叫板IOS!本屌教你在Windows搭建React Native
2015-11-20 00:00
453 查看
摘要: React Native同样可以在Windows系统下搭建
不知道是不是FaceBook收了苹果的好处(笑),React Native一直以来只能在苹果系统下搭建,本屌表示不服!今天就要试试看在Windows系统下安装这个应用!
虽然在Facebook官方的说明文档里, 搭建React Native应用提醒需求OS X系统,实际上React Native是基于Nodejs系统的,码农们如果只用React Native研发Android应用,足以在Windows施行。
以下我按步骤绍介如在哪里Windows下建造React Native研发背景:
我是直接下载5.0版本,React Native的要求是4.0以上都可以支持。

init项目时,我这边卡住了许久才初始化完成,有可能是下载node_modules太耗时间了。假如你也在init时卡住的话,可以直接clone我初始化好的项目

代码下载完成后,请将项目目录下的node_modules.zip解压到现时目录。
注:假如你的网络较快的话,也可以用 npm install 下载node_modules


2.从新开一个终端(cmd), 切换到项目目次安装APP

执行 gradlew.bat installDebug 时,先开启Genymotion摹拟器
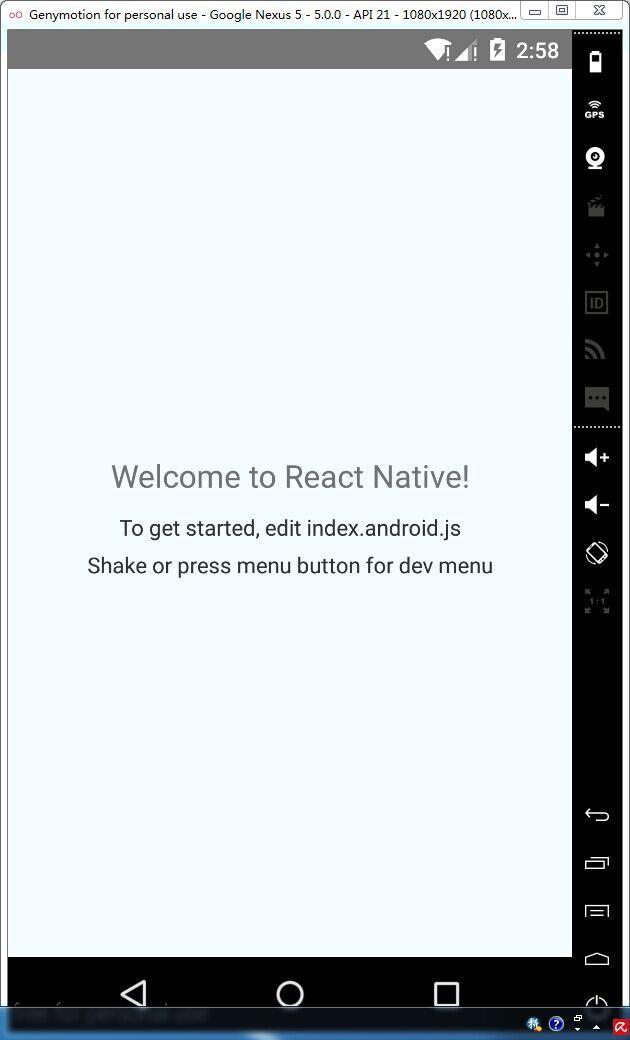
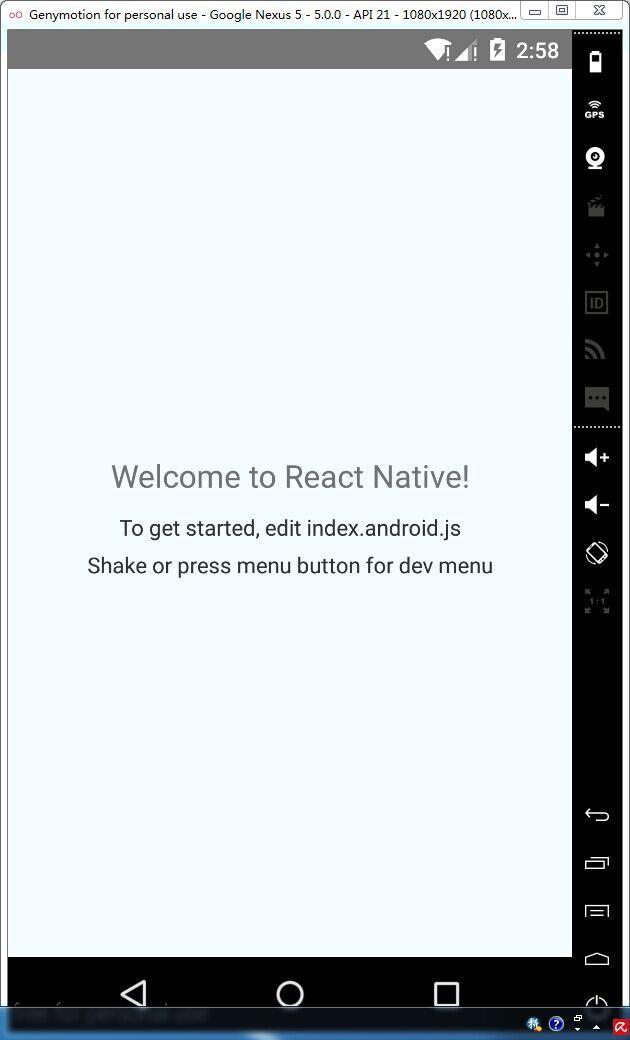
安装成功后,在Genymotion里手动敞开APP ,一切正常的话,你就可以看见如下所述银幕。
这时Windows下的React Native研发环境就已经建造完成。

