面试简历书写、Flask框架介绍与快速使用、Flask演示登录页面、用户信息页面案例
2022-05-12 17:50
2136 查看
今日内容概要
面试简历编写
Flask框架介绍与安装
内容详细
1、面试简历编写
# 千万不要几个小时把简历凑出来 几天到一周 # 有没有面试机会,取决于简历写得怎么样 简历写好是第一步 # 投简历的地方: boss(首选),拉钩,前程无忧,脉脉(app)...--->如果没有注册过的先不着急注册,简历写好再注册---》(推荐机制),刚注册---》会把你的简历推荐给招聘的人---->手动投----》20--30家 # 简历是你的脸---》能够体现你的优势,能力 ####### 整理简历的同时,写一份1w字的旁白###### 你的个人介绍,你写在简历上的技能点---》30字左右的比较标准的回答 项目---》描述 ### 简历格式 -简历模板:https://m.job592.com/doc/ -第一大块:个人介绍 -基本信息,姓名,性别,年龄(出生年月),籍贯,住址,联系方式:手机号,微信,邮箱(尽量不要用qq邮箱:网易,国外的邮箱gmail),政治面貌,学校,专业,证书,奖惩 -不用全写上面那些如果对你脸有降分的,不要写(政治面貌),年龄,出生年月可能是减分项 -住址:可以写青浦尽量不要B家,明珠家园,也可以写别的,闵行,松江 -学校:本科及以上,正常写,毕业时间很远,写上毕业时间, 专业如果不是计算机相关尽量不写专业 -统一写成本科,学信网学历,函授,民办学校的学历---》渠道 -实在不想掺水,你就正常写---》面试机会会少很多 -个人博客(自己搭建,知乎),github账号,要有项目项目有一些零星star,开源项目改改--》传到自己的github上 ---->不是所有人都弄,尽量弄 -照片要不要放---》自己决定---》女生尽量放,p一下,找个好看的 -其实你的简历,最亮最亮的点---》学校(学历跟着你一生)--》如果学校特别好,个人技能项目可以少写 -第二版块---》之前公司--》参照学长简历 -可以是之前待过的公司(可以和项目合到一起) -之前如果待过公司,就正常写 ,无论之前干什么 -如果没有:仿着学长写(尽量不要),找一个有的公司,注册公司成本,尽量跟别人不一样 -第二板块 个人技能 ---》先尽可能多的写---》删 -不要把所有语言都写上 精通python -尽量跟别人写的不一样:换种写法,别人都写的,你不写,别人不写的,你写 内网穿透 gitlab -字典推导式,海象运算符 -不可避免的重的:正常写,尽量换种写法 -一开始写简历的时候---》先列的尽量详细---》学过的,你研究过的,写列出来 drf的simplerouter的注册,自定制序列化类, -先全列出来---》感觉不是特别重要或者难,不能体现你比较高级水平的删掉 -在列的时候,写旁白 -Process,Thread,asyncio,gevent,io模型,线程池,IPC,消息队列,数据校验 -装饰器底层 -第三板块 项目经验+工作经历 至少4个项目 -atm,选课系统,bbs,路飞 -没有图形的项目---》定时备份mysql,实时把nginx日志同步到es中,批量导入数据的工具(excel-->mysql),10台机器,定时收集10台机器的cpu占用率,内存占用率---》socket---》入库---》检索--》自动巡检系统--> -定时备份数据,自动巡检,日志收集 -web项目--->类型: -公司内部(大家尽量写这种):自动化运维,公司oa,无论用什么语言写的,项目跑起来---》运行看功能,crm项目。。。。 -疫情相关的(xx物业出入人口统计), https://dcloud.io/ncp.html 扫码用--》首页,信息录入 -其他项目 https://uniapp.dcloud.net.cn/case.html,点餐小程序---》公寓,写了项目,宠友帮 -快团团---》商城 -政企行业解决方案提供商 -牙科连锁---》小程序,附近,预约,牙科小知识。。。 微信小程序直接搜牙 -电商类的--》小程序 -亲戚--》做二房东--》线上看房---》预定线下看,签约自动生成合同--》会员管理 -打篮球---》充钱---》 -参照学长 -实在编不出来的---》bss和路飞--》换个名字-->培训 -尽量贴近实际企业---》不要小说网站,视频网站 xxx 疫苗预约 线上卖课---》证券机构--》股票分析的视频---》新手必学的金融知识(10个视频99) -第四板块:个人总结描述 -抗压,学习能力强--》套话,不想写就不写了---》能写的比较好写了一首诗,可以写 # 信心 双向选择---》会的我已经告诉你了--》看着给 ---》不要在意说错 # 1w字写好---》面3家以后---》编的也成了理所应当了 # 没办法---》咱也想真诚--》 # 之前送外卖---》人情世故,说话聊天,敢吹---》面了10几家---》心态崩了---》开导了一下--》---->自信心瞬间来了 # 吸引力法则
2、Flask简介和快速使用
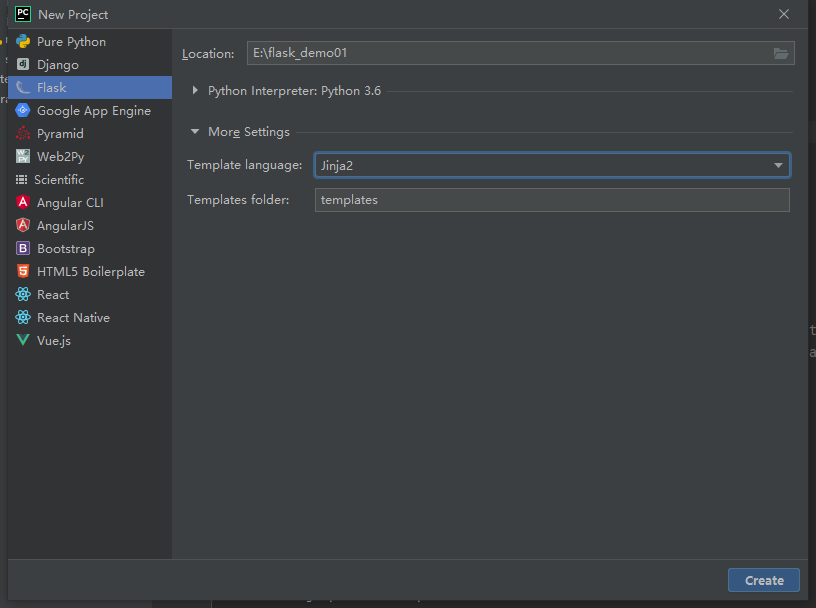
# python的web框架: -django:大而全,你想要的东西都有,公司里内部用的多 django 3.0以后异步,效率不高,orm是同步 -flask:小而精,好多东西没有,需要自己写,集成第三方 -----------异步框架--- -tornado: python2 -sanic:像flask,一旦用了异步,后面都要用异步---》mysql,redis--》之前学的通通用不了了,需要用异步模块,aioredis和aiomysql -fastapi:像flask, -https://www.osgeo.cn/sanic/sanic/blueprints.html # flask关键字: -async 写在函数前,表示它是一个协程函数 -await 在io的语句前写 # 安装: pip3 install flask ### 可以直接用pycharm创建 flask项目 ### 也可以创建一个空的python项目 然后自己写
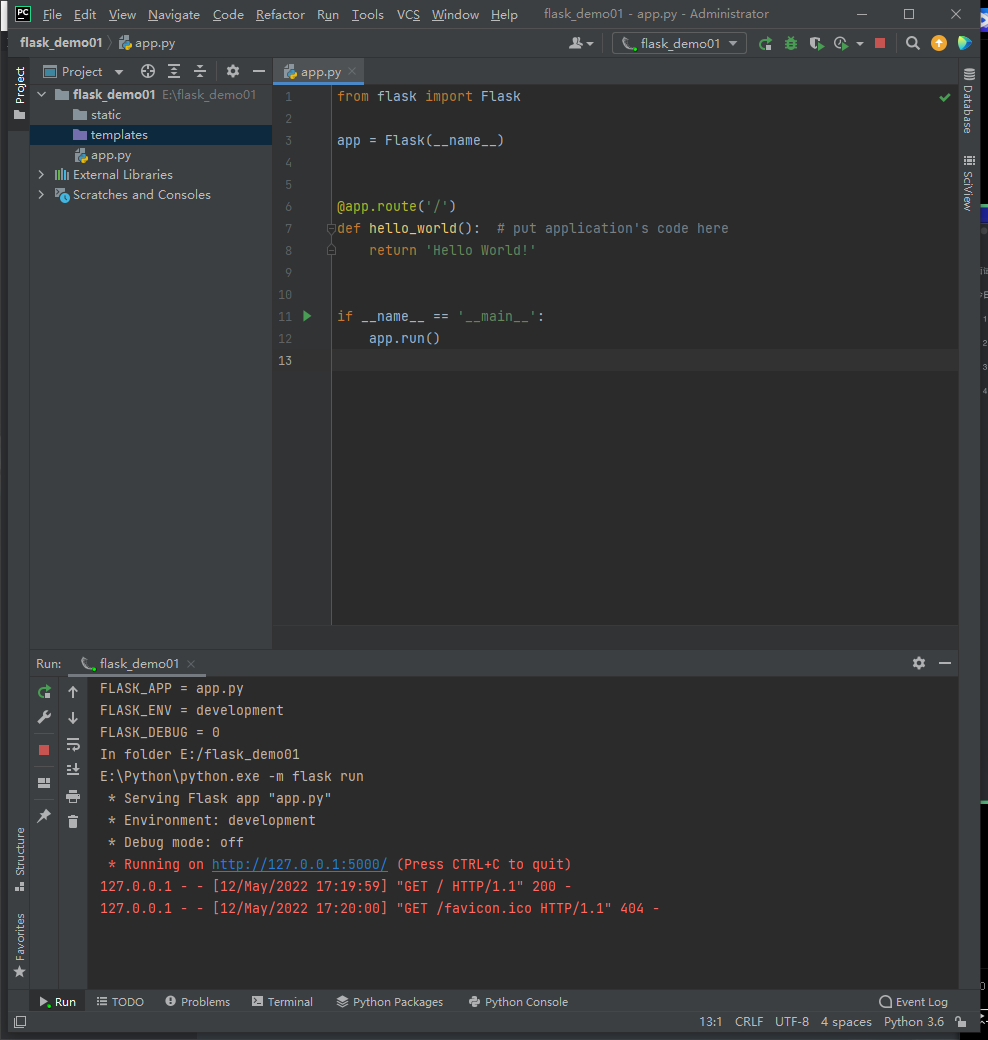
### 快速使用
from flask import Flask
app = Flask(__name__)
@app.route('/') # 当用户访问根路径
def index():
return 'hello web' # 浏览器返回helloworld
if __name__ == '__main__':
app.run(port=8080) # 不写默认5000



扩展:uwsgi 与 wsgi
# python的同步的web框架,都需要遵循wsgi协议 flask,django---》他们的web服务器都要遵循wsgi协议--->造两批钢笔--->wsgiref,uwsgi,gunicorn符合wsgi协议的web服务器 # flask---》测试阶段---》werkzeug--》不仅仅是web服务器---》工具包(既有web服务器功能,又封装了代码) # flask的模板渲染使用jinjia2,兼容dtl,但是比它强大,支持(),[].... # django的使用dtl ### CGI,FastCGI,WSGI,uWSGI,uwsgi 分别是什么? http://liuqingzheng.top/article/1/05-CGI,FastCGI,WSGI,uWSGI,uwsgi%E4%B8%80%E6%96%87%E6%90%9E%E6%87%82/
3、登陆显示用户信息案例
