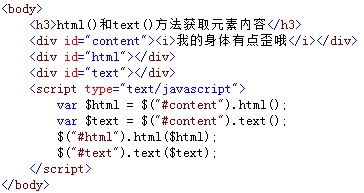
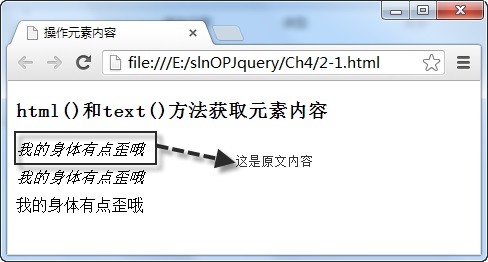
【jQuery】html()和text()的区别
2015-12-17 10:54
579 查看
相关文章推荐
- 【jQuery】使用attr()方法控制元素的属性
- 【元素的查找】js和jquery方法查找dom元素
- jQuery validate基本原则
- 高效的jquery数字滚动特效
- jQuery 选择器总结
- 基于jquery实现省市联动特效
- jQuery全屏滚动插件fullPage.js API
- jQuery/javaScript学习中遇到的问题记录
- jQuery detach()
- jQuery detach()
- 【jQuery】:selected选中状态选择器
- 【jQuery】:checked选中状态选择器
- 【jQuery】:button表单按钮选择器
- 【jQuery】:image图像域选择器
- 【jQuery】:submit提交按钮选择器
- 【jQuery】:checkbox复选框选择器
- 【jQuery】:radio单选按钮选择器
- 【jQuery】:password表单密码选择器
- 【jQuery】:text表单文本选择器
- 【jQuery】:input表单选择器