unity--ugui中文教程翻译2
2015-12-06 22:59
507 查看
Visual Components
随着推出UI系统,添加新的组件,将帮助您创建图形用户界面的特定功能。本节将介绍可创建新组件的基础知识。
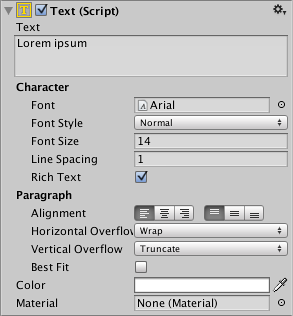
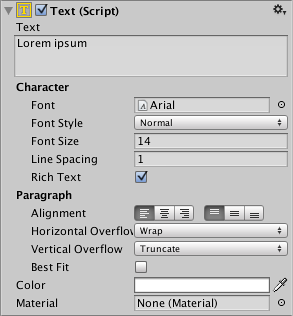
Text组件

Text组件,其也被称为标签,具有文本区域,用于输入将要显示的文本。它可以设置字体,字形,字号和文字是否具有丰富的文本功能。
Text组件有选项来设置文本的对齐方式,设置水平和垂直溢出来控制当文本比矩形的宽度或高度更大会发生什么,以及最适合的选项,使字体大小以适合可用空间。
Image组件

.
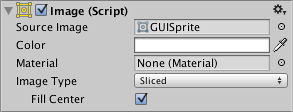
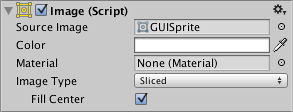
一个Image上有一个矩形变换元件组件和图像组件。精灵可以应用到目标图形字段下图像部件,其颜色可以在颜色字段中被设置。材质也可以被施加到图像组件。图像类型字段定义所施加的精灵会出现,选项有:
Simple - 同等的缩放整个精灵。
Sliced - 采用3x3的精灵划分,所以调整大小时角落不变形,只有中央部分被拉伸。
Tiled - 类似Sliced,但是平铺(重复)中心部分,而不是将其拉伸。
对于没有边缘的精灵,整个精灵平铺。
Filled - 显示精灵的方法于simgple的方法一样,只是填充的方式是被定义好的方向,方法和数量。
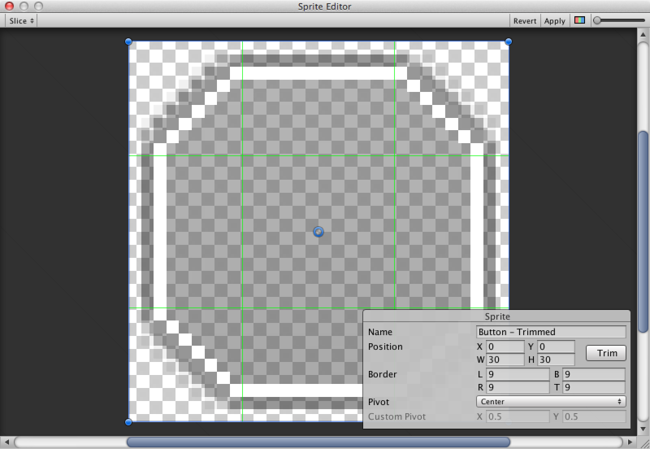
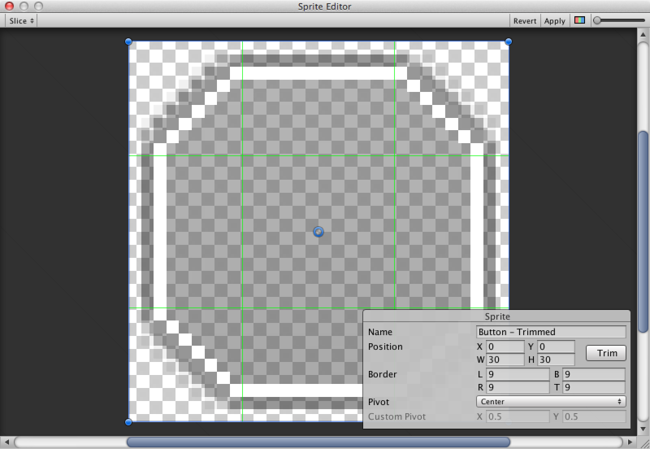
Native Size的选项是在当Simple或Filled被选择时才会显示,这个选项是把图像重置到原始子画面的大小。Images可以当作UI精灵导入,从“Texture Type”设置中选择精灵(2D/ UI)。精灵有额外的导入设置相比较老的GUI精灵,最大的区别就是增加了精灵编辑器。精灵编辑器提供了9宫格图像的选项,此分割图像分成9个区域,这样,如果调整大小的时候角不不会被拉伸或扭曲。

