ionic 实现 应用内(webview中html页面点击) 和 应用外 (浏览器html页面点击) 打开本地安装应用
2016-02-25 13:43
711 查看
应用内(webview中html页面点击) :
应用内打开本地安装应用指的是webview里打开应用,需要2个步骤:
1: 需要下载一个cordova插件:com.lampa.startapp ,也可以自己写一个自定义的:
Install:
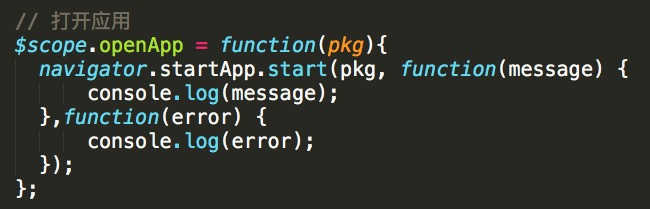
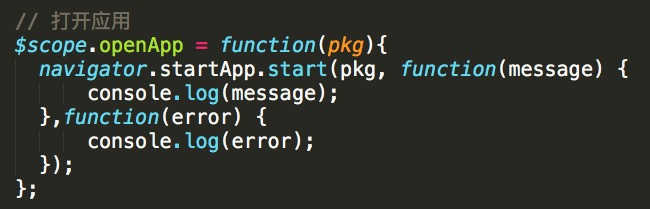
如代码所示:

2: 获取安装应用的包名可以通用 apktool 工具去反编译破解apk了,比较暴力哦。
mac 上面apktool安装步骤,参考这篇文章即可:http://www.cnblogs.com/lee0oo0/articles/3285109.html
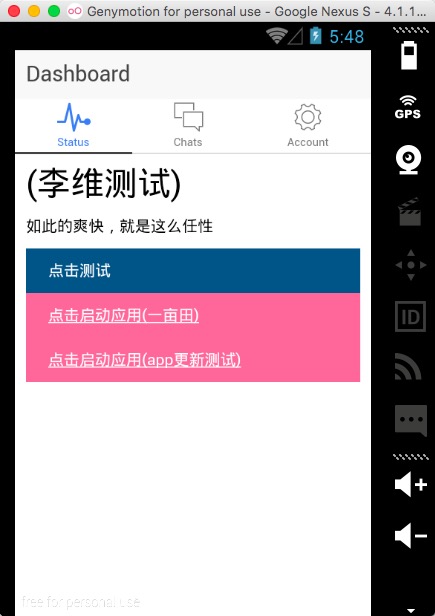
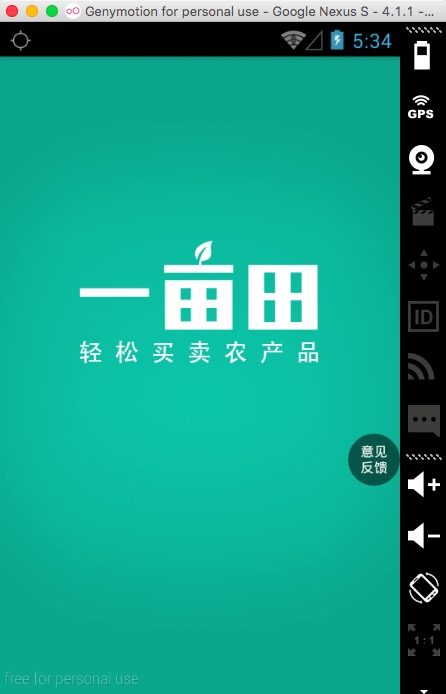
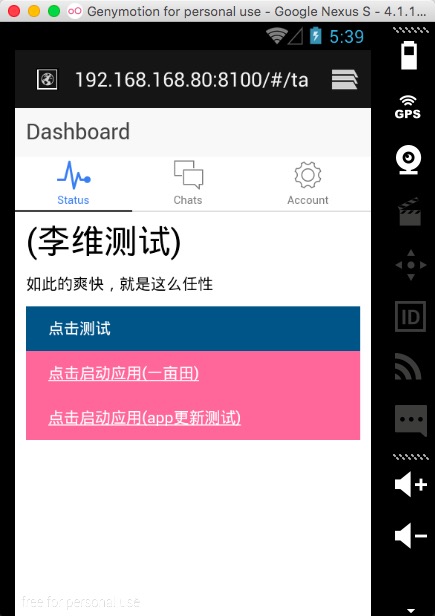
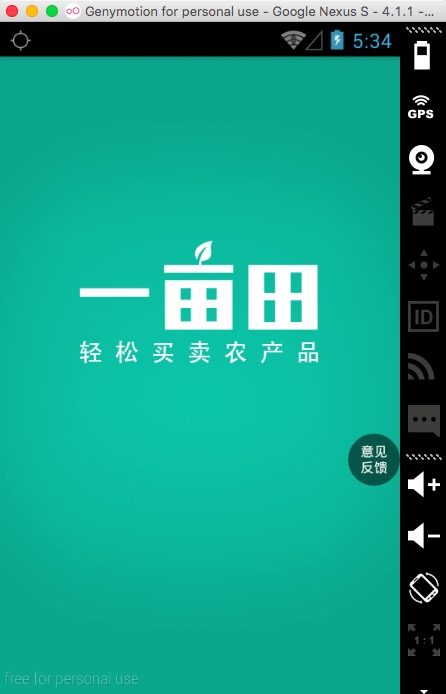
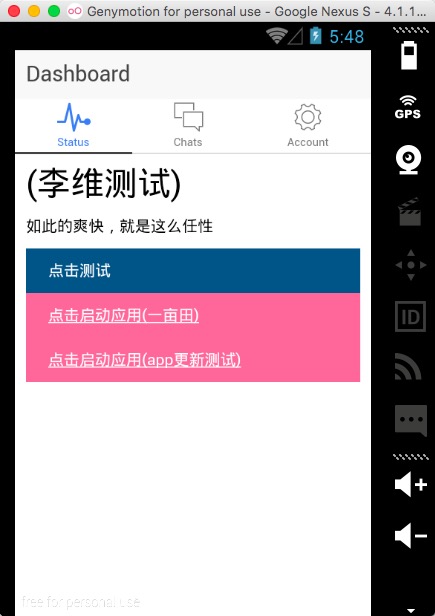
演示如下:


