复选框、下拉框
2015-08-06 18:46
239 查看
使用单选框、复选框,让用户选择
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
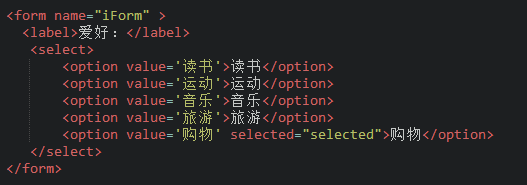
如下面代码:

在浏览器中显示的结果:

注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
使用下拉列表框,节省空间

讲解:
1、value:

2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
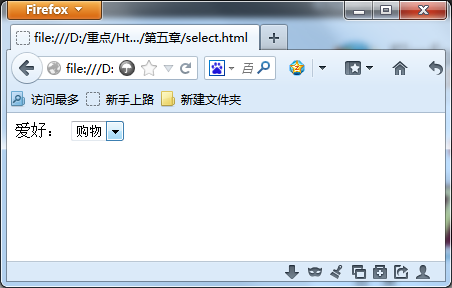
在浏览器中显示的结果:

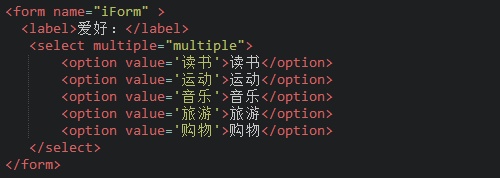
使用下拉列表框进行多选
下拉列表也可以进行多选操作,在<select>标签中设置
multiple="multiple"属性,就可以实现多选功能,在 widows 操作系统下,进行多选时按下
Ctrl键同时进行
单击(在 Mac下使用 Command +单击),可以选择多个选项。如下代码:

在浏览器中显示的结果:

相关文章推荐
- nyoj 239 月老的难题【匈牙利算法+邻接表】
- Log4J2.3版本简单测试验证
- java数据库连接过程
- jvm内存设置
- 黑马程序员 oc随机 写个关联
- nprogress页面加载进度条使用
- 用户分群画像:抽样“猜想”让位于大数据“观察”
- openfire3.10.1环境搭建
- Android中 View not attached to window manager错误的解决办法
- Codeforces Gym 100342H Problem H. Hard Test 构造题,卡迪杰斯特拉
- 开始app开发的工作小结
- 【linux高级程序设计】(第十五章)UDP网络编程应用 4
- 内存池(一)
- Screen position out of view frustum
- Hdoj 2795 Billboard
- EventBus实例教程(二)
- Detect the target host network whether can ping through or not(shell script)
- 错误No Persistence provider for EntityManager named
- HDU 5360 Hiking
- Microsoft C#基础知识复习
