laravel 路由
2015-07-09 00:04
627 查看
1. 路由
在 route.php文件下最后增加一行:Route::group(['prefix' => 'admin', 'namespace' => 'Admin'], function()
{
Route::get('/', 'AdminHomeController@index');
});
2. 控制器
我们可以使用 Artisan 非常方便地构建控制器:php artisan make:controller Admin/AdminHomeController
root@cy-VirtualBox:/var/www/html/laravel5.0# php artisan make:controller Admin/AdminHomeController
PHP Warning: Module 'PDO' already loaded in Unknown on line 0
PHP Warning: Module 'json' already loaded in Unknown on line 0
PHP Warning: Module 'phalcon' already loaded in Unknown on line 0
Controller created successfully.
root@cy-VirtualBox:/var/www/html/laravel5.0#
得到 `learnlaravel5/app/Http/Controllers/Admin/AdminHomeController.php` 文件。
在 `class AdminHomeController extends Controller {` 上面增加一行:
use App\Page;
修改 index() 的代码如下:
public function index()
{
return view('AdminHome')->withPages(Page::all());
}
3. 视图
新建 `learnlaravel5/resources/views/AdminHome.blade.php`:@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">后台首页</div>
<div class="panel-body">
<a href="{{ URL('admin/pages/create') }}" class="btn btn-lg btn-primary">新增</a>
@foreach ($pages as $page)
<hr>
<div class="page">
<h4>{{ $page->title }}</h4>
<div class="content">
<p>
{{ $page->body }}
</p>
</div>
</div>
<a href="{{ URL('admin/pages/'.$page->id.'/edit') }}" class="btn btn-success">编辑</a>
<form action="{{ URL('admin/pages/'.$page->id) }}" method="POST" style="display: inline;">
<input name="_method" type="hidden" value="DELETE">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<button type="submit" class="btn btn-danger">删除</button>
</form>
@endforeach
</div>
</div>
</div>
</div>
</div>
@endsection最后:打开 http://192.168.30.103/laravel5.0/public/admin
Laravel
Home
chuanyu
后台首页
新增
Title 0
Body 0编辑
删除
Title 1
Body 1编辑
删除
Title 2
Body 2编辑
删除
Title 3
Body 3编辑
删除
Title 4
Body 4编辑
删除
Title 5
Body 5编辑
删除
Title 6
Body 6编辑
删除
Title 7
Body 7编辑
删除
Title 8
Body 8编辑
删除
Title 9
Body 9编辑
4. 完成 Pages 管理功能
接下来,我将记录下我实现 Pages 管理功能的过程,不再做过多的阐述。大家有问题可以直接在本文下面留言,我会及时回复。
4.1 修改路由 learnlaravel5/app/Http/routes.php
Route::group(['prefix' => 'admin', 'namespace' => 'Admin'], function()
{
Route::get('/', 'AdminHomeController@index');
Route::resource('pages', 'PagesController');
});此处增加了一条“资源控制器”,中文文档地址:http://laravel-china.org/docs/5.0/controllers#restful-resource-controllers
4.2 创建 learnlaravel5/app/Http/Controllers/Admin/PagesController.php
运行:php artisan make:controller Admin/PagesController
4.3 修改 learnlaravel5/app/Http/Controllers/Admin/PagesController.php 为:
<?php namespace App\Http\Controllers\Admin;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use App\Page;
use Redirect, Input, Auth;
class PagesController extends Controller {
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function create()
{
return view('admin.pages.create');
}
/**
* Store a newly created resource in storage.
*
* @return Response
*/
public function store(Request $request)
{
$this->validate($request, [
'title' => 'required|unique:pages|max:255',
'body' => 'required',
]); //这4行会报错,注释掉就ok了
$page = new Page;
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = 1;//Auth::user()->id;
if ($page->save()) {
return Redirect::to('admin');
} else {
return Redirect::back()->withInput()->withErrors('保存失败!');
}
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return Response
*/
public function edit($id)
{
return view('admin.pages.edit')->withPage(Page::find($id));
}
/**
* Update the specified resource in storage.