项目启动简本文件py:
# 全局request-->在全局内就用这一个request
from flask import Flask, request, render_template, redirect, session, jsonify
app = Flask(__name__)
app.secret_key = 'asdfasdfads'
USERS = {
1: {'name': '张三', 'age': 18, 'gender': '男', 'text': "道路千万条"},
2: {'name': '李四', 'age': 28, 'gender': '男', 'text': "安全第一条"},
3: {'name': '王五', 'age': 18, 'gender': '女', 'text': "行车不规范"},
}
# 注册路由,写视图函数
# 登陆页面
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'GET':
# 返回模板
return render_template('login.html')
else:
user = request.form.get('user')
pwd = request.form.get('pwd')
if user == 'lqz' and pwd == '123':
# 重定向,登陆写到session中
session['name'] = 'lqz'
return redirect('/index')
else:
return render_template('login.html', error='用户名或密码错误')
# 需要登陆后访问
# 首页---用户信息展示
@app.route('/index', methods=['GET'])
def index():
# 校验是否登录,没登陆不让继续走-->cookie,session,jwt
if session.get('name', None):
return render_template('index.html', user_dict=USERS)
else:
return redirect('/login')
# 用户详情---》用户信息
@app.route('/detail/<int:pk>')
def detail(pk):
if session['name']:
user = USERS[pk]
return render_template('detail.html', user=user)
else:
return redirect('/login')
if __name__ == '__main__':
app.run()
'''学到的
1 新手四件套:
返回字符串--》return 字符串 HttpResponse
返回重定向--》redirect redirect
返回模板--》render_template render
返回json--》jsonify JsonResponse
2 转换器---》跟django一样
3 session 是全局session,用起来跟request.SESSION一样
4 request对象,直接用全局的request即可,等同于django视图函数中的request
5 前端post请求传入的数据 request.form中
6 模板语法比dtl高级 ()[]
'''
# 访问测试:
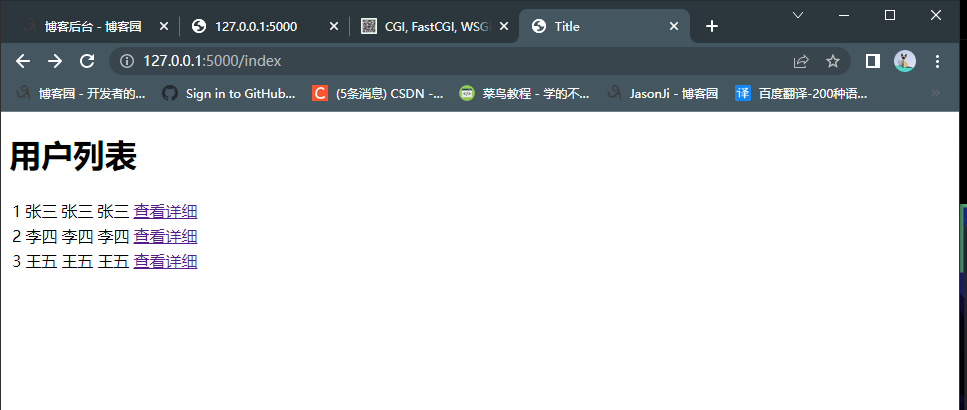
http://127.0.0.1:5000/index --》》自动重定向到login登录页
输入 lqz 123 之后 自动定向到 detail用户信息页