应用外 (浏览器html页面点击):
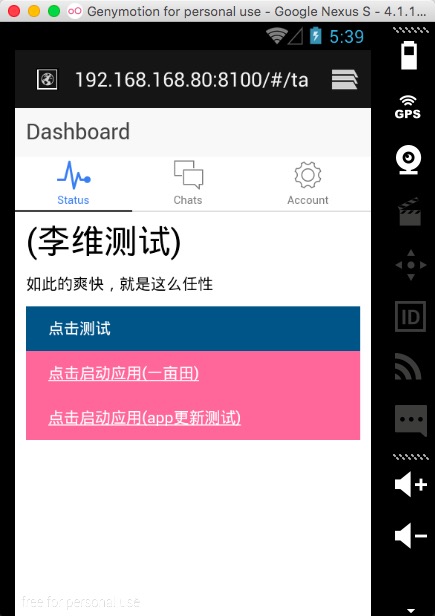
html页面中 a 链接 点击打开本地安装的应用,如下代码所示:
页面html代码:
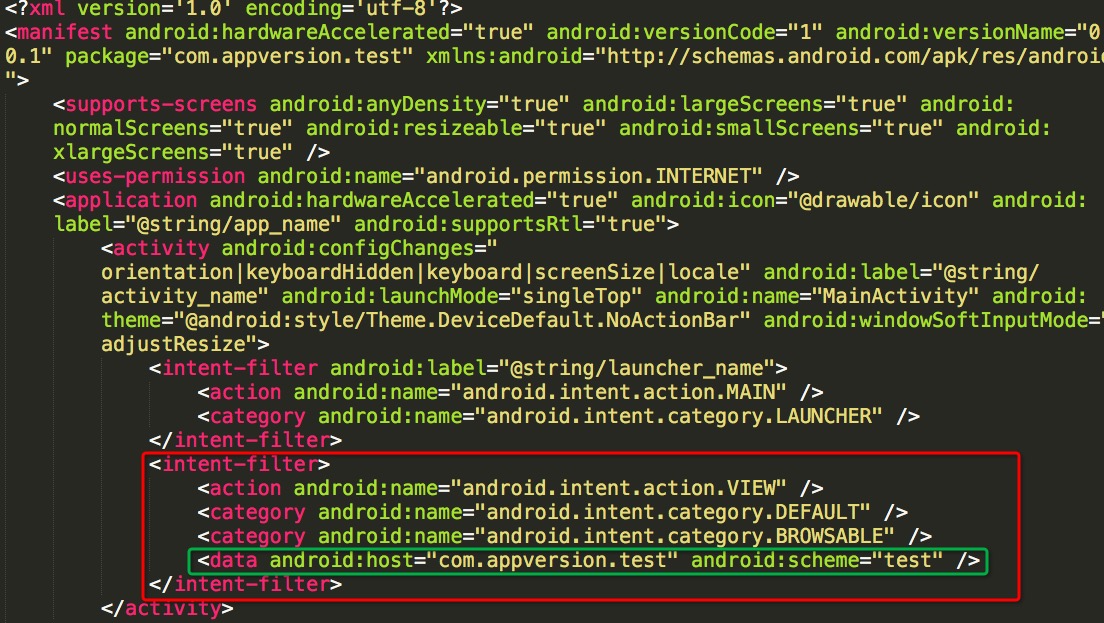
href = '{scheme}://{host}'

