仅显示INPUT下边框
2015-07-19 12:00
141 查看
最近在倒腾前端的页面,在某次的需求中我想要这样的一个效果——仅显示INPUT输入框的下边框,和我想象的编写方式不一致,每个标签都有其对应的默认样式,不同的浏览器也有其不同的渲染方式,当然这些知识现在我还没有完全掌握,所以,下面简单记录一下我采用的一种简单实现方式以备后用。
1:渐进式实现的代码
2:对比测试的效果
2-1:Firefox浏览器的渲染效果

2-2:Chrome浏览器的渲染效果

2-3:IE9浏览器的渲染效果

3:参考
http://www.w3school.com.cn/css/css_border.asp
4:其他
如果把前端编程比作建房子的话,CSS相关的编程工作就类似于房屋装修,她的重要性是显而易见的,同样的需求风格也有许多不同的实现方式,在这里仅仅简单记录了其中的一种简单实现的方式,如果想掌握更多的实现方式,就去倒腾倒腾吧!毕竟编程比装修房屋容易多了!
1:渐进式实现的代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>仅显示INPUT标签的下边框</title> </head> <body> <input>默认效果<br><hr> <input style="border-left-width:0px">设置左边框宽度为0<br><hr> <input style="border-top-width:0px">设置上边框宽度为0<br><hr> <input style="border-right-width:0px">设置右边框宽度为0<br><hr> <input style="border-bottom-width:0px">设置下边框宽度为0<br><hr> <input style="border-left-width:0px;border-top-width:0px;border-right-width:0px;border-bottom-width:0">设置四边边框的宽度全为0<br><hr> <input style="border-left-width:0px;border-top-width:0px;border-right-width:0px;border-bottom-color:black">设置左/上/右边框的宽度为0,下边框的颜色为黑色,这是我们想要的效果<br><hr> </body> </html>
