Css3之基础-1 Css 概述、样式表使用方式、语法规范
2016-03-21 14:52
681 查看
一、CSS 概述
CSS概述
- CSS作用



CSS概念
- CSS (Cascading Style Sheets): 层叠样式表,又叫级联样式表,简称样式表
- 用于 HTML 文档中元素的样式定义
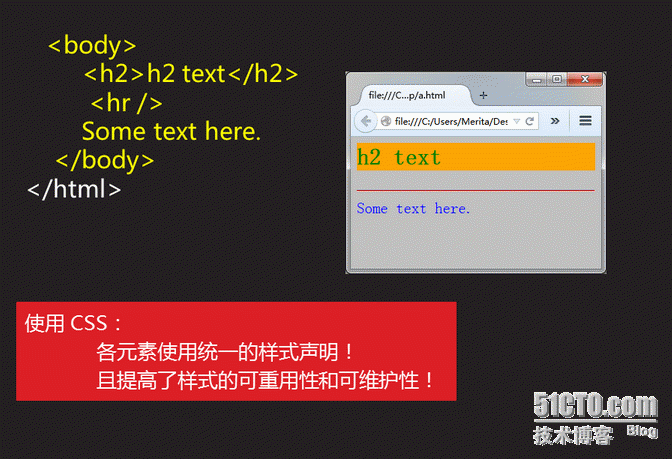
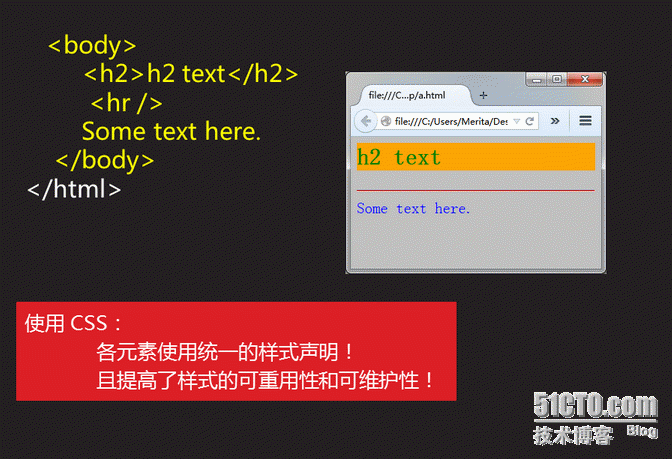
- 实现了将内容与表现分离
- 提高代码的可重用性和可维护性
CSS与HTML之间的关系
- HTML 用于构建网页的结构
- CSS 用于构建 HTML 元素的样式
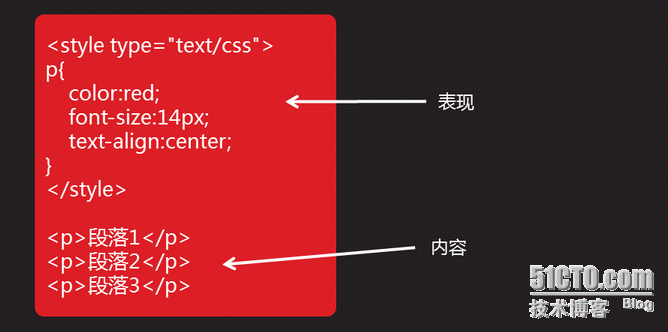
- HTML 是页面的内容组成,CSS是页面的表现

HTML 属性与CSS样式的使用原则
- W3C 建议尽量使用CSS样式取代HTML属性
- 如果为 HTML 所特有的属性,则使用 HTML 属性

二、CSS 样式表的使用
使用 CSS 样式表的方式
- 内联方式
- 样式定义在单个的 HTML 元素中
- 内部样式表
- 样式定义在 HTML 页的头元素中
- 外部样式表
- 将样式定义在一个外部的 CSS 文件中(.css文件)
- 由 HTML 页面的引用样式表文件
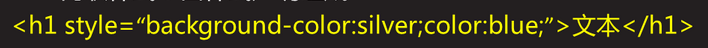
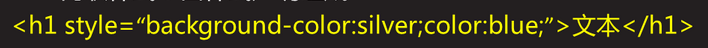
内联方式使用 CSS
- 样式定义在 HTML 元素的标准属性 style 里
- CSS 语法
- 只需要将分号隔开的一个或者多个属性/值对作为元素的style属性的值
- 属性和属性的值之间用:连接
- 多对属性之间用;隔开

