Css3之基础-11 Css定位(定位概念 、定位方式)
2016-03-22 18:42
429 查看
一、CSS 定位概述
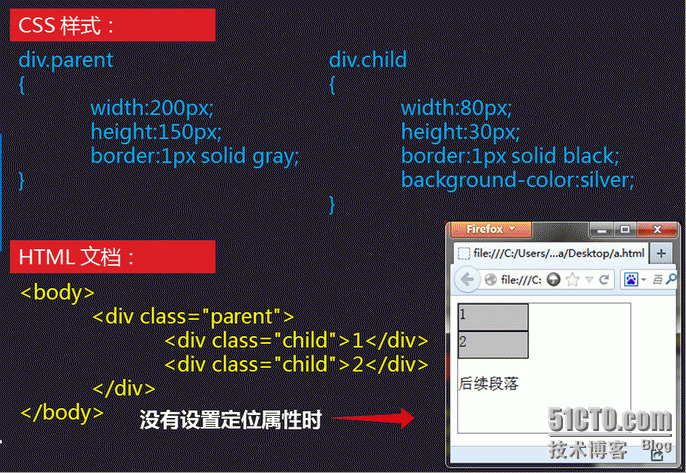
定位概念 - 普通流定位 - 页面中的块级元素框从上到下一个接一个地排列 - 每一个块级元素都会出现在一个新行中 - 内联元素将在一行中从左到右排列水平布置 - 浮动 - 相对定位 - 绝对定位 - 固定定位
定位属性

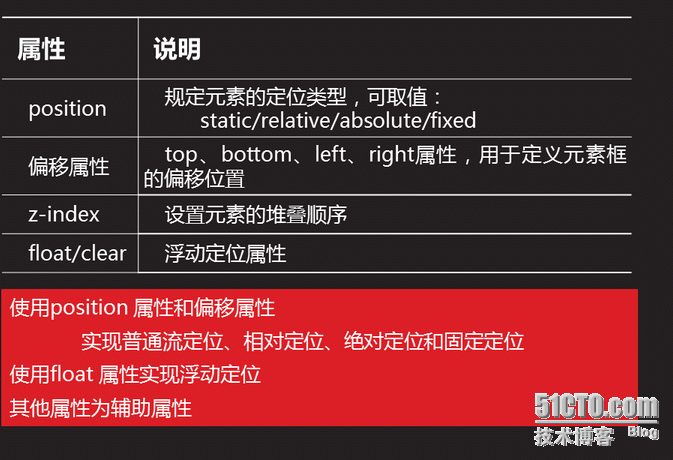
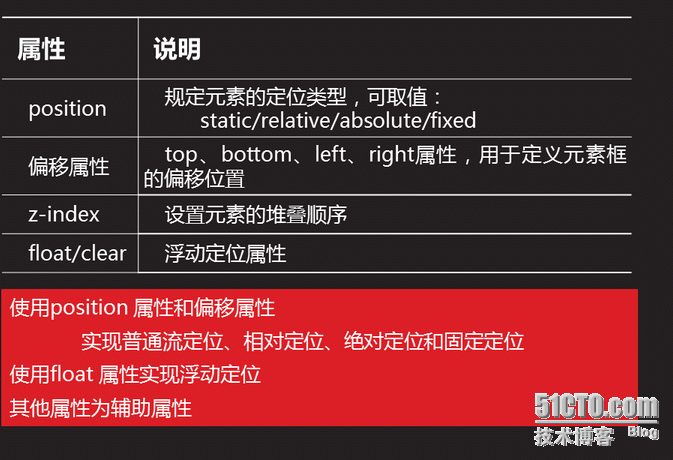
- position属性: - position: static/relative/absolute/fixed; - 偏移属性:实现元素框位置的偏移
- top/bottom/right/left: value;
- 堆叠顺序
- z-index: value;
一、CSS 定位方式
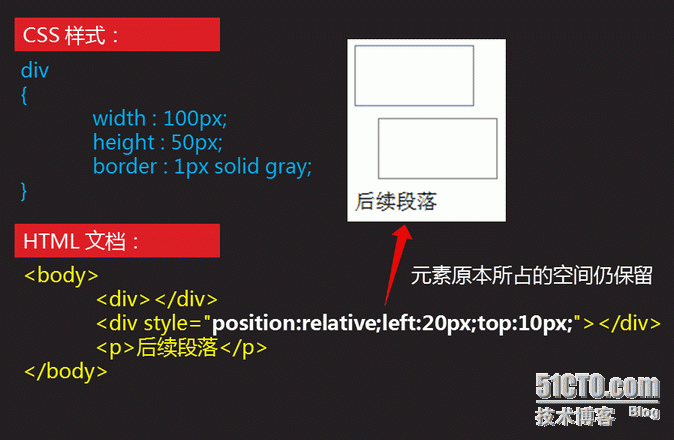
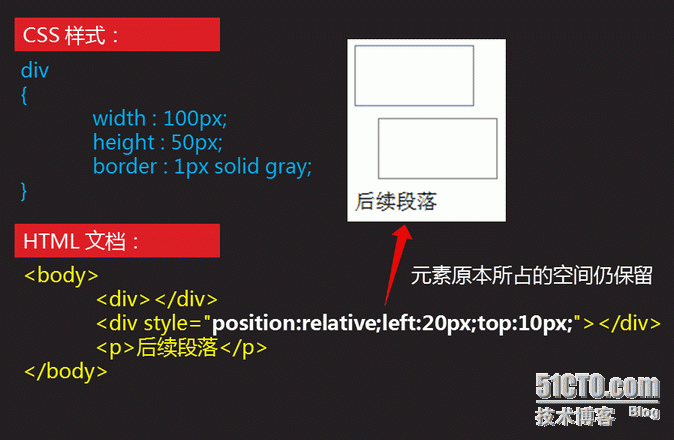
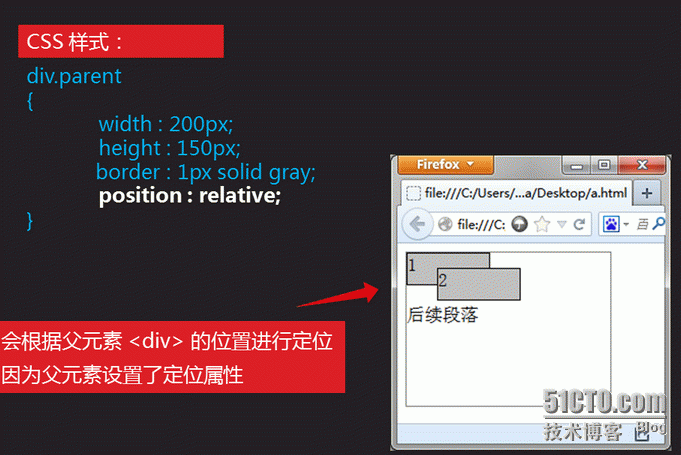
相对定位 - 元素扔保持其微定位前的形状 - 元素原本所占的空间扔保留 - 元素框会相对它原来的位置偏移某个距离 - 设置垂直或水平位置,让元素相对于它的起点进行移动 - 设置元素为相对定位 - 首先需要设置position 属性的值为 relative - 然后使用left 属性或者 right属性设置水平方向的偏移量 - 也可以使用 top 属性或者 bottom 属性设置垂直方向的偏移量

