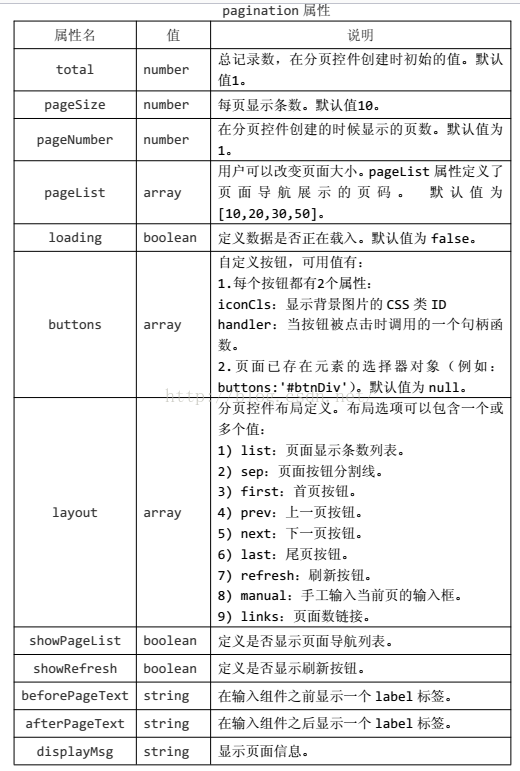
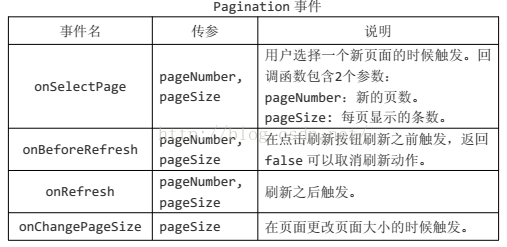
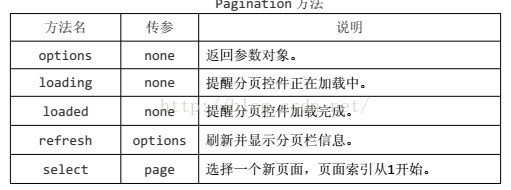
easyui-pagination分页组件
2015-12-03 15:00
260 查看



$('#box').pagination({
total:2000,
pageSize:10,
pageNumber:20,
//loading:true,
buttons:[{
iconCls:'icon-add',
handler:function(){
alert('add');
},
}],
showPageList:true,
//showRefresh:false,
beforePageText:'第',
afterPageText:'共(pages)条',
onSelectPage:function(pageNumber,pageSize){
},
onBeforeRefresh:function(pageNumber,pageSize){
alert('刷新之前触发');
},
});
console.log($('box').pagination('options'));
相关文章推荐
- easyui------显示隐藏列功能
- 如何使用jquery easyui创建标签组件
- jQuery寻找n以内完全数的方法
- 推荐10个2014年最佳的jQuery视频插件
- jquery+CSS3实现淘宝移动网页菜单效果
- 采用easyui tree编写简单角色权限代码的方法
- jquery实现触发时更新下拉列表内容的方法
- 基于jquery中children()与find()的区别介绍
- 了解jQuery技巧来提高你的代码(个人觉得那个jquery的手册很不错)
- 轻松学习jQuery插件EasyUI EasyUI实现拖动基本操作
- 基于jQuery实现网页打印功能
- 在easyUI开发中,出现jquery.easyui.min.js函数库问题的解决办法
- JQuery打造PHP的AJAX表单提交实例
- jquery easyui使用心得
- 初试jQuery EasyUI 使用介绍
- easyui Droppable组件实现放置特效
- jQuery实现的fixedMenu下拉菜单效果代码
- jQuery EasyUI Dialog拖不下来如何解决
- jQuery EasyUI实现右键菜单变灰不可用效果
- 浅谈jQuery构造函数分析