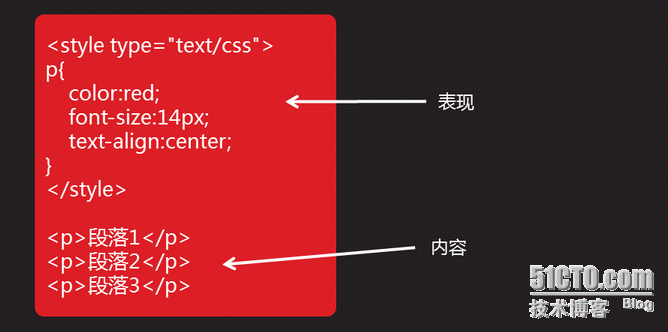
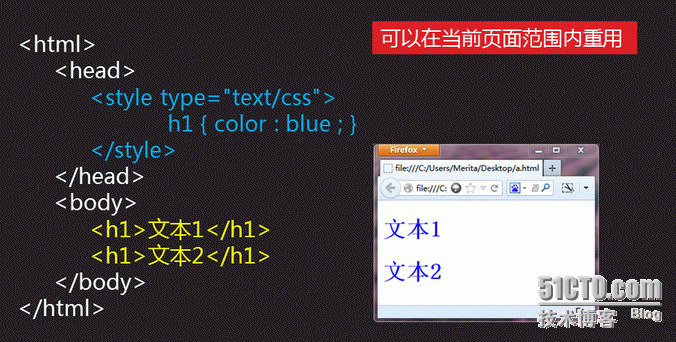
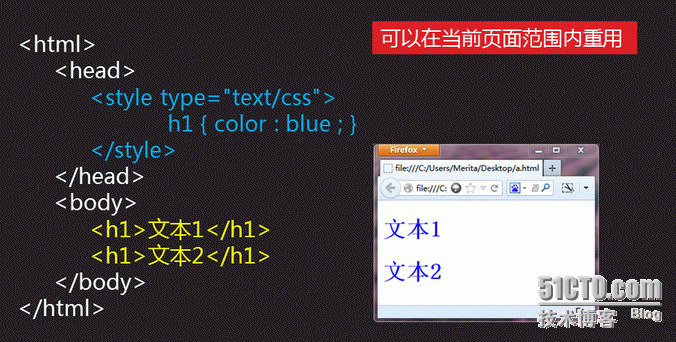
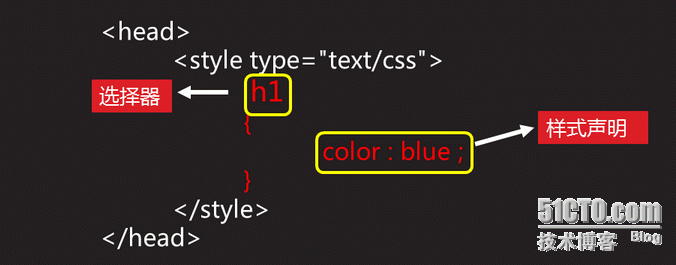
内部样式表
- 样式表规则位于文档头元素中的<style> 元素内
- 在文档<head>的元素内添加<style>元素
- 在<style>元素中添加样式规则

- 在<style>元素中添加样式规则
- 可以定义多个样式规则
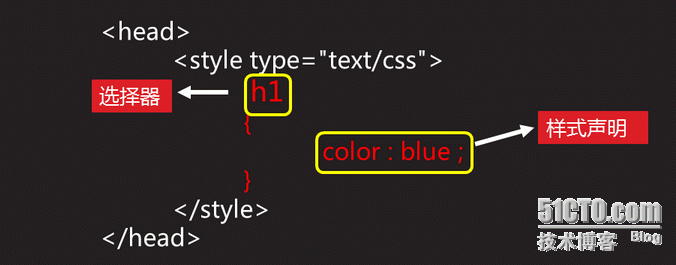
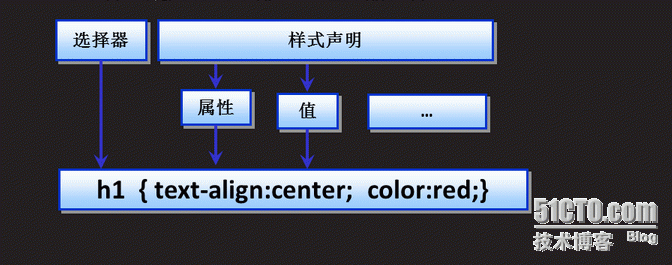
- 每个样式规则有两个部分:选择器和样式声明
- 选择器:决定哪些元素使用这些规则
- 样式声明:一对大括号,包含一个或者多个属性/值对

