百度前端面试题目整理
2016-03-03 11:10
447 查看
1、HTML中哪些是块级元素,哪些是内联元素,他们有什么区别?
2、CSS的样式优先级?
1.当只使用id选择器、class选择器或者标签选择器的时候,不管是使用多少种样式表定义方式,都是内嵌样式的优先级最高,接下来外部样式表和内部样式表的就得看他们的引入顺序了;
2.当只使用id选择器或者class选择器的时候,同一个标签内不管使用了多少个,都是排在前面的优先级更高;
3.当只使用标签选择器的时候,如果定义了多个一样的,你们写在最后面的标签选择器生效,也就是它的优先级最高;
4.当同一个标签中既有id选择器,又有class选择器,同时又有标签选择器的时候,优先级的次序是id选择器 > class选择器 > 标签选择器;
3、position有哪些属性值?
4、怎样对一个div实现居中?
body{ text-align:center}
.div{ margin:0 auto; width:400px; height:100px; border:1px solid #F00}
5、列举常见的JS框架
Yui-ext
基于Yahoo UI的扩展包yui-ext是具有cs风格的web用户界面组件,能实现复杂的Layou布局,界面效果可以和backbase比美,而且使用纯JavaScript代码开发。真正的可编辑的表格edit
Grid,支持XML和Json数据类型。许多组件实现了对数据源的支持,如动态布局,动态加载Tree控件,动态拖拽效果等等。从1..0beta版开始同jQuery合作,推出基于jQuery的ext1.0,提供了更多有趣的功能。
优点:结构化,清晰明了,底层用到了jQuery的一些函数,使整合使用有了选择,最重要的一点是界面太
让人震撼了。
缺点:太过于复杂,整个界面的构造过于复杂。
Jquery
任何使用场景都适用;jQuery是一款同prototype一样优秀的js开发类库,特别是针对css和xpath的支持,使我们写JS变得更加方便。
优点:注重简洁和高效,js效果有yui-ext的选择,因为yui-ext重用了很多jquery的函数;
缺点:据说太嫩,历史不悠久。
Extjs 内部系统,后台系统,管理系统等,有很好的UI设计;
Dojo
功能是最为强大的JS框架,Dojo是一个用JavaScript编写的开源的DHTML工具箱。Dojo包括Ajax、browser、event、widget等跨浏览器API,包括了js本身的语言扩展,以及各个方面的工具类库,和比较完善的UI组件库。Dojo强大的地方在于界面和特效的封装,可以
