CSS3 中FLEX快速实现BorderLayout布局
2015-12-03 09:27
579 查看
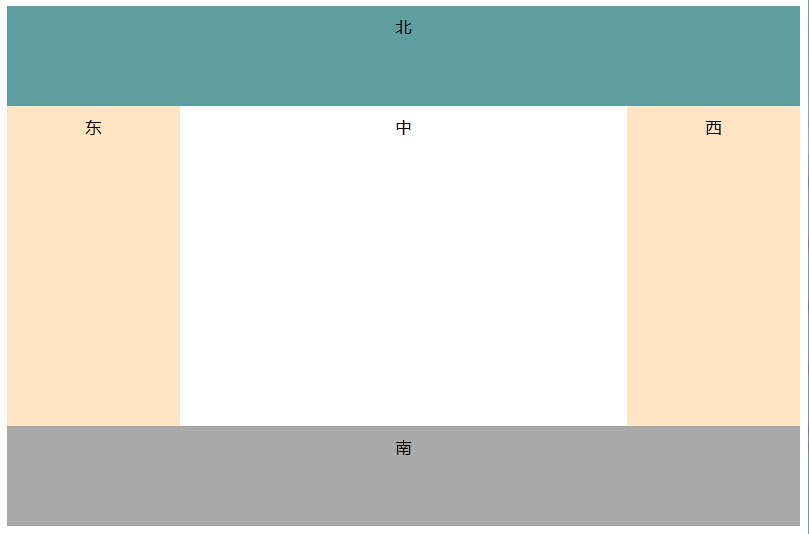
学习完flex的布局模式之后,我们趁热打铁,来实现一个BorderLayout布局.什么是BorderLayout布局?那我们先上一个图看看

BorderLayout布局写过后端UI代码的编程者应该不陌生了,写前端的代码的也同样很熟悉,包括html的框架frame.但以往的CSS中使用float浮动来进行控制,控制起来相对来说是复杂一些,也需要加入更多的标签和代码.
看完这个界面,我们就可以着手写出标签的代码布局:
代码很简单,就只有二级关系,当然也可以将parent这一父级去掉,将body来当做父级,除非有必要.
那我们开始用CSS来实现BorderLayout,这里同样定义父级parent为flex容器,方向为从左至右,可以换行.
接着设置flex项的布局模式,header,footer我们将其设置为flex-basis:100%;因为他们占据整行,而两个aside的宽度相等,center比两边的aside要宽,所以我们用flex-grow来设置他们的占据比例.
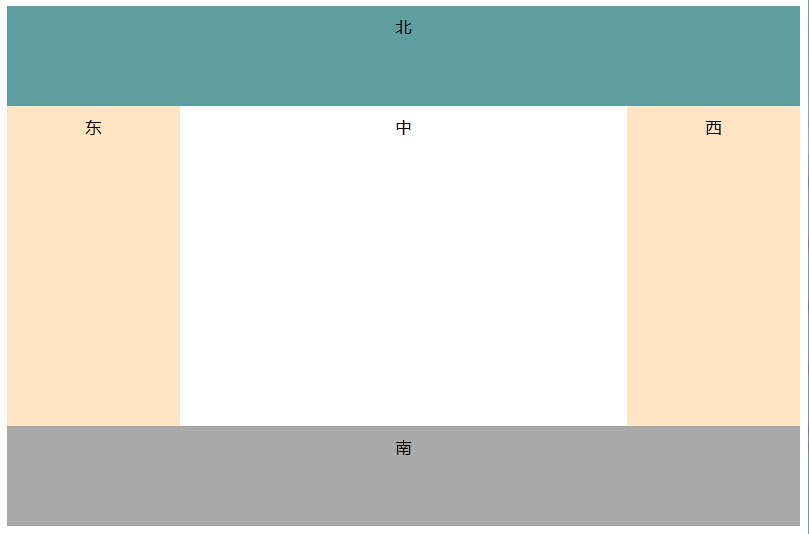
这样就实现了BorderLayout布局,是不是非常简单.不要忘记了,要给他们设定相应的高度,和背景色,不然看到的是一片白,以为没反应呢!我是这样设置的,作为参考
最后测试OK!

本文属于吴统威的博客,微信公众号:bianchengderen 的原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=148
,欢迎大家传播与分享.

BorderLayout布局写过后端UI代码的编程者应该不陌生了,写前端的代码的也同样很熟悉,包括html的框架frame.但以往的CSS中使用float浮动来进行控制,控制起来相对来说是复杂一些,也需要加入更多的标签和代码.
看完这个界面,我们就可以着手写出标签的代码布局:
<div class="parent"> <header>北</header> <aside class="left">东</aside> <div class="center">中</div> <aside class="righ">西</aside> <footer>南</footer> </div>
代码很简单,就只有二级关系,当然也可以将parent这一父级去掉,将body来当做父级,除非有必要.
那我们开始用CSS来实现BorderLayout,这里同样定义父级parent为flex容器,方向为从左至右,可以换行.
.parent{
display: flex;
flex-direction: row;
flex-wrap: wrap;
text-align: center;
}接着设置flex项的布局模式,header,footer我们将其设置为flex-basis:100%;因为他们占据整行,而两个aside的宽度相等,center比两边的aside要宽,所以我们用flex-grow来设置他们的占据比例.
header, footer{
flex-basis: 100%;
}
.center{
flex-grow: 3;
}
aside{
flex-grow:1;
}这样就实现了BorderLayout布局,是不是非常简单.不要忘记了,要给他们设定相应的高度,和背景色,不然看到的是一片白,以为没反应呢!我是这样设置的,作为参考
.parent{
display: flex;
flex-direction: row;
flex-wrap: wrap;
text-align: center;
}
header,footer,aside,.center{
padding: 10px;;
}
.center,aside{
min-height: 300px;
}
header, footer{
flex-basis: 100%;
min-height: 80px;
}
header{
background-color: cadetblue;
}
footer{
background-color: darkgrey;
}
.center{
flex-grow: 3;
}
aside{
flex-grow:1;
background-color: bisque;
}最后测试OK!

本文属于吴统威的博客,微信公众号:bianchengderen 的原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=148
,欢迎大家传播与分享.
相关文章推荐
- WPF自定义控件与样式(14)-轻量MVVM模式实践
- IE和Chrome样式兼容性问题
- html css 内部有浮动元素的div的高度没有被撑开怎么办【转载】
- CSS水平居中/垂直居中的N个方法 前端开发必收藏
- ANT自动化压缩合并JS/CSS和更改版本号
- CSS5.4 安装问题集
- CSS 常用代码
- 利用 HTML 和 CSS 实现常见的布局
- CSS 尺寸单位
- CSS居中之美
- html/css
- css 选择器Selector
- CSS温习:选择器 &etc
- 商务通传递中文及样式
- 前端--关于css选择器
- WPF 样式和资源 给某个元素设置Style样式
- C#颜色和名称样式对照表
- CSS text-indent 属性
- 前端--关于CSS
- css实现面包屑导航