教程就写到这里了,有兴趣的童鞋自己试试,理论联系实际才是硬道理!
刚学的想上手试试吗?在线编程,码农谷智能开发在线编辑器
不知道是不是FaceBook收了苹果的好处(笑),React Native一直以来只能在苹果系统下搭建,本屌表示不服!今天就要试试看在Windows系统下安装这个应用!
虽然在Facebook官方的说明文档里, 搭建React Native应用提醒需求OS X系统,实际上React Native是基于Nodejs系统的,码农们如果只用React Native研发Android应用,足以在Windows施行。
以下我按步骤绍介如在哪里Windows下建造React Native研发背景:
安装Nodejs
请到 官网下载Windows版本的Nodejs,我是直接下载5.0版本,React Native的要求是4.0以上都可以支持。
安装react-native-cli
起初化项目

init项目时,我这边卡住了许久才初始化完成,有可能是下载node_modules太耗时间了。假如你也在init时卡住的话,可以直接clone我初始化好的项目

代码下载完成后,请将项目目录下的node_modules.zip解压到现时目录。
注:假如你的网络较快的话,也可以用 npm install 下载node_modules
配备布置背景变量
请设置背景变量ANDROID_HOME指向Android SDK的目次
安装Genymotion摹拟器
请到Genymotion 官方下载安装Genymotion摹拟器,并开创Android emulator。请参照facebook的说明文档。开始工作
1.首先开始工作React Native Server
2.从新开一个终端(cmd), 切换到项目目次安装APP

执行 gradlew.bat installDebug 时,先开启Genymotion摹拟器
安装成功后,在Genymotion里手动敞开APP ,一切正常的话,你就可以看见如下所述银幕。
这时Windows下的React Native研发环境就已经建造完成。

教程就写到这里了,有兴趣的童鞋自己试试,理论联系实际才是硬道理!
刚学的想上手试试吗?在线编程,码农谷智能开发在线编辑器
相关文章推荐
- 通往全栈工程师的捷径 —— react
- Android React Native组件的生命周期及回调函数
- React Native原理介绍
- 基于React Native的android开发框架搭建
- React Native初认识
- Android React Native组件的生命周期
- ios开发笔记-6-ReactiveCocoa
- 初试MVVM框架之React入门【南大软院大神养成计划】
- ReactiveCocoa基础知识内容2
- .Net中的反应式编程(Reactive Programming)
- A Compact React Cookbook
- React Native study
- React入门 (2)—实现微博展示列表
- react-native ios push 本地view
- React study(四)Mixin编写使用、函数复用、自定义表单组件
- 在Windows下搭建React Native Android开发环境[踩坑]
- iOS 开发之 ReactiveCocoa 下的 MVVM(干货分享)
- 整理了一份React-Native学习指南
- 谈谈 React Native
- React 源码剖析系列 - 不可思议的 react diff

