Android SwipeRefreshLayout 下拉刷新——Hi_博客 Android App 开发笔记
2015-10-11 22:01
260 查看
以前写下拉刷新 感觉好费劲,要判断ListView是否滚到顶部,还要加载头布局,还要控制 头布局的状态,等等一大堆。感觉麻烦死了。今天学习了SwipeRefreshLayout 的用法,来分享一下,有说的不对的地方请大家指点。
SwipeRefreshLayout 是Google在support v4 19.1版本的library更新的一个下拉刷新组件,也就是说 开发的时候把Android版本调到4.4或者以上才会有这个。
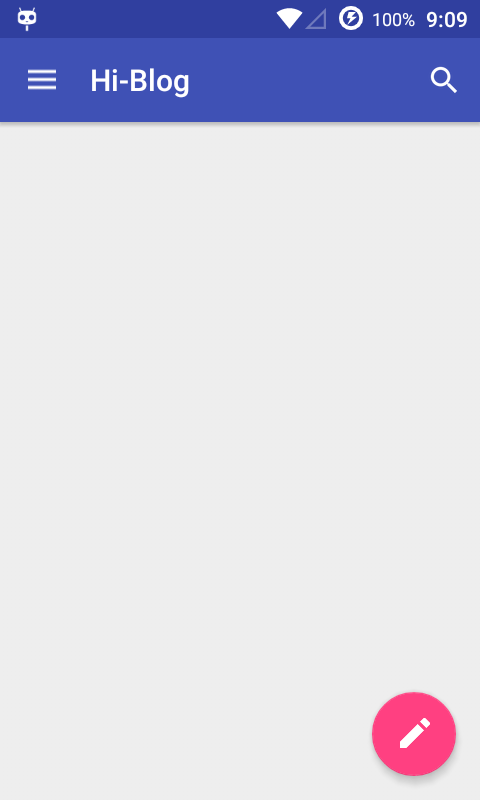
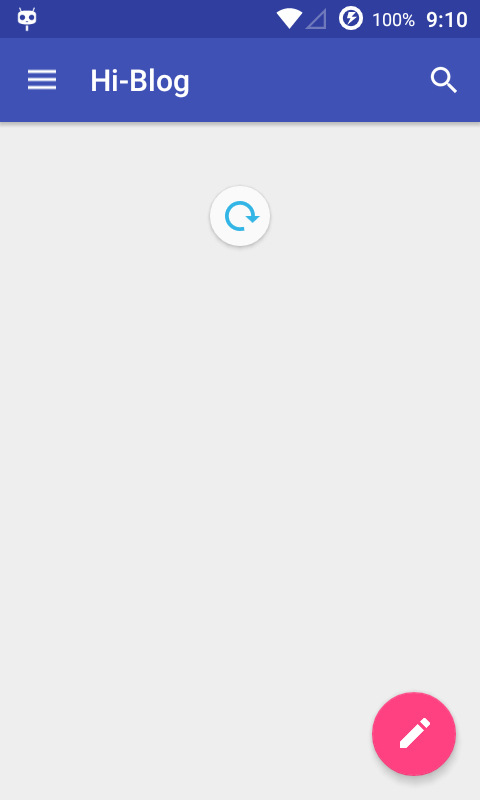
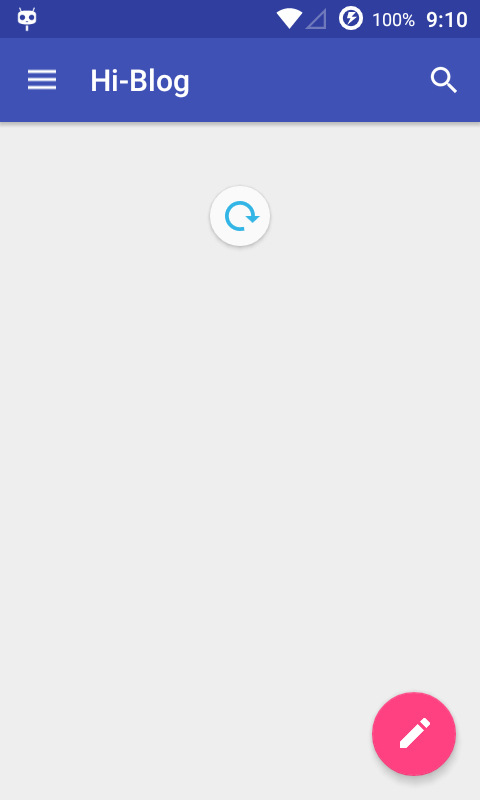
先来看看效果图



再来看看布局文件里的代码(我这里放的是一个ListView 当然也可以放其他控件 只要你高兴就好)
最后来看看Activiy里的代码吧(这里我用的AndroidAnnotations 所以没有写 findViewById 哈哈)
在onRefresh 里调用获取数据的方法就好了 数据获取完毕 别忘了 修改状态
哈哈 以前要写成吨的代码 用SwipeRefreshLayout 就这几行代码 是不是很方便。
SwipeRefreshLayout 是Google在support v4 19.1版本的library更新的一个下拉刷新组件,也就是说 开发的时候把Android版本调到4.4或者以上才会有这个。
先来看看效果图



再来看看布局文件里的代码(我这里放的是一个ListView 当然也可以放其他控件 只要你高兴就好)
<android.support.v4.widget.SwipeRefreshLayout android:id="@+id/main_srl_bloglist" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ListView android:id="@+id/main_lv_bolg_list" android:layout_width="fill_parent" android:layout_height="fill_parent" android:divider="#00000000" android:dividerHeight="5dp"></ListView> </android.support.v4.widget.SwipeRefreshLayout>
最后来看看Activiy里的代码吧(这里我用的AndroidAnnotations 所以没有写 findViewById 哈哈)
//设置刷新时动画的颜色,可以设置4个
mSwipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_light, android.R.color.holo_red_light, android.R.color.holo_orange_light, android.R.color.holo_green_light);
mSwipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
mIndex=1;
mBlogList.clear();
loadBlogData();
}
});在onRefresh 里调用获取数据的方法就好了 数据获取完毕 别忘了 修改状态
mSwipeRefreshLayout.setRefreshing(false);
哈哈 以前要写成吨的代码 用SwipeRefreshLayout 就这几行代码 是不是很方便。
相关文章推荐
- Java Android常用术语英文简称及释义
- android导入项目出现R文件不能生成
- IOS 录音与播放
- Android细说binder机制
- Android进程间通讯之messenger
- CSAPP阅读笔记——第二章:信息的表示和处理
- iOS应用安全之代码混淆设计篇
- iOS 9 适用,使用Button实现简单的视图跳转与返回上一级。(初级)
- 笔记:学习 Android -Handler,Thread,Looper
- 每个Android开发者应该知道的6个SDK和API
- android 控件学习---------GridView
- Android学习历程之【安装】
- 【我们都爱Paul Hegarty】斯坦福IOS8公开课个人笔记46 Persistence持久化
- IOS学习首页
- 在线聊天室小程序
- UI设计师必须了解:2015年十大移动端APP设计主流趋势
- 移动APP有哪3个值得深入玩味的设计细节?
- 简单音乐播放器
- objective-c如何获得文件路径
- ios获取摄像头