创建 flask_demo02/templates/detail.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>详细信息 {{user.name}}</h1>
<div>
{{user.text}}
</div>
</body>
</html>
创建 flask_demo02/templates/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户列表</h1>
<table>
{% for k,v in user_dict.items() %}
<tr>
<td>{{k}}</td>
<td>{{v.name}}</td>
<td>{{v['name']}}</td>
<td>{{v.get('name')}}</td>
<td><a href="/detail/{{k}}">查看详细</a></td>
</tr>
{% endfor %}
</table>
</body>
</html>
创建 flask_demo02/templates/login.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户登录</h1>
<form method="post">
<input type="text" name="user">
<input type="text" name="pwd">
<input type="submit" value="登录">{{error}}
</form>
</body>
</html>

相关文章推荐
- 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(二)——使用蓝图功能进行模块化
- 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(四)——对 run.py 的调整
- 使用Safe.js绑定联动快速开发用户信息页面
- Rx_java(5)Rx_java2操作符(Map、Flatmap)介绍-登录并获取用户信息小案例
- 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(一)——创建应用
- 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(三)——使用Flask-Login库实现登录功能
- flask 在登录页面使用ajax,并显示表单错误信息
- 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(五)——实现注册功能
- 用struts,某一个用户已登录,我要在几个页面上用到该用户的一些信息比如姓名,怎样做呢,是不是要访问数据库?
- 使用Jquery打造最佳用户体验的登录页面的实现代码
- spring security框架中在页面通过标签获取用户信息
- ASP.NET jQuery 实例11 通过使用jQuery validation插件简单实现用户登录页面验证功能
- 使用Jquery+EasyUI 进行框架项目开发案例讲解之二---用户管理源码分享
- 使用Jquery+EasyUI 进行框架项目开发案例解说之二---用户管理源代码分享
- 框架中多个页面验证用户身份,弹出提示信息的一点技巧
- php同时使用session和cookie来保存用户登录信息
- ecshop修改用户登录成功和退出成功的提示页面信息
- 使用Jquery搭建最佳用户体验的登录页面 之 记住密码自动登录功能
- php使用session来保存用户登录信息
- Java基础知识强化之集合框架笔记37:用户登录注册案例
