【jQuery】prev ~ siblings选择器
2015-12-16 17:48
387 查看
与上一节中介绍的
其中参数prev与siblings两者之间通过“~”符号形成一种层次相邻的关系,表明siblings选择器获取的元素都是prev元素之后的同辈元素。
例如,使用

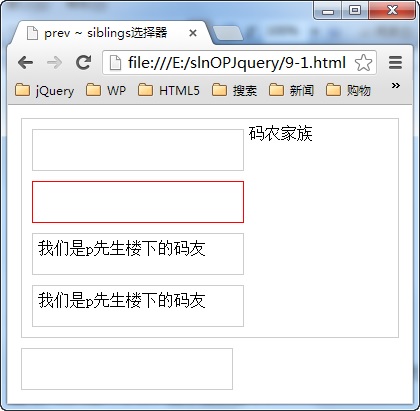
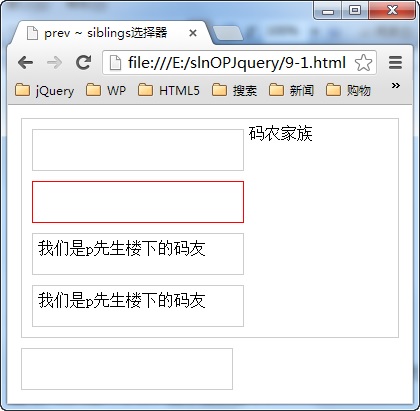
在浏览器中显示的效果:

可以看出,调用
prev + next层次选择器相同,
prev ~ siblings选择器也是查找prev 元素之后的相邻元素,但前者只获取第一个相邻的元素,而后者则获取prev 元素后面全部相邻的元素,它的调用格式如下:
$(“prev ~ siblings”)
其中参数prev与siblings两者之间通过“~”符号形成一种层次相邻的关系,表明siblings选择器获取的元素都是prev元素之后的同辈元素。
例如,使用
prev ~ next选择器,获取<p>元素后面相邻的全部元素,并设置它们在页面中显示的内容,如下图所示:

在浏览器中显示的效果:

可以看出,调用
$("p~span")选择器代码,获取了<p>元素下面两个(全部)的<span>元素,该元素不包含<p>元素上面的元素和不属于同辈范围的元素。
相关文章推荐
- 【jQuery】prev + next选择器
- 【jQuery】parent > child选择器
- 【jQuery】ance desc选择器
- 【jQuery】sele1,sele2,seleN选择器
- 【jQuery】* 选择器(取走全部铅笔)
- 使用jQuery的hover事件在IE中不停闪动的解决方法
- 浅析jquery中attr属性和prop属性的区别
- 在jquery中ajax提交表单的post与get方式详解
- jquery 只能输入数字和小数
- jquery 身份号码验证
- jQuery原型技术分解
- jquery插件
- 【jQuery】环境搭建
- jQuery之ajax编程
- jQuery之类数组操作
- jQuery EasyUI DataGrid - 格式化列(formatter )
- jQuery之动画
- jquery
- jQuery实现滚动效果详解1
- 20151216JqueryUI学习笔记---按钮