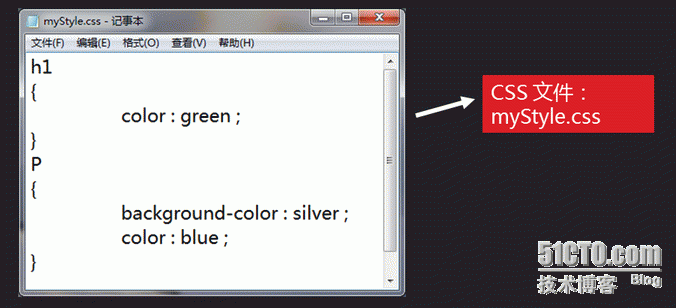
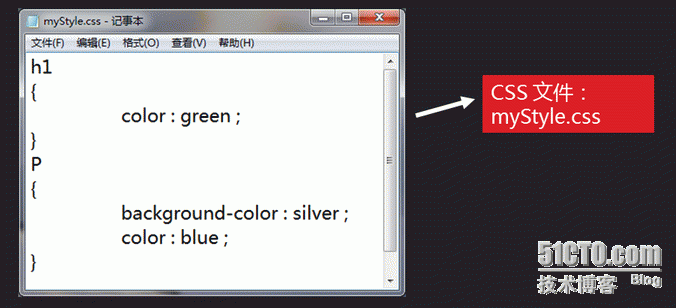
外部样式表
- 第一步:创建一个单独的样式表文件用来保存样式规则
- 一个纯文本文件,文件后缀为.css
- 该文件中只能包含样式规则
- 样式规则由选择器和样式声明组成

- 第二步:在需要使用该样式表文件的页面上,使用<link>元素链接需要的外部样式表文件
- 在文档的<head>元素内添加<link>元素

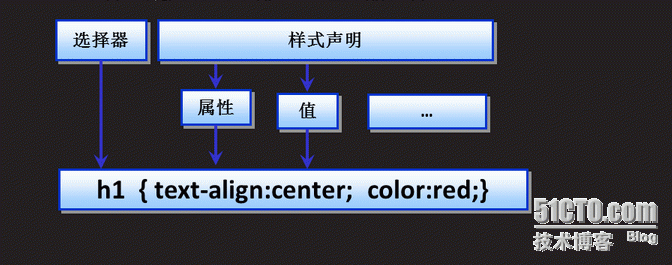
三、CSS 语法规范
CSS 语法规范的总结
- 内联样式:由样式声明组成

- 样式表(内部样式表或者外部样式表)
- 由多个样式规则组成
- 每个样式规则有两个部分:选择器和样式声明

CSS 样式表特征
- 继承性
- 大多数 CSS 的样式规则可以被继承
- 层叠性
- 可以定义多个样式
- 不冲突时,多个样式表中的样式可层叠为一个
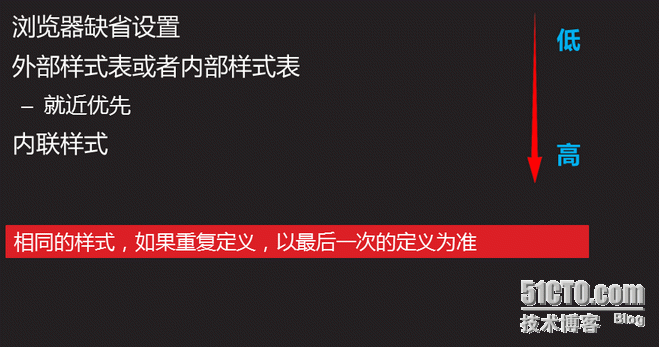
- 优先级
- 样式定义冲突时,按照不同样式规则的优先级来应用样式
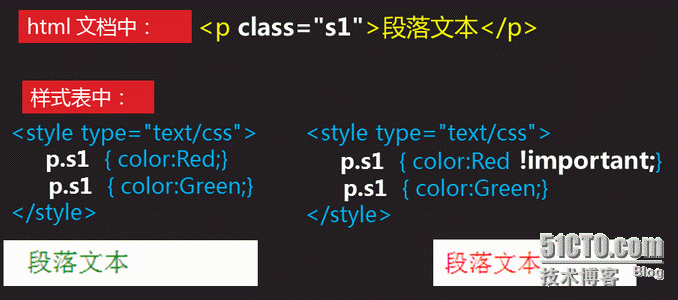
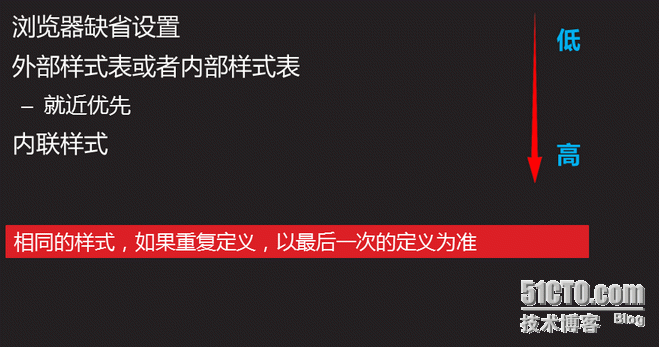
CSS 样式的优先级

