jQuery动态设置样式List item
2016-03-28 16:20
639 查看
前段时间,Insus.NET有修改一个功能《激活当前视图菜单高亮呈现》http://www.cnblogs.com/insus/p/5287093.html
今天Insus.NET想改用另外一个方法来实现,使用jQuery。
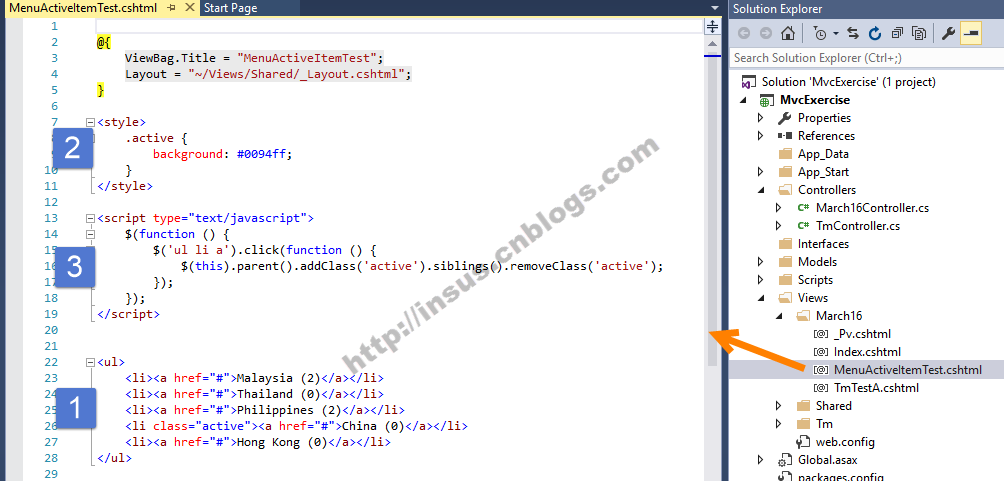
在ASP.NET MVC 环境实现:

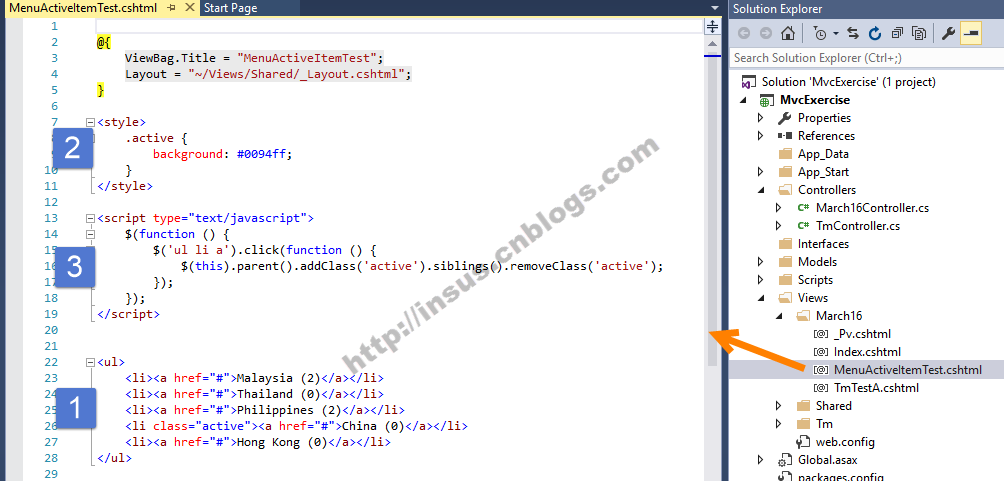
代码:
jQuery的语法中,使用了一个siblings()方法,这是所有同胞元素,所有同级元素或所有邻居元素。
即是说所有相同的元素中,只有一个元素使用active这个样式。如果其它元素有使用的将被移除。
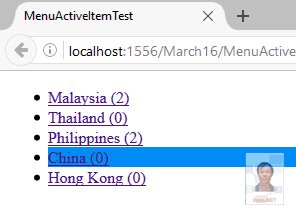
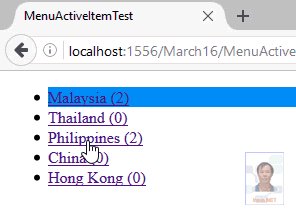
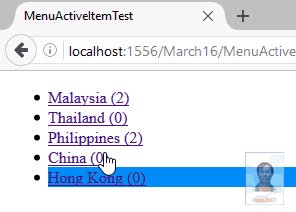
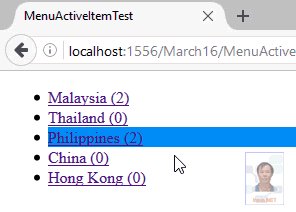
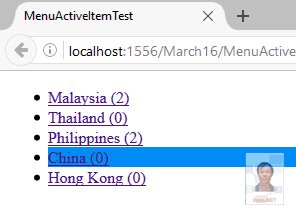
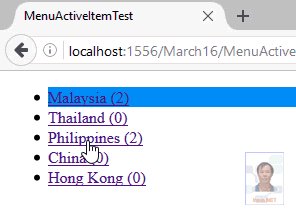
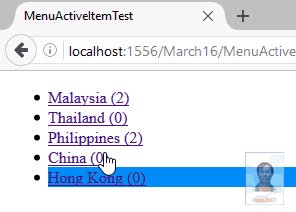
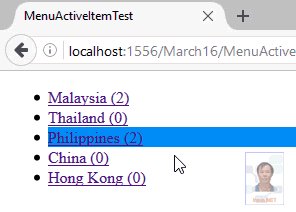
动态演示:

今天Insus.NET想改用另外一个方法来实现,使用jQuery。
在ASP.NET MVC 环境实现:

代码:
<ul> <li><a href="#">Malaysia (2)</a></li> <li><a href="#">Thailand (0)</a></li> <li><a href="#">Philippines (2)</a></li> <li class="active"><a href="#">China (0)</a></li> <li><a href="#">Hong Kong (0)</a></li> </ul>
$(function () {
$('ul li a').click(function () {
$(this).parent().addClass('active').siblings().removeClass('active');
});
});jQuery的语法中,使用了一个siblings()方法,这是所有同胞元素,所有同级元素或所有邻居元素。
即是说所有相同的元素中,只有一个元素使用active这个样式。如果其它元素有使用的将被移除。
动态演示:

相关文章推荐
- jquery.post得到数据无法取到问题得的解决
- jQuery 操作checkbox翻页保存选中状态
- jquery mobile通过js实现checkbox选中,取消选中
- jquery加载HTML片段
- jQuery源码剖析(一)——概览&工具方法
- jQuery执行时机
- 安装Yii碰到“the file or directory to be published does not exist bower/jquery/dist”
- JQuery选项卡tab、折叠菜单代码
- jquery inArray的使用 减少了js的for循环
- jquery bind event, use on. $(document).on("click","#a",function(){alert(1)}) [#document]
- DOM与jquery的区分(一:元素节点与属性)
- jquery的attr和prop
- jQuery筛选
- jQuery选择器大全
- Jquery datatable 导出乱码 已解决
- jQuery选择器
- 24款最好的jQuery日期时间选择器插件
- JQuery选择器中层级关系老是记不清楚怎么办,总结下看看。
- jquery+ajax实现跨域请求
- 幻灯展示jQuery插件supersized