让开发者快速构建一些兼容标准的界面。适合企业应用和产品开发;
优点:库相当完善,发展时间也比较长,得到sun和IBM的持。
缺点:文件体积比较大,200多kb,JS语法增强方面不如prototype。
Prototype
最成熟的框架;定义了JS的面向对象扩展,Dom操作API,事件等等,以prototype为核心,形成一个外围的各种各样的JS扩展库;
优点:基本底层,易学易用,甚至是其他一些JS特效开发包的底层,体积算是最小的;
缺点:如果说缺点,可能就是功能是它的弱项;
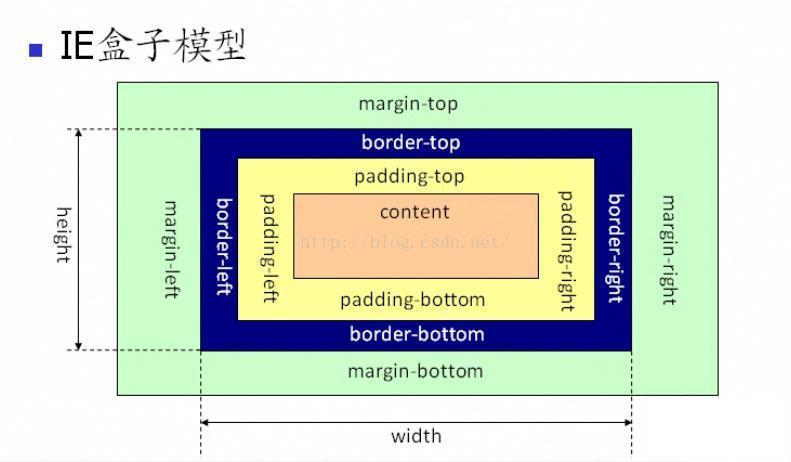
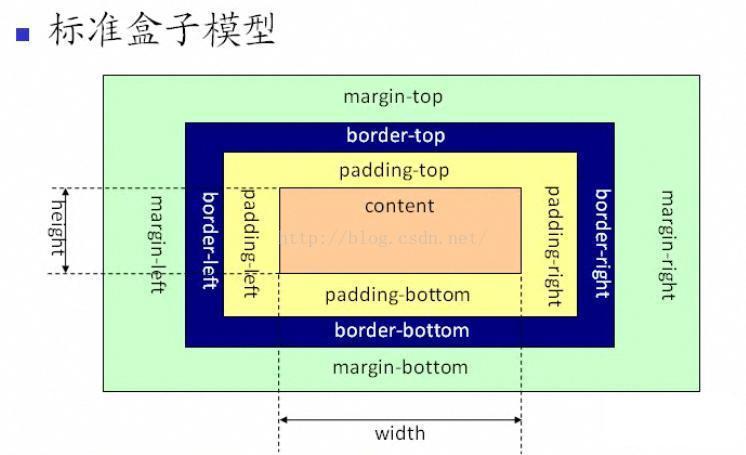
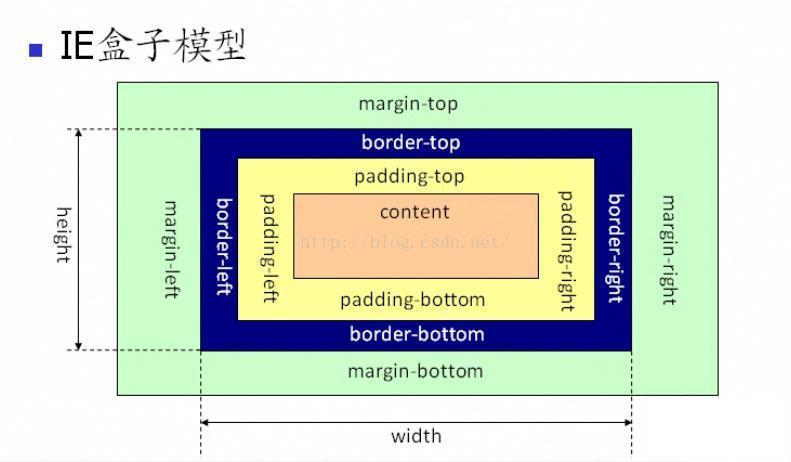
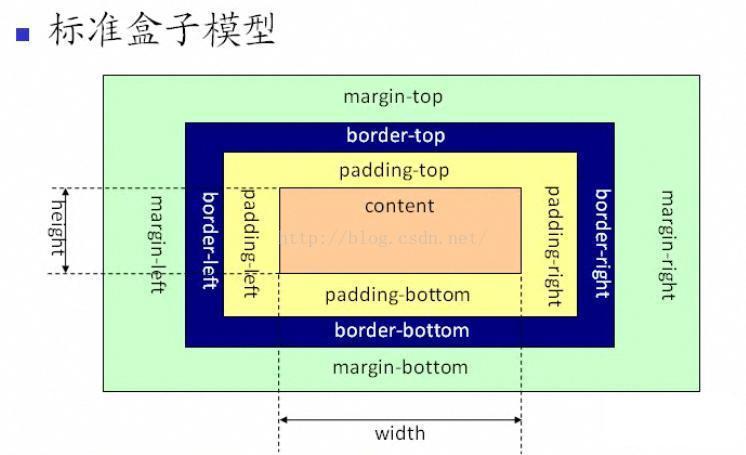
6、列举经典盒模型


7、js所在的<script>位于head还是body?为什么?
放置于<head></head>之间
将 JavaScript 代码放置于 HTML 文档的 <head></head> 标签之间是一个通常的做法。由于 HTML 文档是由浏览器从上到下依次载入的,将 JavaScript 代码放置于<head></head> 标签之间,可以确保在需要使用脚本之前,它已经被载入了
放置于<body></body>之间
也有部分情况将 JavaScript 代码放置于 <body></body> 之间的。设想如下一种情况:我们有一段 JavaScript 代码需要操作 HTML 元素。但由于 HTML 文档是由浏览器从上到下依次载入的,为避免 JavaScript 代码操作 HTML 元素时,HTML 元素还未载入而报错(对象不存在),因此需要将这段代码写到 HTML 元素后面
8、js中的面向对象编程
var Circle = function() {
var obj = new Object();
obj.PI = 3.14159;
obj.area = function( r ) {
return this.PI * r * r;
}
return obj;
}
var c = new Circle();
alert( c.area( 1.0 ) );
9、$.ajax中的$是什么含义?
