css实现面包屑导航
2015-12-02 17:36
627 查看
<div id="demo"></div>
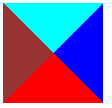
#demo{
width: 0px;height: 0px;
border-color: #0FF #00F #F00 #933;
border-style: solid;
border-width: 50px;
}
因为元素宽度、高度都为0,只有4px的边框


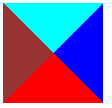
#demo{
width: 0px;height: 0px;
border-color: #0FF #00F #F00 #933;
border-style: solid;
border-width: 50px;
}
因为元素宽度、高度都为0,只有4px的边框

transparent;将其他颜色置为透明,则得到三角形,如图所示

相关文章推荐
- CSS权威指南学习笔记--Chapter1 CSS和文档
- 在VIEW引入CSS、JS文件
- HTML中button标签通过CSS设置样式
- HTML中引入CSS的四种方式
- H5技术实现教程:多屏CSS动画精进技巧
- CSS3中更灵活的布局方式
- CSS3中更灵活的布局方式
- 分享CSS代码写法优化方案
- 样式设置--美丽邵阳(二)
- css3弹性盒子
- ie6,ie7,ie8 css bug兼容解决记录
- CSS实现父层透明,子层不透明
- CSS的选择器
- [css]我要用css画幅画(六)
- 彻底弄懂css中单位px和em,rem的区别
- css中IE判断语句 if !IE
- 关于JSP中调用css的问题
- CSS3中更灵活的布局方式
- css flexbox水平垂直
- CSS3 :nth-child() 选择器
