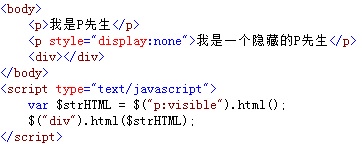
【jQuery】:visible过滤选择器
2015-12-16 23:29
555 查看
相关文章推荐
- jQuery自定义内容滚动条插件
- jQuery自定义内容滚动条插件
- jQuery自定义内容滚动条插件
- 【jQuery】:hidden过滤选择器
- jQuery插件学习(1)——分页控件
- 【jQuery】:has(selector)过滤选择器
- 【jQuery】:contains(text)过滤选择器
- jQuery源码学习
- 【jQuery】:eq(index)过滤选择器
- 【jQuery】:first过滤选择器
- 强大的自适应jQuery焦点图特效
- Jquery on() 动态绑定事件
- JQuery + Ajax + mysql
- 【jQuery】学习总结
- jquery 学习笔记(1)
- jquery DataTables中文使用说明
- 带滑动条的导航栏(中)---jQuery实现滑动效果
- jQuery UI datepicker
- jQuery UI datepicker
- jquery 数值比较大小时注意事项