTop="@dimen/padding_5" android:layout_marginLeft="@dimen/padding_5" android:textColor="@color/white" android:textSize="14sp" /> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:paddingTop="8dp" android:gravity="center" android:paddingBottom="8dp"> <TextView android:id="@+id/tv_point" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="500" android:textColor="@color/red" android:textSize="@dimen/font_size_18"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="积分兑换" android:textColor="@color/dark_grey" android:layout_marginLeft="@dimen/padding_5" android:textSize="@dimen/font_size_12"/> </LinearLayout> </LinearLayout>
相关文章推荐
- XML 与 JSON 优劣对比
- As3.0 xml + Loader应用代码
- 网马生成器 MS Internet Explorer XML Parsing Buffer Overflow Exploit (vista) 0day
- ext读取两种结构的xml的代码
- C#针对xml基本操作及保存配置文件应用实例
- Ruby程序中创建和解析XML文件的方法
- asp下查询xml的实现代码
- sqlserver FOR XML PATH 语句的应用
- 使用sp_xml_preparedocument处理XML文档的方法
- EBS xml publisher中文乱码问题及解决办法
- C#中的Linq to Xml详解
- C#操作XML文件实例汇总
- SQL Server中的XML数据进行insert、update、delete
- C#实现将文件转换为XML的方法
- SQL Server中的XML数据进行insert、update、delete操作实现代码
- 关于SQLServer2005的学习笔记 XML的处理
- C#通过DataSet读写xml文件的方法
- C#实现基于XML配置MenuStrip菜单的方法
- php xml 入门学习资料
