MVC EasyUI 时间格式化
2015-12-03 15:20
417 查看
用 return Json(dr, JsonRequestBehavior.AllowGet); 会返回一个json 数据格式,在用 EasyUI 输出表格内容时会遇到时间输出不是我们想要的格式,
日期字段内容输出却是一个
在网上查找地过一些信息如果通过mvc 后台去转换的话会相对复杂一些需要用到 Json.Net 来重构 mvc 里面的 json 的方法,这里就不多说需要的话可以在网上搜索一下 ,
我们在这里将用到前端 js + easyui 的一个扩展方法 formatter="Common.DateTimeFormatter"
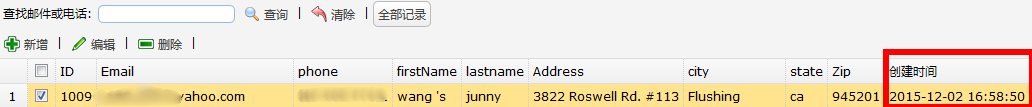
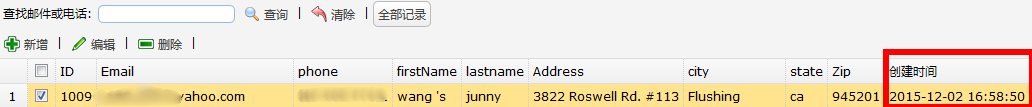
View (示图):
JS :
扩展一个日期 Format 方法
输出结果如下:

日期字段内容输出却是一个
"\/Date(1449046730327)\/" 这样的格式内容,需要我们去转换才能输出 2015-12-02 16:58:50 这样的格式,
在网上查找地过一些信息如果通过mvc 后台去转换的话会相对复杂一些需要用到 Json.Net 来重构 mvc 里面的 json 的方法,这里就不多说需要的话可以在网上搜索一下 ,
我们在这里将用到前端 js + easyui 的一个扩展方法 formatter="Common.DateTimeFormatter"
View (示图):
<table id="dg" class="easyui-datagrid" data-options="pageSize:20" pagination="true" rownumbers="true" fit="true" fitcolumns="true" singleselect="true" toolbar="#toolbar" fit="false" style=" height:500px;"> <thead> <tr> <th data-options="field:'ck',checkbox:true"></th> <th field="id"> ID </th> <th field="email" > Email </th> <th field="phone" > phone </th> <th field="firstname" > firstName </th> <th field="lastname" > lastname </th> <th field="address" > Address </th> <th field="datecreate" formatter="Common.DateTimeFormatter" > datecreate </th> </tr> </thead> </table>
JS :
//EasyUI 日期格式化 扩展方法
var Common = {
//EasyUI用DataGrid用日期格式化
TimeFormatter: function (value, rec, index) {
if (value == undefined) {
return "";
}
/*json格式时间转js时间格式*/
value = value.substr(1, value.length - 2);
var obj = eval('(' + "{Date: new " + value + "}" + ')');
var dateValue = obj["Date"];
if (dateValue.getFullYear() < 1900) {
return "";
}
var val = dateValue.Format("yyyy-mm-dd HH:MM");
return val.substr(11, 5);
},
DateTimeFormatter: function (value, rec, index) {
if (value == undefined) {
return "";
}
/*json格式时间转js时间格式*/
value = value.substr(1, value.length - 2);
var obj = eval('(' + "{Date: new " + value + "}" + ')');
var dateValue = obj["Date"];
if (dateValue.getFullYear() < 1900) {
return "";
}
return dateValue.Format("yyyy-mm-dd HH:MM:SS");
},
//EasyUI用DataGrid用日期格式化
DateFormatter: function (value, rec, index) {
if (value == undefined) {
return "";
}
/*json格式时间转js时间格式*/
value = value.substr(1, value.length - 2);
var obj = eval('(' + "{Date: new " + value + "}" + ')');
var dateValue = obj["Date"];
if (dateValue.getFullYear() < 1900) {
return "";
}
return dateValue.Format("yyyy-mm-dd");
}
};扩展一个日期 Format 方法
// 对Date的扩展,将 Date 转化为指定格式的String
// 月(M)、日(d)、小时(H)、分(M)、秒(S)、季度(q) 可以用 1-2 个占位符,
// 年(y)可以用 1-4 个占位符,毫秒(s)只能用 1 个占位符(是 1-3 位的数字)
// 例子:
// (new Date()).Format("yyyy-mm-dd HH:MM:SS.s") ==> 2015-07-02 08:09:04.423
// (new Date()).Format("yyyy-m-d H:M:S.s") ==> 2015-7-2 8:9:4.18
Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"m+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"H+": this.getHours(), //小时
"M+": this.getMinutes(), //分
"S+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"s": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
//调用:
//var time1 = new Date().Format("yyyy-MM-dd");
//var time2 = new Date().Format("yyyy-MM-dd HH:mm:ss");输出结果如下:

相关文章推荐
- UIView动画
- android Errors running builder "Integrated External Tool Builder" on project
- UITableView常用属性和方法基础
- SQL报表(Report Builder)里面的几个常见问题(持续更新)
- easyui-pagination分页组件
- Android Stduio统计项目的代码行数
- UISegmentedControl的常用属性
- Android中的Handler, Looper, MessageQueue和Thread
- SpannableString与SpannableStringBuilder
- 应用Druid监控SQL语句的执行情况
- Android spannableStringBuilder用法整理
- ORA-12514:TNS:listener does not currently know of service requested in connect descriptor
- [Android实例] Handler+ExecutorService(线程池)+MessageQueue模式+缓存模式
- 优化UITableViewCell高度计算的那些事
- UITextView - 6
- F2工作流引擎Web层全新扁平化UI上线
- The X New Developer’s Guide——前言
- 优化UITableView性能
- serialVersionUID作用
- 解决【Unable to make the session state request to the session state server】