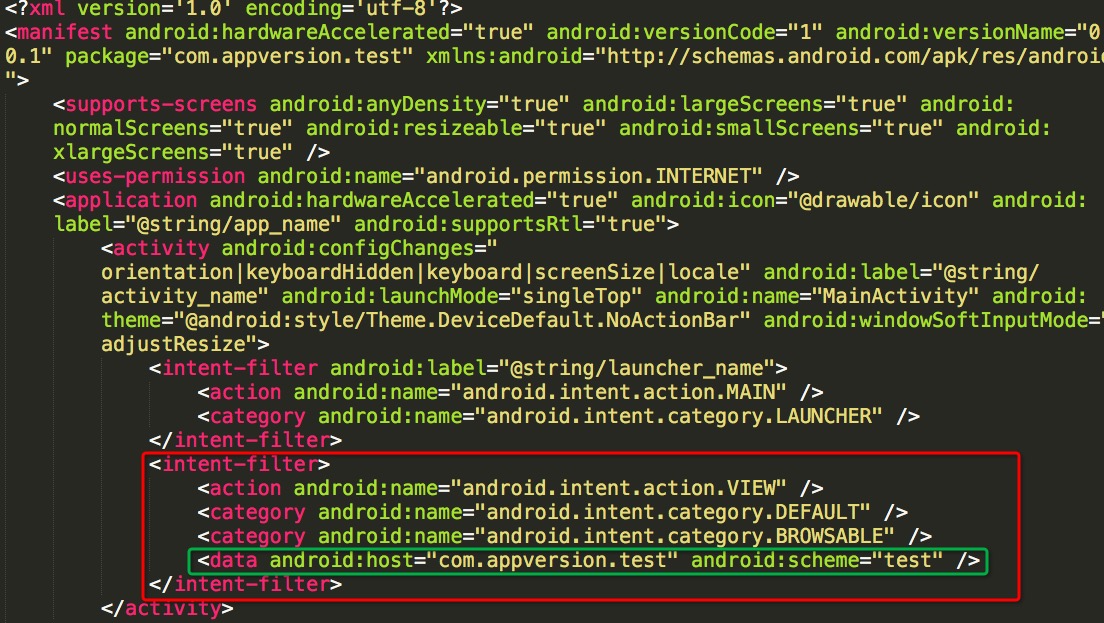
androidManifest.xml 文件所示:

演示如下:


应用内打开本地安装应用指的是webview里打开应用,需要2个步骤:
1: 需要下载一个cordova插件:com.lampa.startapp ,也可以自己写一个自定义的:
Install:
cordova plugin add https://github.com/lampaa/com.lampa.startapp.git
如代码所示:

2: 获取安装应用的包名可以通用 apktool 工具去反编译破解apk了,比较暴力哦。
mac 上面apktool安装步骤,参考这篇文章即可:http://www.cnblogs.com/lee0oo0/articles/3285109.html
演示如下:


应用外 (浏览器html页面点击):
html页面中 a 链接 点击打开本地安装的应用,如下代码所示:
页面html代码:
href = '{scheme}://{host}'

androidManifest.xml 文件所示:

演示如下:


相关文章推荐
- Android调用摄像头
- iOS企业级证书开发的程序是否能发布到Appstore?
- 微信分享图片checkArgs fail, thumbData is invalid的错误
- iOS原生API生成二维码(CIFilter)
- Unity移动端播放视频
- kidd风的IOS日志之摄像头以及相册的调用
- Unity保存录音文件到本地(2)
- ios 关于如何获取iphone或iPad的ip地址
- Android 微信分享
- iOS的 tableView的自适应高度, XML 的 DOM 解析
- Android应用程序的默认最大内存值
- Android Studio新建工程Gradle编译报错(com.android.support:appcompat-v7:16.+)
- QT中QSignalMapper类信号转发器的使用和说明
- Chrome无法使用Unity Web Player的解决方案
- Android Archtecturing...Clean Method
- iOS9 & Xcode7 下设置LaunchImage启动图片 问题及解决
- Unity保存录音文件到本地(1)
- iOS 电话在后台运行时,我的启动图片被压缩
- kidd风的IOS日志之IOS9 视频播放控制器(AVPlayer)
- 关于苹果开发证书失效的解决方案(2016年2月14日Failed to locate or generate matching signing assets)
