【JQuery】:visible过滤选择器
2016-03-28 18:26
531 查看
选取可见的元素。
例子:
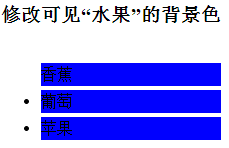
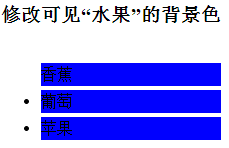
结果:

例子:
<body>
<h3>修改可见“水果”的背景色</h3>
<ul>
<li style="display:none">橘子</li>
<li style="display:block">香蕉</li>
<li style="display:">葡萄</li>
<li>苹果</li>
<li style="display:none">西瓜</li>
</ul>
<script type="text/javascript">
$("li:visible").css("background-color","blue");
</script>
</body>结果:

相关文章推荐
- 【JQuery】:hidden过滤选择器
- 【JQuery】:has(selector)过滤选择器
- 【JQuery】:contains(text)过滤选择器
- 【JQuery】:eq(index)过滤选择器
- 【JQuery】:first和:last过滤选择器
- 【jQuery】prev ~ siblings选择器
- 【JQuery】prev + next选择器
- 【JQuery】parent > child选择器
- Jquery Ajax调用asmx出错问题
- 【JQuery】ance desc层次选择器
- jquery操作select(取值,设置选中)
- 【JQuery】sele1,sele2,seleN选择器
- Struts2+jQuery+Json 实现用户登陆
- jquery判断中文的长度
- JQuery实现多文件上传
- jQuery checkbox 保存选中项时除去已经选中项
- jQuery动态设置样式List item
- jquery.post得到数据无法取到问题得的解决
- jQuery 操作checkbox翻页保存选中状态
- jquery mobile通过js实现checkbox选中,取消选中
