原创《如何用vue来轻松的驾驭 html5 webapp的页面体验》
2016-07-31 19:03
399 查看
由于最近开始要做mobile的webapp 项目,所以利用周末的时间思考了下页面的体验问题,我主要参考了"微信"的页面体验,总结主要有2个页面切换效果(点击进入页面效果 和 返回上级页面效果),以下内容的分析我默认已经有vue的开发基础了。
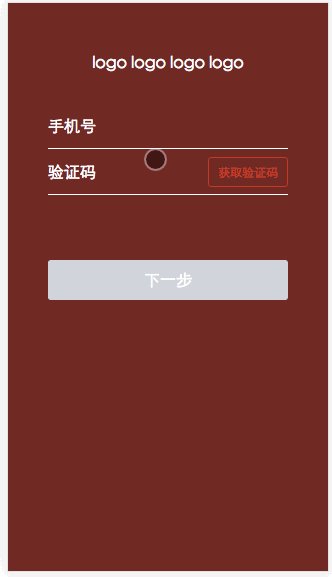
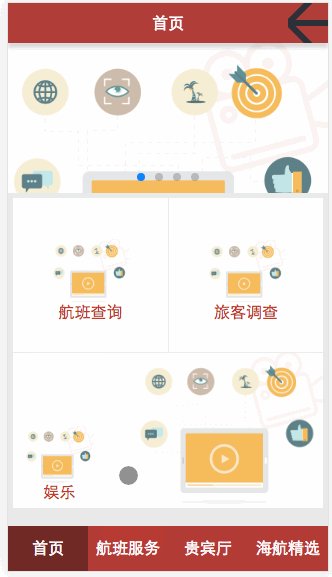
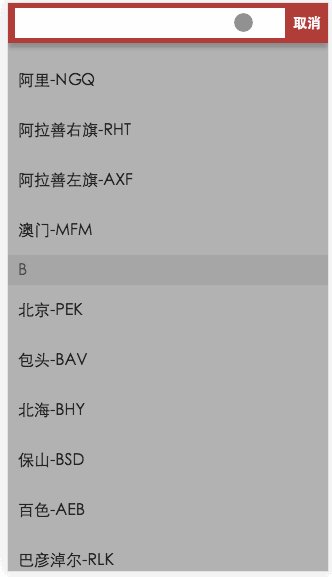
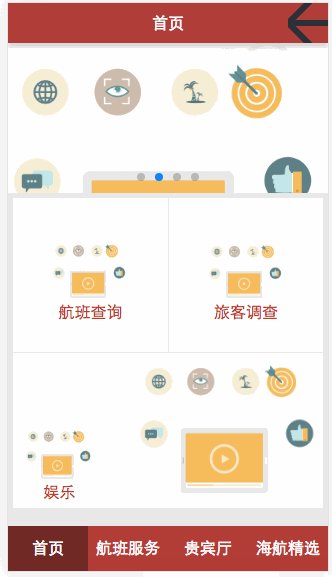
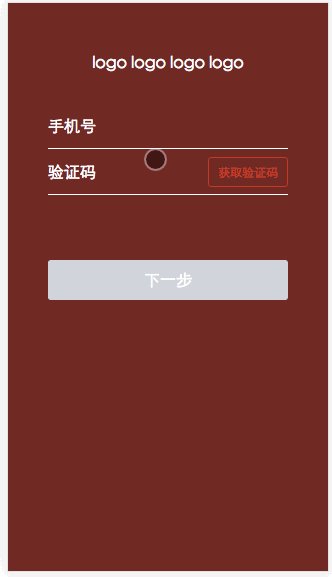
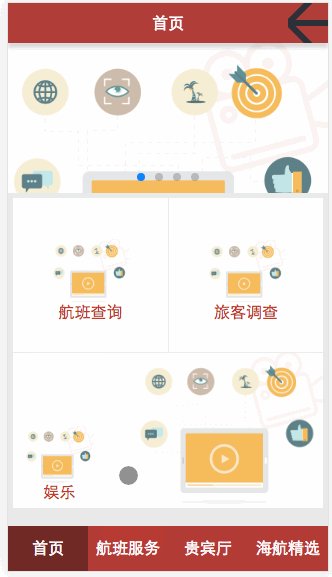
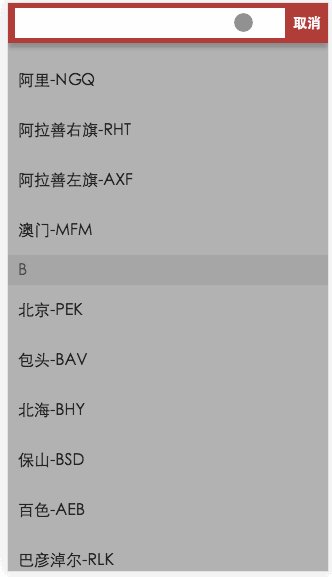
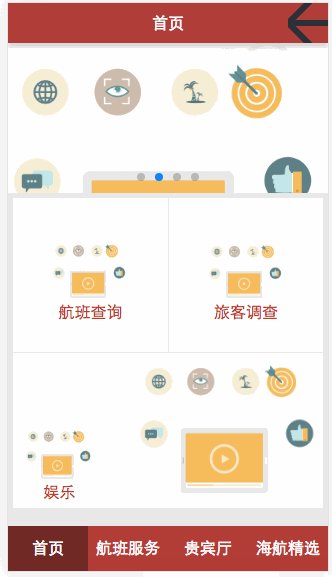
最终效果如下图:

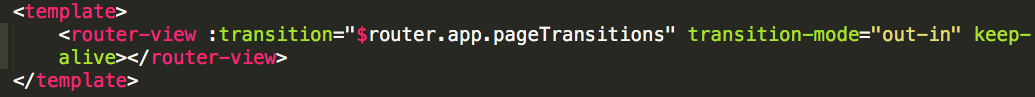
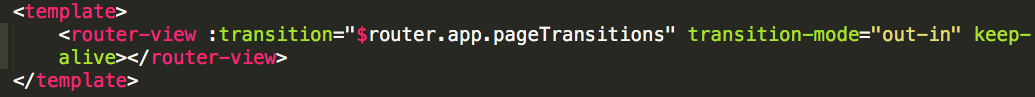
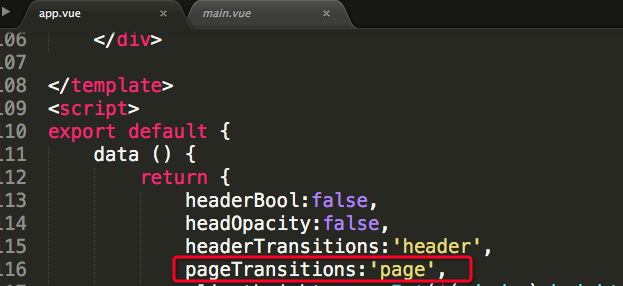
第一步: 页面的动态化 transition参数,是统一获取的。