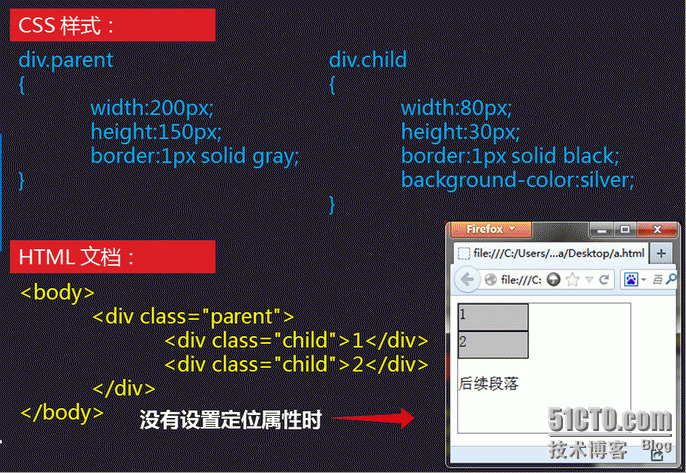
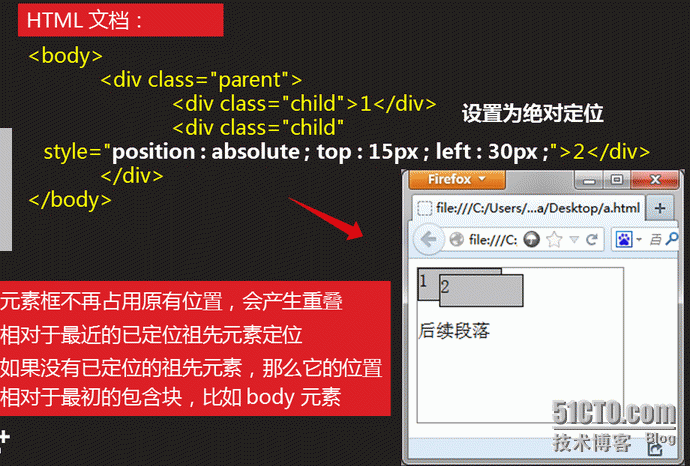
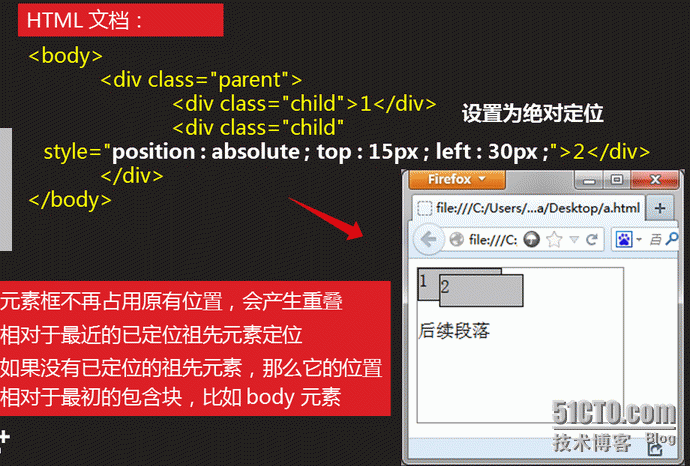
绝对定位
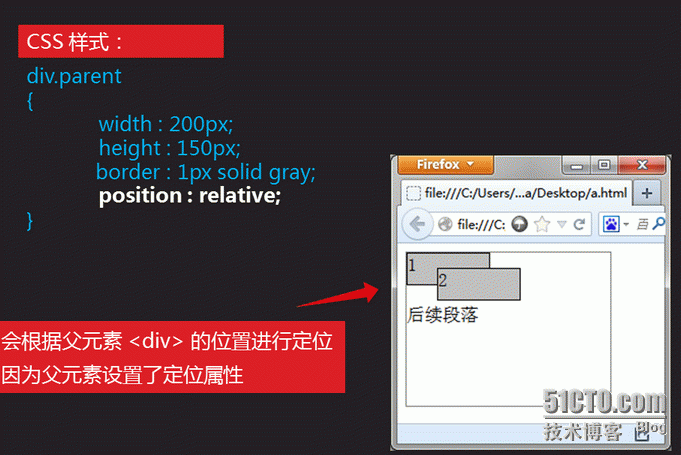
- 将元素的内容从普通流中完全移除,不占据空间 - 并使用偏移属性来固定该元素的位置 - 相对于最近的已定位祖先元素 - 如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块,比如body元素 - 设置元素为绝对定位 - 首先需要设置position 属性的值为 absolute - 然后使用left 属性或者right 属性设置元素的水平位置 - 也可以使用top 属性或者bottom 属性设置元素的垂直位置



