【JQuery】:password表单密码选择器
2016-03-31 20:59
585 查看
获取密码输入文本框。 发现没有效果,因为$("#frmTest:password").addClass("bg_red")中#frmTest和:password之间没有空格。我们把
发现没有效果,因为$("#frmTest:password").addClass("bg_red")中#frmTest和:password之间没有空格。我们把 $("#frmTest:password").css("color","red")是获取type属性为password的、id为frmTest的元素。$("#frmTest :password").css("color","red")是获取id为frmTest的元素的子元素,再获取其中type属性为password的元素。注意:后面这个中间多了一个空格其实就可以看成后代选择器。
$("#frmTest:password").css("color","red")是获取type属性为password的、id为frmTest的元素。$("#frmTest :password").css("color","red")是获取id为frmTest的元素的子元素,再获取其中type属性为password的元素。注意:后面这个中间多了一个空格其实就可以看成后代选择器。
<body>
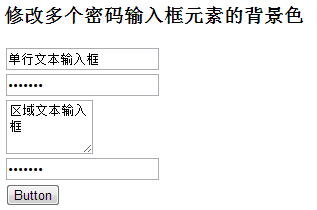
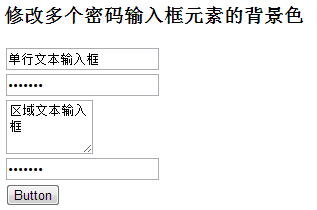
<h3>修改多个密码输入框元素的背景色</h3>
<form id="frmTest" action="#">
<input type="text" id="Text1" value="单行文本输入框"/><br />
<input type="password" id="Text2" value="密码文本输入框"/><br />
<textarea rows="3" cols="8">区域文本输入框</textarea><br />
<input type="password" id="Text3" value="密码文本输入框"/><br />
<button>
Button</button><br />
</form>
<script type="text/javascript">
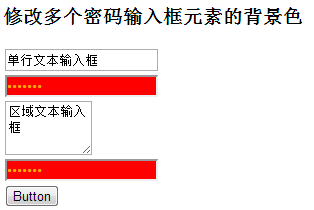
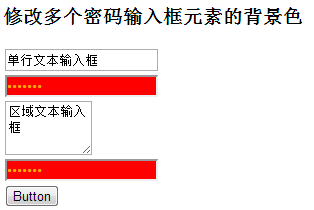
$("#frmTest:password").addClass("bg_red");
</script>
</body>.bg_red
{
background-color: red;
color:Orange;
} 发现没有效果,因为$("#frmTest:password").addClass("bg_red")中#frmTest和:password之间没有空格。我们把
发现没有效果,因为$("#frmTest:password").addClass("bg_red")中#frmTest和:password之间没有空格。我们把$("#frmTest:password").addClass("bg_red")改成$("#frmTest :password").addClass("bg_red") $("#frmTest:password").css("color","red")是获取type属性为password的、id为frmTest的元素。$("#frmTest :password").css("color","red")是获取id为frmTest的元素的子元素,再获取其中type属性为password的元素。注意:后面这个中间多了一个空格其实就可以看成后代选择器。
$("#frmTest:password").css("color","red")是获取type属性为password的、id为frmTest的元素。$("#frmTest :password").css("color","red")是获取id为frmTest的元素的子元素,再获取其中type属性为password的元素。注意:后面这个中间多了一个空格其实就可以看成后代选择器。
相关文章推荐
- 【JQuery】:text表单文本选择器
- 获取浏览器的名称与版本信息
- 分享一个JQuery写的点击上下滚动的小例子
- 高效使用jQuery之选择器
- javascript中jQuery对象和dom对象
- 用jQuery—ui对表格进行修改数据
- 用Jquery做图片轮播
- JQuery选择器收藏
- jQuery.trigger() 函数详解
- jquery判断元素是否有某个属性
- jQuery的ajax()方法提交数组问题
- 从零开始学_JavaScript_系列(四)——jquery(基础,选择器,触发条件,动画,回调函数)
- jquery中html()、text()、val()的区别
- jquery.validate form 基本使用
- 关于Jquery的笔记
- Jquery Plugin 初学
- jquery select取值,赋值操作
- 基于jquery实现轮播焦点图插件
- jQuery源码学习:使用隐藏的new来创建对象
- jquery的mouseover和mouseout闪烁问题
