PHP_Laravel框架下datepicker is not a function的解决办法
2015-11-06 20:33
477 查看
最近手头上有个项目由于刚刚接触PHP和WEB遇到一些很简单的问题,笔者研究了一下发现不少人都遇到过.
所以想写写自己的项目经历顺便帮助一下遇到困难的朋友们
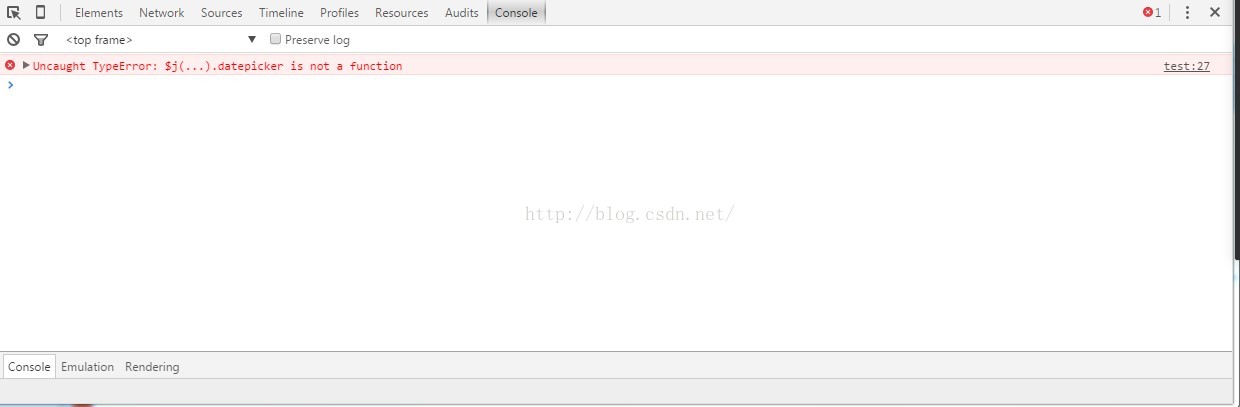
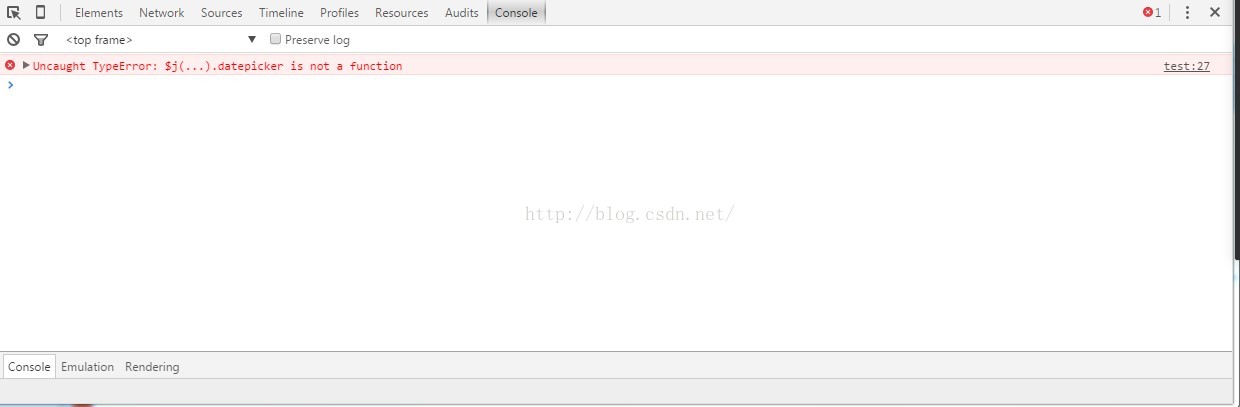
今天遇到的问题如下图所示当调用jQuery Datepicker时候出现了 uncaught typeerror is not a function:datepick is not a function