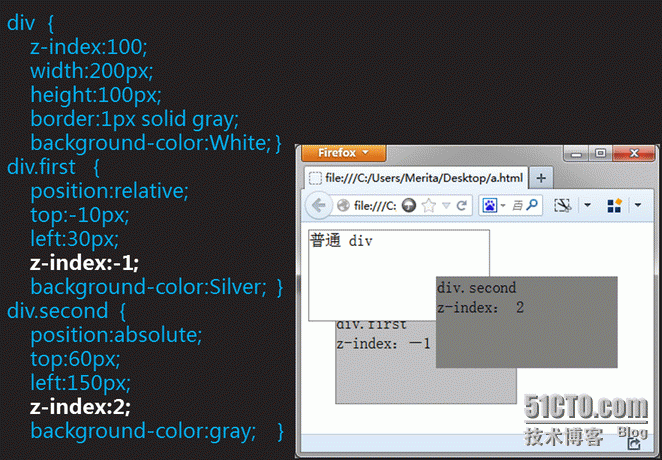
堆叠顺序
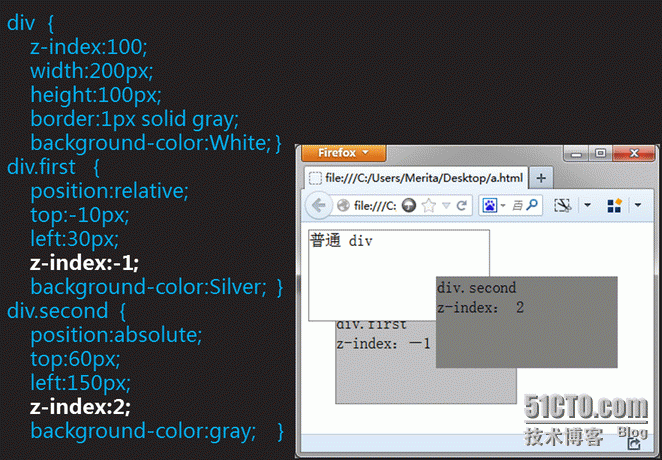
- 一旦修改了元素的定位方式,则元素可能会发生堆叠 - 可以使用z-index属性来控制元素框出现的重叠顺序 - z-index 属性 - 值为数值: 数值越大表示堆叠顺序更高,即离用户更近 - 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面,即元素的显示会接近页面表面 - 可以设置为负值: 表示离用户更远