2:对比测试的效果
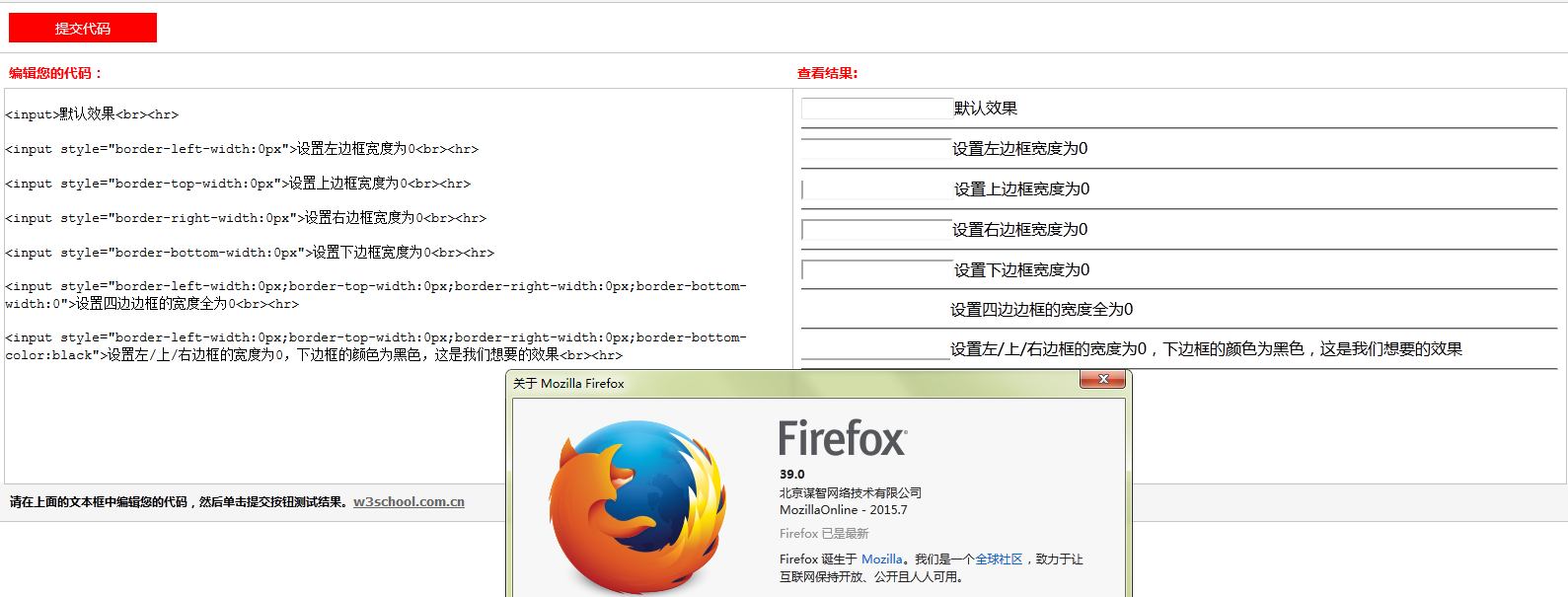
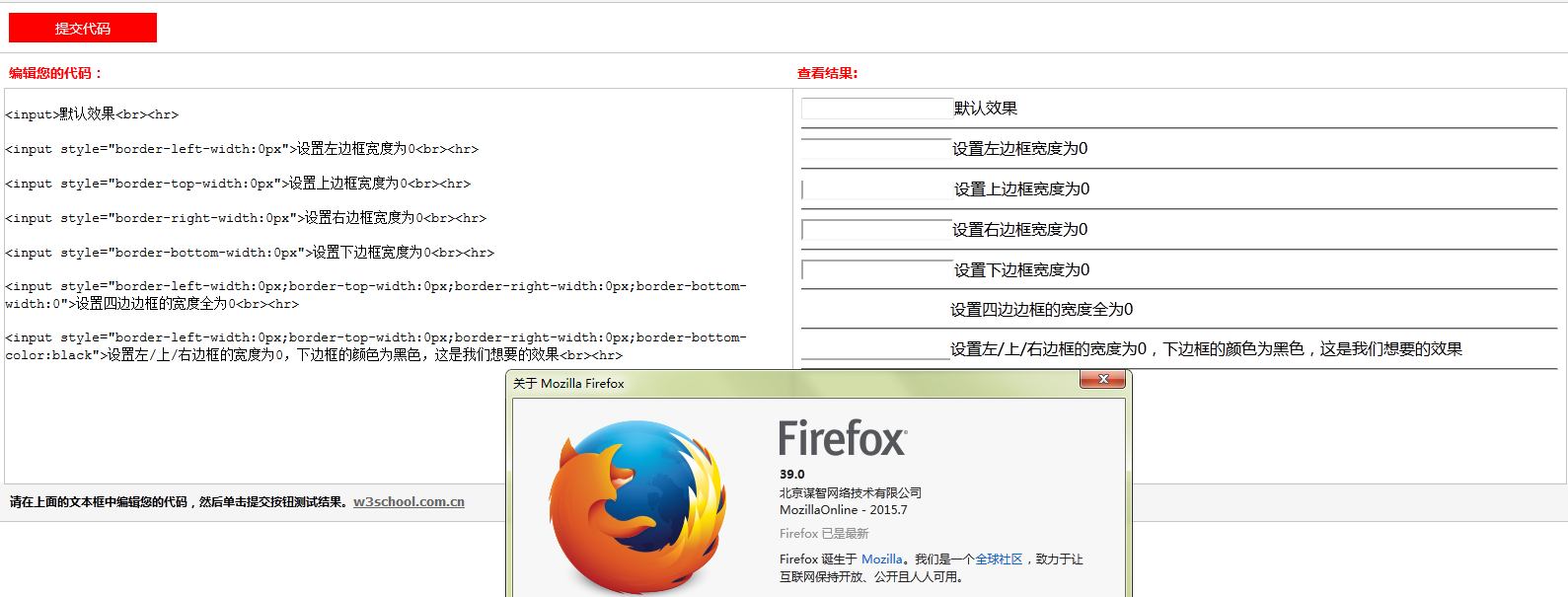
2-1:Firefox浏览器的渲染效果

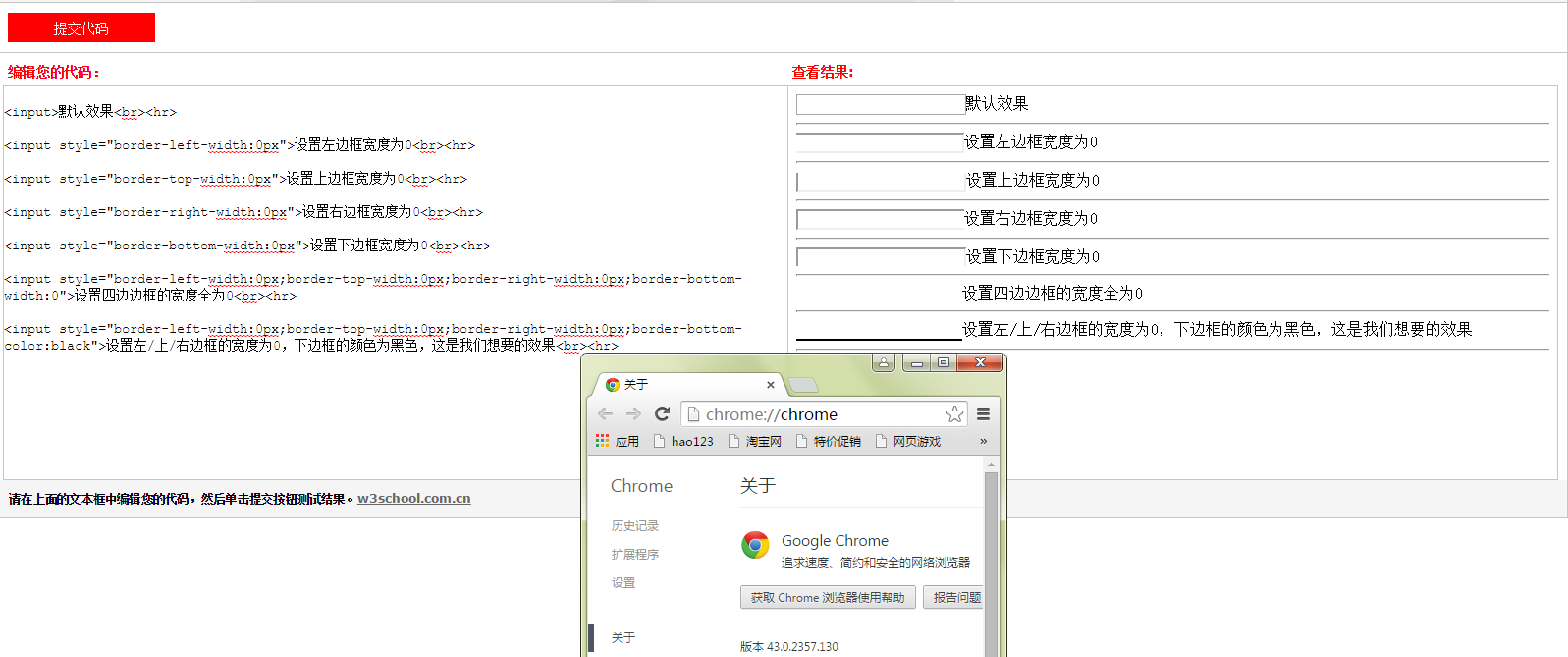
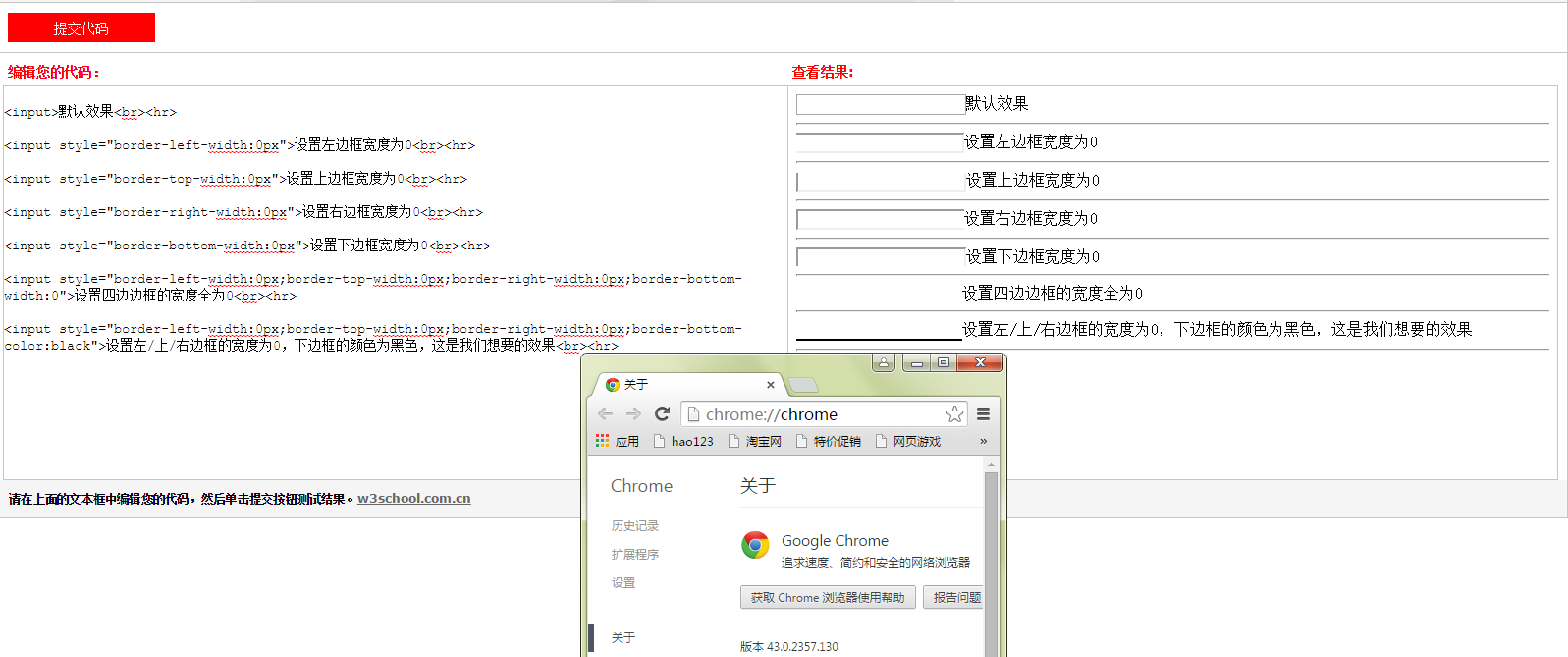
2-2:Chrome浏览器的渲染效果

2-3:IE9浏览器的渲染效果

3:参考
http://www.w3school.com.cn/css/css_border.asp
4:其他
如果把前端编程比作建房子的话,CSS相关的编程工作就类似于房屋装修,她的重要性是显而易见的,同样的需求风格也有许多不同的实现方式,在这里仅仅简单记录了其中的一种简单实现的方式,如果想掌握更多的实现方式,就去倒腾倒腾吧!毕竟编程比装修房屋容易多了!
相关文章推荐
- 网络数据分析工具Charles的使用
- BZOJ 4145: [AMPPZ2014]The Prices( 状压dp + 01背包 )
- javascript中setAttribute()函数使用方法及兼容性
- 股票学习16
- HDU 3836 Equivalent Sets(强连通分量 Tarjan缩点)
- [LeetCode][Java] Maximal Rectangle
- 有向图的强连通分量 Tarjan算法
- javaAPI(Map双列集合)
- Swift学习 --- 2.3和字符串
- C重要字符串函数
- IOS第一天
- 分别取商和余数:divmod(a, b)
- 黑马程序员——Java基础---数据类型、编码解码
- PAT (Advanced Level) 1002. A+B for Polynomials (25) 合并同类项
- POJ 3107 Godfather (水题,树形DP)
- mybatis入门基础(六)----高级映射(一对一,一对多,多对多)
- CSS + DIV 使用方法总结
- 重装电脑后配置cygwin
- 安装PHP
- httpd基于域名不同的虚拟主机配置