Raw Image
Image组件带有一个精灵,但是RAW图像带有的是纹理(无边缘等)。 RAW图像只应在必要时才使用,否则图像将是适用于大多数情况下。
Mask
Mask是不可见的UI控件而是一种方式来修改控件的子元素的外观。Mask限制(即“masks”)了子元素在父亲结点的形状内。所以,如果孩子是比父亲大则只有在父亲适合的部分将是可见的。
Effects
可视化组件也可具有各种简单的效果施加,如简单的阴影或轮廓。看到效果引用页面了解更多信息。
随着推出UI系统,添加新的组件,将帮助您创建图形用户界面的特定功能。本节将介绍可创建新组件的基础知识。
Text组件

Text组件,其也被称为标签,具有文本区域,用于输入将要显示的文本。它可以设置字体,字形,字号和文字是否具有丰富的文本功能。
Text组件有选项来设置文本的对齐方式,设置水平和垂直溢出来控制当文本比矩形的宽度或高度更大会发生什么,以及最适合的选项,使字体大小以适合可用空间。
Image组件

.
一个Image上有一个矩形变换元件组件和图像组件。精灵可以应用到目标图形字段下图像部件,其颜色可以在颜色字段中被设置。材质也可以被施加到图像组件。图像类型字段定义所施加的精灵会出现,选项有:
Simple - 同等的缩放整个精灵。
Sliced - 采用3x3的精灵划分,所以调整大小时角落不变形,只有中央部分被拉伸。
Tiled - 类似Sliced,但是平铺(重复)中心部分,而不是将其拉伸。
对于没有边缘的精灵,整个精灵平铺。
Filled - 显示精灵的方法于simgple的方法一样,只是填充的方式是被定义好的方向,方法和数量。
Native Size的选项是在当Simple或Filled被选择时才会显示,这个选项是把图像重置到原始子画面的大小。Images可以当作UI精灵导入,从“Texture Type”设置中选择精灵(2D/ UI)。精灵有额外的导入设置相比较老的GUI精灵,最大的区别就是增加了精灵编辑器。精灵编辑器提供了9宫格图像的选项,此分割图像分成9个区域,这样,如果调整大小的时候角不不会被拉伸或扭曲。

Raw Image
Image组件带有一个精灵,但是RAW图像带有的是纹理(无边缘等)。 RAW图像只应在必要时才使用,否则图像将是适用于大多数情况下。
Mask
Mask是不可见的UI控件而是一种方式来修改控件的子元素的外观。Mask限制(即“masks”)了子元素在父亲结点的形状内。所以,如果孩子是比父亲大则只有在父亲适合的部分将是可见的。
Effects
可视化组件也可具有各种简单的效果施加,如简单的阴影或轮廓。看到效果引用页面了解更多信息。
相关文章推荐
- Unity3D打包APK,无法打进Jar的解决办法
- 项目记录07--客unity,服erlang--AStarPathing 寻路
- Unity Sprite转Prefab
- Unity 使用 Application.LoadLevelAsync() 方法切换场景后场景变黑问题解决方法
- unity3d添加子弹爆炸预制体动画
- unity3d添加武器功能
- Unity3D与MySQL
- UNITY贝塞尔曲线Bezier的一个细节
- 【转】unity跨平台文件操作详解
- unity--ugui中文教程翻译1
- 构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统(51)-系统升级
- iGraph库中Community Detection方法比较
- 使用Unity制作简单时钟动画
- 【Unity】改变向量的方向而不改变其大小
- Unity给力插件之ShaderForge(二)
- Unity客户端框架笔记二(组件实体开发模式的思考)转
- Unity客户端框架笔记(状态模式和策略模式在游戏中的应用)转
- unity3d 面试题
- Unity3D_NGUI_安卓APK安装包瘦身实践(二)
- Unity3D_NGUI_安卓APK安装包瘦身实践