$就是jQuery的别称
而jQuery就是jQuery库提供的一个函数.(好像也不仅仅只是函数, 因为还有 $.ajax(options) 这样的使用,等同 jQuery.ajax(options))
这个函数的作用是根据 () 里的参数进行查找和选择html文档中的元素, 函数作用之一就是GetElementByID的代替,但()内不仅可以是ID,还可以是各类选择器
10、对JSONB有什么了解
JSONB
同时属于 JSON(JavaScript Object Notation)
数据类型,jsonb
和 json 的输入数据几乎完全通用,最大的差别体现在效率上,json
存储的数据几乎和输入数据一样,存储的是未解析的数据,调用函数时使用效率较低;
而 jsonb 存储的是分解的 binary
格式数据,使用时不需要再解析了,因此使用上效率较高;
另一方面 json 在写入时较快,而 jsonb
写入时由于需要转换导致写入较慢
11、简述快速排序
通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数据分别进行快速排序,整个排序过程可以递归进行,以此达到整个数据变成有序序列。
12、简述友元函数
友元函数是指某些虽然不是类成员却能够访问类的所有成员的函数。类授予它的友元特别的访问权。
13、centos中下载文件的命令是什么?
wget
14、简述sudo命令
sudo是一种权限管理机制,管理员可以授权于一些普通用户去执行一些root执行的操作,而不需要知道root的密码,它依赖于/etc/sudoers这个文件,可以授权于那个用户在那个主机上能够以管理员的身份执行什么样的管理命令,而且是有限的。这个文件相当于就是一个授权表
内联不占行,如input,span,a,你会发现写多个input的时候,它们都排在同一行 块状元素,占行,如div,p。你会发现写多个div的时候,它们都各自占一行。
2、CSS的样式优先级?
1.当只使用id选择器、class选择器或者标签选择器的时候,不管是使用多少种样式表定义方式,都是内嵌样式的优先级最高,接下来外部样式表和内部样式表的就得看他们的引入顺序了;
2.当只使用id选择器或者class选择器的时候,同一个标签内不管使用了多少个,都是排在前面的优先级更高;
3.当只使用标签选择器的时候,如果定义了多个一样的,你们写在最后面的标签选择器生效,也就是它的优先级最高;
4.当同一个标签中既有id选择器,又有class选择器,同时又有标签选择器的时候,优先级的次序是id选择器 > class选择器 > 标签选择器;
3、position有哪些属性值?
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
body{ text-align:center}
.div{ margin:0 auto; width:400px; height:100px; border:1px solid #F00}
5、列举常见的JS框架
Yui-ext
基于Yahoo UI的扩展包yui-ext是具有cs风格的web用户界面组件,能实现复杂的Layou布局,界面效果可以和backbase比美,而且使用纯JavaScript代码开发。真正的可编辑的表格edit
Grid,支持XML和Json数据类型。许多组件实现了对数据源的支持,如动态布局,动态加载Tree控件,动态拖拽效果等等。从1..0beta版开始同jQuery合作,推出基于jQuery的ext1.0,提供了更多有趣的功能。
优点:结构化,清晰明了,底层用到了jQuery的一些函数,使整合使用有了选择,最重要的一点是界面太
让人震撼了。
缺点:太过于复杂,整个界面的构造过于复杂。
Jquery
任何使用场景都适用;jQuery是一款同prototype一样优秀的js开发类库,特别是针对css和xpath的支持,使我们写JS变得更加方便。
优点:注重简洁和高效,js效果有yui-ext的选择,因为yui-ext重用了很多jquery的函数;
缺点:据说太嫩,历史不悠久。
Extjs 内部系统,后台系统,管理系统等,有很好的UI设计;
Dojo
功能是最为强大的JS框架,Dojo是一个用JavaScript编写的开源的DHTML工具箱。Dojo包括Ajax、browser、event、widget等跨浏览器API,包括了js本身的语言扩展,以及各个方面的工具类库,和比较完善的UI组件库。Dojo强大的地方在于界面和特效的封装,可以
让开发者快速构建一些兼容标准的界面。适合企业应用和产品开发;
优点:库相当完善,发展时间也比较长,得到sun和IBM的持。
缺点:文件体积比较大,200多kb,JS语法增强方面不如prototype。
Prototype
最成熟的框架;定义了JS的面向对象扩展,Dom操作API,事件等等,以prototype为核心,形成一个外围的各种各样的JS扩展库;
优点:基本底层,易学易用,甚至是其他一些JS特效开发包的底层,体积算是最小的;
缺点:如果说缺点,可能就是功能是它的弱项;
6、列举经典盒模型


7、js所在的<script>位于head还是body?为什么?
