【jQuery】文本框的focus和blur事件
2015-12-17 14:37
573 查看
focus事件在元素获取焦点时触发,如点击文本框时,触发该事件;而blur事件则在元素丢失焦点时触发,如点击除文本框的任何元素,都会触发该事件。
例如,在触发文本框的“focus”事件时,<div>元素显示提示内容,如下图所示:

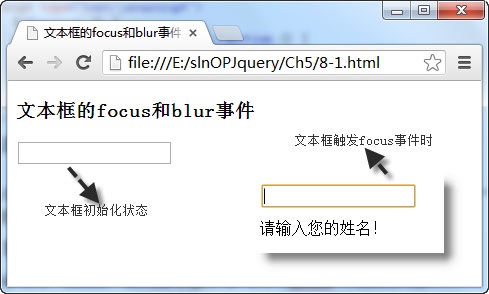
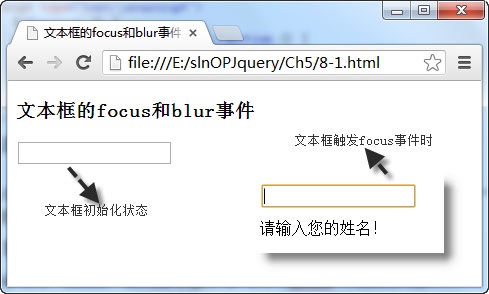
在浏览器中显示的效果:

从图中可以看出,当点击文本框时,触发文本框的“focus”事件,在该事件中,页面中的<div>元素显示提示信息。
示例:自绑定文本框的blur事件,并在该事件中检测文本框的内容是否为空,如果为空,则在<div>元素中提示相应信息。
程序:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表单中文本框的focus和blur事件</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>表单中文本框的focus和blur事件</h3>
<input id="txtest" type="text" value="" />
<div></div>
<script type="text/javascript">
$(function () {
$("input")
.bind("focus", function () {
$("div").html("请输入您的姓名!");
})
.bind("blur",function () {
if ($(this).val().length == 0)
$("div").html("你的名称不能为空!");
})
});
</script>
</body>
</html>
例如,在触发文本框的“focus”事件时,<div>元素显示提示内容,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击文本框时,触发文本框的“focus”事件,在该事件中,页面中的<div>元素显示提示信息。
示例:自绑定文本框的blur事件,并在该事件中检测文本框的内容是否为空,如果为空,则在<div>元素中提示相应信息。
程序:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表单中文本框的focus和blur事件</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>表单中文本框的focus和blur事件</h3>
<input id="txtest" type="text" value="" />
<div></div>
<script type="text/javascript">
$(function () {
$("input")
.bind("focus", function () {
$("div").html("请输入您的姓名!");
})
.bind("blur",function () {
if ($(this).val().length == 0)
$("div").html("你的名称不能为空!");
})
});
</script>
</body>
</html>
相关文章推荐
- 【jQuery】调用trigger()方法手动触发指定的事件
- jQuery全屏滚动插件FullPage.js中文帮助文档API
- 【jQuery】使用one()方法绑定元素的一次性事件
- 【jQuery】使用unbind()方法移除元素绑定的事件
- jQuery实现进度条效果代码
- Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
- [前端] jquery验证手机号、身份证号、中文名称
- 【jQuery】使用toggle()方法绑定多个函数
- JQuery easyUI datagrid 排序,使用sorter自定义排序
- 文本框去空格,jquery用在不同浏览器
- 解决jQuery版本冲突的方法
- 集成iscroll 下拉加载更多 jquery插件
- jQuery自定义方法
- 【jQuery】使用hover()方法切换事件
- 【jQuery】使用bind()方法绑定元素的事件
- 【jQuery】页面加载时触发ready()事件
- jQuery强大的模态对话框消息框Lightbox jAlert 插件
- Jquery 操作html 不常用元素方法大全
- js和jquery分别验证单选框、复选框、下拉框
- jQuery Plugin Poshy Tip 使用