固定定位
- 将元素的内容固定在页面的某个位置 - 元素从普通流中完全移除,不占用页面空间 - 当用户向下滚动页面时元素框并不随着移动 - 设置固定定位 - 首先需要设置position 属性的值为fixed - 通过 left 、top、right以及bottom这些偏移属性来定义元素的位置
总结:本章内容主要介绍了 Css定位(定位概念 、定位方式)。
定位概念 - 普通流定位 - 页面中的块级元素框从上到下一个接一个地排列 - 每一个块级元素都会出现在一个新行中 - 内联元素将在一行中从左到右排列水平布置 - 浮动 - 相对定位 - 绝对定位 - 固定定位
定位属性

- position属性: - position: static/relative/absolute/fixed; - 偏移属性:实现元素框位置的偏移
- top/bottom/right/left: value;
- 堆叠顺序
- z-index: value;
一、CSS 定位方式
相对定位 - 元素扔保持其微定位前的形状 - 元素原本所占的空间扔保留 - 元素框会相对它原来的位置偏移某个距离 - 设置垂直或水平位置,让元素相对于它的起点进行移动 - 设置元素为相对定位 - 首先需要设置position 属性的值为 relative - 然后使用left 属性或者 right属性设置水平方向的偏移量 - 也可以使用 top 属性或者 bottom 属性设置垂直方向的偏移量

绝对定位
- 将元素的内容从普通流中完全移除,不占据空间 - 并使用偏移属性来固定该元素的位置 - 相对于最近的已定位祖先元素 - 如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块,比如body元素 - 设置元素为绝对定位 - 首先需要设置position 属性的值为 absolute - 然后使用left 属性或者right 属性设置元素的水平位置 - 也可以使用top 属性或者bottom 属性设置元素的垂直位置



堆叠顺序
- 一旦修改了元素的定位方式,则元素可能会发生堆叠 - 可以使用z-index属性来控制元素框出现的重叠顺序 - z-index 属性 - 值为数值: 数值越大表示堆叠顺序更高,即离用户更近 - 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面,即元素的显示会接近页面表面 - 可以设置为负值: 表示离用户更远

固定定位
- 将元素的内容固定在页面的某个位置 - 元素从普通流中完全移除,不占用页面空间 - 当用户向下滚动页面时元素框并不随着移动 - 设置固定定位 - 首先需要设置position 属性的值为fixed - 通过 left 、top、right以及bottom这些偏移属性来定义元素的位置
总结:本章内容主要介绍了 Css定位(定位概念 、定位方式)。
相关文章推荐
- Div CSS absolute与relative的区别小结
- relative absolute无法冲破的等级问题解决第1/3页
- CSS定位中Positoin、absolute、Relative的一些研究
- 通过设置CSS中的position属性来固定层的位置
- jQuery position() 函数详解以及jQuery中position函数的应用
- Jquery中offset()和position()的区别分析
- MySQL中的LOCATE和POSITION函数使用方法
- css position: absolute、relative详解
- CSS中position属性之fixed实现div居中
- Position属性之relative用法
- css定位——position和float的用法详解
- 全面剖析CSS Position定位
- position属性的注意事项
- css中absolute定位原理
- Web开发中常用的定位布局position
- innobackupex: ibbackup failed at /usr/bin/innobackupex line 2560.
- ViewPager倒序并分页功能的显示
- background-position 用法详细介绍
- 纯css控制-表格表头固定,内容多时滚动内容
- Css3之基础-10 Css列表(列表项标志 、列表项图像、列表项位置、列表属性)