放置于<head></head>之间
将 JavaScript 代码放置于 HTML 文档的 <head></head> 标签之间是一个通常的做法。由于 HTML 文档是由浏览器从上到下依次载入的,将 JavaScript 代码放置于<head></head> 标签之间,可以确保在需要使用脚本之前,它已经被载入了
放置于<body></body>之间
也有部分情况将 JavaScript 代码放置于 <body></body> 之间的。设想如下一种情况:我们有一段 JavaScript 代码需要操作 HTML 元素。但由于 HTML 文档是由浏览器从上到下依次载入的,为避免 JavaScript 代码操作 HTML 元素时,HTML 元素还未载入而报错(对象不存在),因此需要将这段代码写到 HTML 元素后面
8、js中的面向对象编程
var Circle = function() {
var obj = new Object();
obj.PI = 3.14159;
obj.area = function( r ) {
return this.PI * r * r;
}
return obj;
}
var c = new Circle();
alert( c.area( 1.0 ) );
9、$.ajax中的$是什么含义?
$就是jQuery的别称
而jQuery就是jQuery库提供的一个函数.(好像也不仅仅只是函数, 因为还有 $.ajax(options) 这样的使用,等同 jQuery.ajax(options))
这个函数的作用是根据 () 里的参数进行查找和选择html文档中的元素, 函数作用之一就是GetElementByID的代替,但()内不仅可以是ID,还可以是各类选择器
10、对JSONB有什么了解
JSONB
同时属于 JSON(JavaScript Object Notation)
数据类型,jsonb
和 json 的输入数据几乎完全通用,最大的差别体现在效率上,json
存储的数据几乎和输入数据一样,存储的是未解析的数据,调用函数时使用效率较低;
而 jsonb 存储的是分解的 binary
格式数据,使用时不需要再解析了,因此使用上效率较高;
另一方面 json 在写入时较快,而 jsonb
写入时由于需要转换导致写入较慢
11、简述快速排序
通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数据分别进行快速排序,整个排序过程可以递归进行,以此达到整个数据变成有序序列。
12、简述友元函数
友元函数是指某些虽然不是类成员却能够访问类的所有成员的函数。类授予它的友元特别的访问权。
13、centos中下载文件的命令是什么?
wget
14、简述sudo命令
sudo是一种权限管理机制,管理员可以授权于一些普通用户去执行一些root执行的操作,而不需要知道root的密码,它依赖于/etc/sudoers这个文件,可以授权于那个用户在那个主机上能够以管理员的身份执行什么样的管理命令,而且是有限的。这个文件相当于就是一个授权表
相关文章推荐
- 一个关于if else容易迷惑的问题
- Web布局连载——两栏固定布局(五)
- 房产界已上市和IPO路上的难兄难弟:房天下与房多多
- [div+css]晒晒最新制作专题推广页模板
- 利用百度地图提供的API做的应用
- 搜狗百度360市值齐跌:搜索引擎们陷入集体焦虑?
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 百度20年:搜索帝国的崛起、式微与重生
- 小白观察:Google 开始清除百度旗下公司开发的 46 款应用程序
- [css] line-height 百分比单位和数值单位的区别
- 异步流程控制:7 行代码学会 co 模块
- [译] React 入门
- Apple官网研究之使用Justify布局导航
- 如何优雅处理前端异常?
- 设计更快的网页(三):字体和 CSS 调整
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