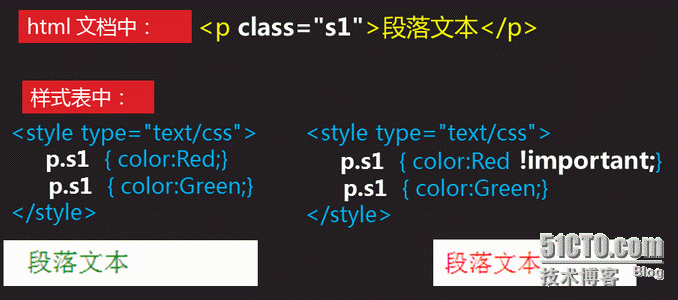
!important规则
- !important 可以调整样式规则的优先级
- 将 !important 添加在样式规则之后,中间用空格隔开
- 选择器{属性:属性值 !important;}
- 谨慎使用

总结:本章内容主要介绍了 Css 概述、样式表使用方式、语法规范。
CSS概述
- CSS作用



CSS概念
- CSS (Cascading Style Sheets): 层叠样式表,又叫级联样式表,简称样式表
- 用于 HTML 文档中元素的样式定义
- 实现了将内容与表现分离
- 提高代码的可重用性和可维护性
CSS与HTML之间的关系
- HTML 用于构建网页的结构
- CSS 用于构建 HTML 元素的样式
- HTML 是页面的内容组成,CSS是页面的表现

HTML 属性与CSS样式的使用原则
- W3C 建议尽量使用CSS样式取代HTML属性
- 如果为 HTML 所特有的属性,则使用 HTML 属性

二、CSS 样式表的使用
使用 CSS 样式表的方式
- 内联方式
- 样式定义在单个的 HTML 元素中
- 内部样式表
- 样式定义在 HTML 页的头元素中
- 外部样式表
- 将样式定义在一个外部的 CSS 文件中(.css文件)
- 由 HTML 页面的引用样式表文件
内联方式使用 CSS
- 样式定义在 HTML 元素的标准属性 style 里
- CSS 语法
- 只需要将分号隔开的一个或者多个属性/值对作为元素的style属性的值
- 属性和属性的值之间用:连接
- 多对属性之间用;隔开

内部样式表
- 样式表规则位于文档头元素中的<style> 元素内
- 在文档<head>的元素内添加<style>元素
- 在<style>元素中添加样式规则

- 在<style>元素中添加样式规则
- 可以定义多个样式规则
- 每个样式规则有两个部分:选择器和样式声明
- 选择器:决定哪些元素使用这些规则
- 样式声明:一对大括号,包含一个或者多个属性/值对

外部样式表
- 第一步:创建一个单独的样式表文件用来保存样式规则
- 一个纯文本文件,文件后缀为.css
- 该文件中只能包含样式规则
- 样式规则由选择器和样式声明组成

- 第二步:在需要使用该样式表文件的页面上,使用<link>元素链接需要的外部样式表文件
- 在文档的<head>元素内添加<link>元素

三、CSS 语法规范
CSS 语法规范的总结
- 内联样式:由样式声明组成

- 样式表(内部样式表或者外部样式表)
- 由多个样式规则组成
- 每个样式规则有两个部分:选择器和样式声明

CSS 样式表特征
- 继承性
- 大多数 CSS 的样式规则可以被继承
- 层叠性
- 可以定义多个样式
- 不冲突时,多个样式表中的样式可层叠为一个
- 优先级
- 样式定义冲突时,按照不同样式规则的优先级来应用样式
CSS 样式的优先级

!important规则
- !important 可以调整样式规则的优先级
- 将 !important 添加在样式规则之后,中间用空格隔开
- 选择器{属性:属性值 !important;}
- 谨慎使用

总结:本章内容主要介绍了 Css 概述、样式表使用方式、语法规范。
相关文章推荐
- 设计更快的网页(一):图片压缩
- IE:获取完整的网页
- IE:脱机浏览网页
- 网页恶意代码的预防
- 对于技术人员的出现了运行时间错误,是否要进行调试的解决方法
- JQuery插件Style定制化方法的分析与比较
- 针对网页制作者的网页打开速度慢的解决方法集合第1/2页
- C#获取网页源代码的方法
- C#实现将网页保存成图片的网页拍照功能
- C#实现将数组内元素打乱顺序的方法
- IE中用VBScript不提示直接打印的代码
- 网页绿色系配色应用实例图文第1/2页
- 提高CSS网页渲染效率的11点注意事项
- jQuery删除一个元素后淡出效果展示删除过程的方法
- jQuery拖动元素并对元素进行重新排序
- C#下载网页并在控制台输出的方法
- Perl中怎样从数组中删除某个值?
- node.js抓取并分析网页内容有无特殊内容的js文件
- PHP的数组中提高元素查找与元素去重的效率的技巧解析