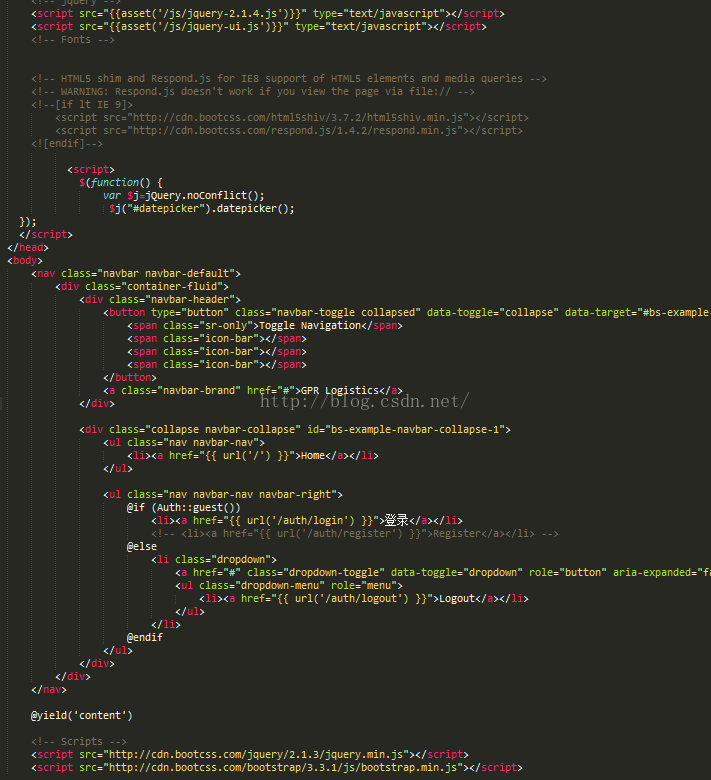
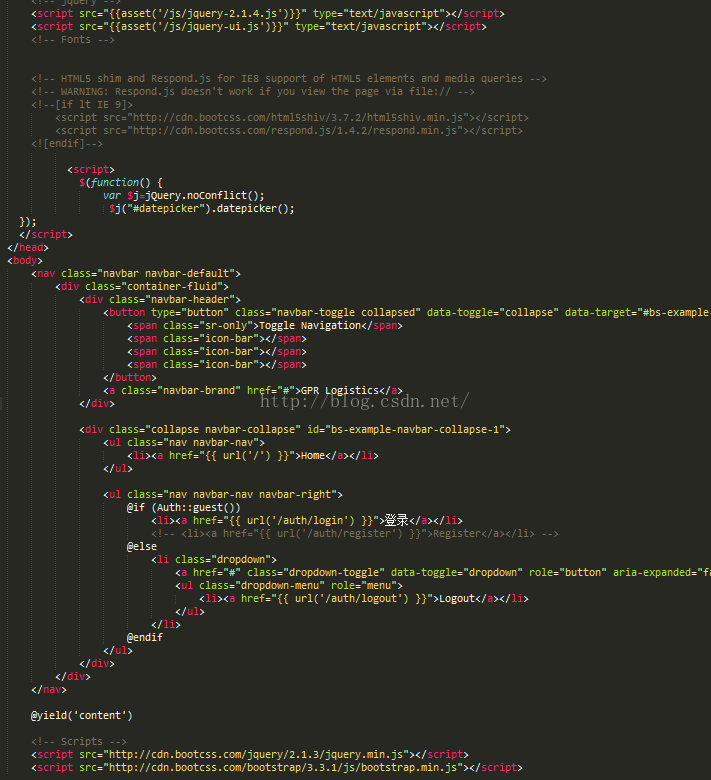
理论上应该是没用引用好jquery.js和 jquery ui.js的问题但是笔者回去看了明明做了引用

但是他居然还不是一个function,经过反复研究发现是调用js顺序错误,在header里面笔者自己下了一个jquery2.1.4而laravel自带了2.1.3
这就是耽误了我20分钟的一个小bug经过测试后datapicker终于出现在了页面,小小的成就让我从容的去倒了一杯水。

当然如果你看到这里以为结束了那就错了, 在搜索问题的过程中我也发现了一些别的有可能引发此bug的错误就一一列出来了
省去大家反复搜索的烦恼
1.在PHP框架下$符号很容易引起jquery的冲突所以一般建议像上图一样的定义方式
var $j=jQuery.noConflict();
然后用$j代替单一$符号,否则有可能会出现$ not define的这样的bug T T苦恼
2. 就是本人犯下的错误jQuery UI的引用在jQuery之前, 大忌啊
3.浏览器缓存中的jQuery版本与引用版本不符,这个笔者没遇到过表示不知道以后有机会再回来写吧
4.这个我就更不明白了索性贴上英文吧:
The jquery lib that is referenced locally(wordpress) has different version from that usingjquery.ui.
博客处女秀就结束了, 以后还会写出不同的bug 希望对看到的人有帮助吧。
由于自己很懒,不知道下次什么时候更新不过下次我想做一下laravel的入门。
哈哈哈 谢谢大家~
所以想写写自己的项目经历顺便帮助一下遇到困难的朋友们
今天遇到的问题如下图所示当调用jQuery Datepicker时候出现了 uncaught typeerror is not a function:datepick is not a function

理论上应该是没用引用好jquery.js和 jquery ui.js的问题但是笔者回去看了明明做了引用

但是他居然还不是一个function,经过反复研究发现是调用js顺序错误,在header里面笔者自己下了一个jquery2.1.4而laravel自带了2.1.3
这就是耽误了我20分钟的一个小bug经过测试后datapicker终于出现在了页面,小小的成就让我从容的去倒了一杯水。

当然如果你看到这里以为结束了那就错了, 在搜索问题的过程中我也发现了一些别的有可能引发此bug的错误就一一列出来了
省去大家反复搜索的烦恼
1.在PHP框架下$符号很容易引起jquery的冲突所以一般建议像上图一样的定义方式
var $j=jQuery.noConflict();
然后用$j代替单一$符号,否则有可能会出现$ not define的这样的bug T T苦恼
2. 就是本人犯下的错误jQuery UI的引用在jQuery之前, 大忌啊
3.浏览器缓存中的jQuery版本与引用版本不符,这个笔者没遇到过表示不知道以后有机会再回来写吧
4.这个我就更不明白了索性贴上英文吧:
The jquery lib that is referenced locally(wordpress) has different version from that usingjquery.ui.
博客处女秀就结束了, 以后还会写出不同的bug 希望对看到的人有帮助吧。
由于自己很懒,不知道下次什么时候更新不过下次我想做一下laravel的入门。
哈哈哈 谢谢大家~
相关文章推荐
- 一个关于if else容易迷惑的问题
- JQuery1——基础($对象,选择器,对象转换)
- PHP5.2.*防止Hash冲突拒绝服务攻击的Patch
- 深入理解PHP之匿名函数
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- JSP/PHP基于Ajax的分页功能实现
- 关于PHP通过PDO用中文条件查询MySQL的问题。
- jQuery Ajax 跨域调用
- 什么是设计模式
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- PHP数据库长连接mysql_pconnect的细节
- Php Installing An Expansion
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
