【jQuery】使用wrap()和wrapInner()方法包裹元素和内容
2015-12-17 11:23
1051 查看
wrap()和
wrapInner()方法都可以进行元素的包裹,但前者用于包裹元素本身,后者则用于包裹元素中的内容,它们的调用格式分别为:
$(selector).wrap(wrapper)和
$(selector).wrapInner(wrapper)
参数selector为被包裹的元素,wrapper参数为包裹元素的格式。
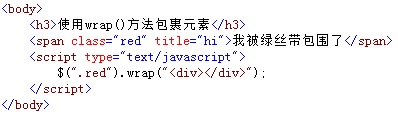
例如,调用
wrap()方法,将<span>用<div>元素包裹起来,如下图所示:

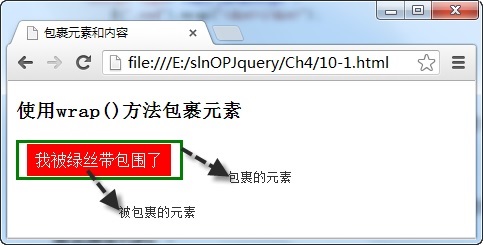
在浏览器中显示的效果:

从图中可以看出,红色区域的<span>元素被蓝色边框的<div>元素通过
wrap()方法包裹起来。
如果用wrapInner():
<script type="text/javascript">
$(".red").wrapInner("<i></i>");
</script>
只是把.red的元素变成了斜体,相当于:
<span class="red" title='hi'><i>我的身体有点歪</i></span>
相关文章推荐
- jquery validate 表单验证详解 jquery.validate.js用法详解
- 【jQuery】replaceWith()和replaceAll()
- jquery 工作笔记,不断整理中..
- 【jQuery】使用clone()方法复制元素
- 【jQuery】使用before()和after()在元素前后插入内容
- jQuery选择器用法实例详解
- 【jQuery】removeAttr(name)和removeClass(class)
- 【jQuery】addClass()和css()
- jquery checkbox操作
- 深入分析jQuery的ready函数是如何工作的(工作原理)
- 【jQuery】html()和text()的区别
- 【jQuery】使用attr()方法控制元素的属性
- 【元素的查找】js和jquery方法查找dom元素
- jQuery validate基本原则
- 高效的jquery数字滚动特效
- jQuery 选择器总结
- 基于jquery实现省市联动特效
- jQuery全屏滚动插件fullPage.js API
- jQuery/javaScript学习中遇到的问题记录
- jQuery detach()