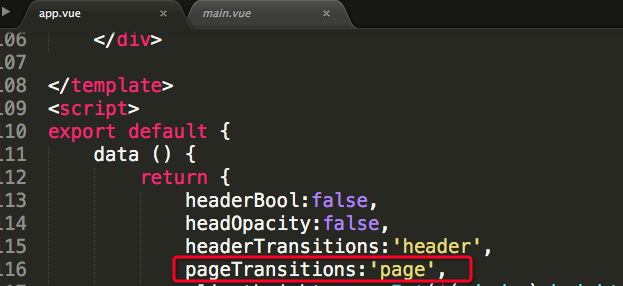
第二步: app来维护pageTransitions的页面效果

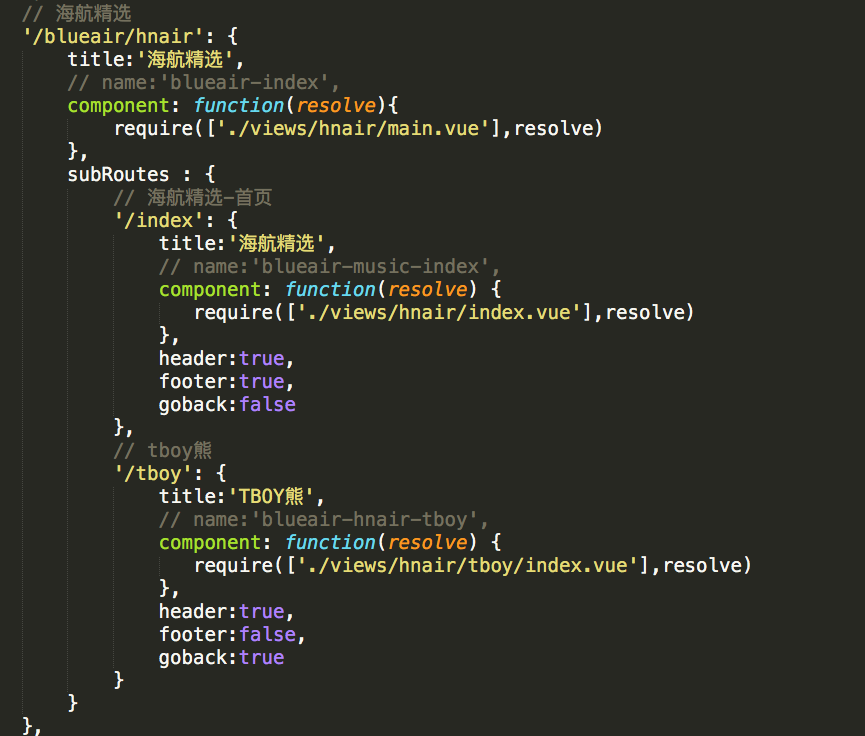
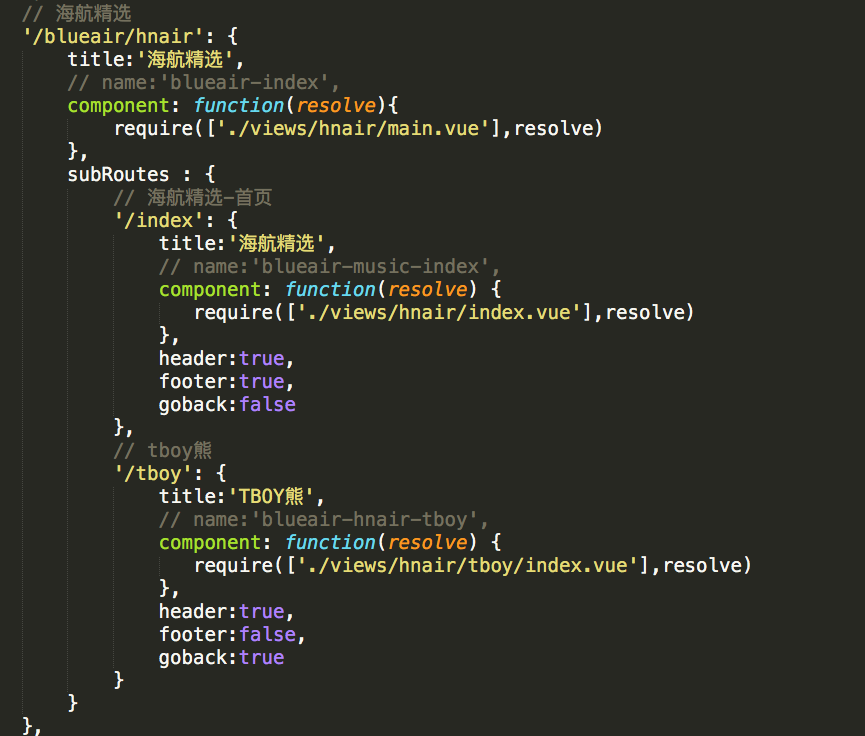
第三步: router.map 路由配置如下,可以看到页面做了(头部、返回、菜单)的定制化:

第四步: 路由切换的事件拦截处理:

至此一个酷炫的页面切换效果就完成了,呼吁开发人员应该多点个人情怀。
最终效果如下图:

第一步: 页面的动态化 transition参数,是统一获取的。

第二步: app来维护pageTransitions的页面效果

第三步: router.map 路由配置如下,可以看到页面做了(头部、返回、菜单)的定制化:

第四步: 路由切换的事件拦截处理:

至此一个酷炫的页面切换效果就完成了,呼吁开发人员应该多点个人情怀。
相关文章推荐
- (原创)如何让web页面产生服务器数据返回后仍然能够保留到用户输入的位置!
- [ASP.NET]如何Response.Redirect新的页面到指定的框架中(原创)
- 如何在HTML5页面中启动本地的App? 下面的方法应该可以。
- 【原创】如何分析网站的网络分布和解析策略,快速指导优化用户体验(一)
- 【原创】如何分析网站的网络分布和解析策略,快速指导优化用户体验(一)
- 如何在ASP.NET下遍历指定页面上所有控件[原创]
- 如何设计空白页面,体验更好!
- HTML5教程-如何在页面上放置Canvas
- JSP页面如何调用到.class文件【原创】
- 如何有备无患体验Win10,傲梅轻松备份为您解决
- 如何回到先前的页面的方法多中语言 原创
- 如何获得原创内容:轻松获得大量原创的营销策略
- 原创Nutsbell系列---winform如何做启动页面(未测试)
- html5页面编码如何确定
- 如何妥善处理WebBrowser对Javascript的错误问题,阻止JS弹出框,提高用户体验(原创)
- [原创]如何在关闭当前页面时刷新父页面(调用它的页面),或者触发父页面的某个事件或方法
- 2天驾驭DIV+CSS 之四 CSS如何控制页面样式
- 【华磊原创】-提高用户体验?衡量页面加载速度的几个关键指标。
- 如何从用户体验的角度去做一个网站的页面设计
- Html5如何使我们开发出来的应用或页面大小能适合各种高端手机使用
