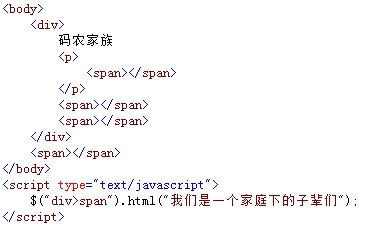
【jQuery】parent > child选择器
2015-12-16 17:44
531 查看
相关文章推荐
- 【jQuery】ance desc选择器
- 【jQuery】sele1,sele2,seleN选择器
- 【jQuery】* 选择器(取走全部铅笔)
- 使用jQuery的hover事件在IE中不停闪动的解决方法
- 浅析jquery中attr属性和prop属性的区别
- 在jquery中ajax提交表单的post与get方式详解
- jquery 只能输入数字和小数
- jquery 身份号码验证
- jQuery原型技术分解
- jquery插件
- 【jQuery】环境搭建
- jQuery之ajax编程
- jQuery之类数组操作
- jQuery EasyUI DataGrid - 格式化列(formatter )
- jQuery之动画
- jquery
- jQuery实现滚动效果详解1
- 20151216JqueryUI学习笔记---按钮
- <html5+css3+js>jquery基础
- 20151216JqueryUI---dialog代码备份