*
* @param int $id
* @return Response
*/
public function update(Request $request,$id)
{
$this->validate($request, [
'title' => 'required|unique:pages,title,'.$id.'|max:255',
'body' => 'required',
]);//同上,这4行会报错,注释掉就ok
$page = Page::find($id);
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = 1;//Auth::user()->id;
if ($page->save()) {
return Redirect::to('admin');
} else {
return Redirect::back()->withInput()->withErrors('保存失败!');
}
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return Response
*/
public function destroy($id)
{
$page = Page::find($id);
$page->delete();
return Redirect::to('admin');
}
}
4.4 创建视图文件
首先在 learnlaravel5/resources/views 下创建 admin/pages 两级文件夹。然后创建 learnlaravel5/resources/views/admin/pages/create.blade.php:
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">新增 Page</div>
<div class="panel-body">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ URL('admin/pages') }}" method="POST">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<input type="text" name="title" class="form-control" required="required">
<br>
<textarea name="body" rows="10" class="form-control" required="required"></textarea>
<br>
<button class="btn btn-lg btn-info">新增 Page</button>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection之后创建 learnlaravel5/resources/views/admin/pages/edit.blade.php:
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">编辑 Page</div>
<div class="panel-body">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ URL('admin/pages/'.$page->id) }}" method="POST">
<input name="_method" type="hidden" value="PUT">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<input type="text" name="title" class="form-control" required="required" value="{{ $page->title }}">
<br>
<textarea name="body" rows="10" class="form-control" required="required">{{ $page->body }}</textarea>
<br>
<button class="btn btn-lg btn-info">编辑 Page</button>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
4.5 查看结果
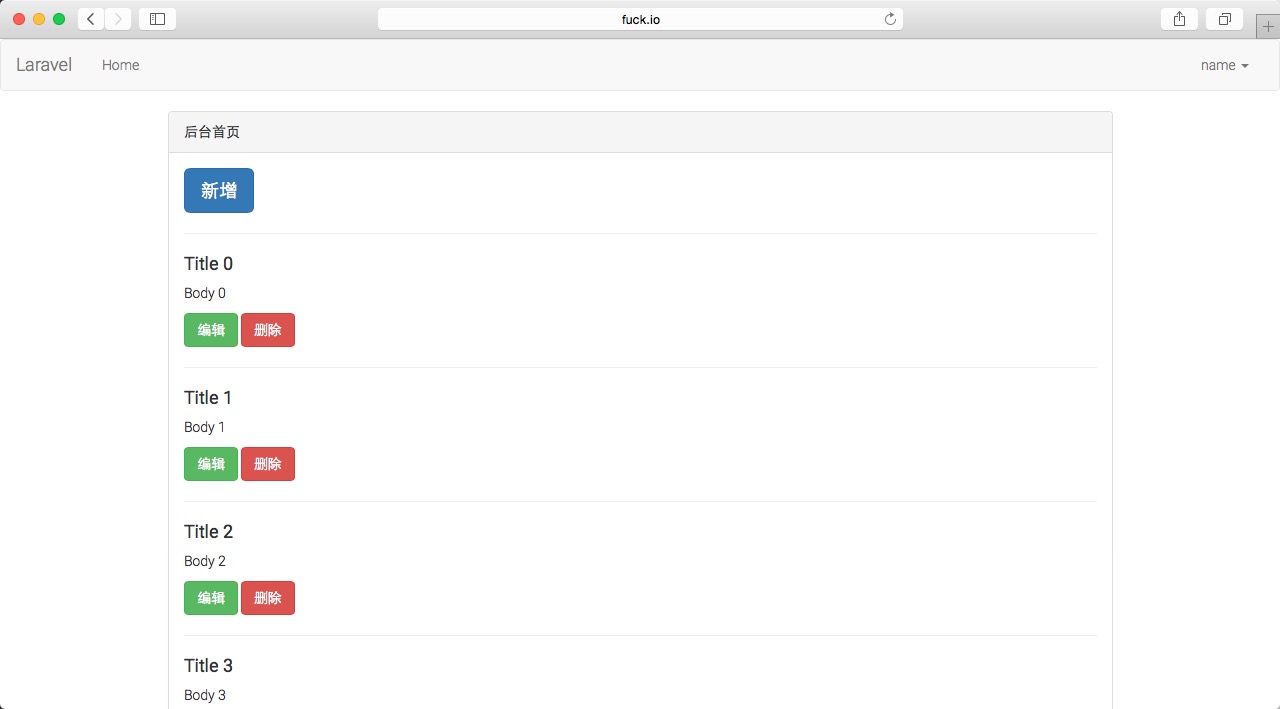
后台首页 http://fuck.io:88/admin :
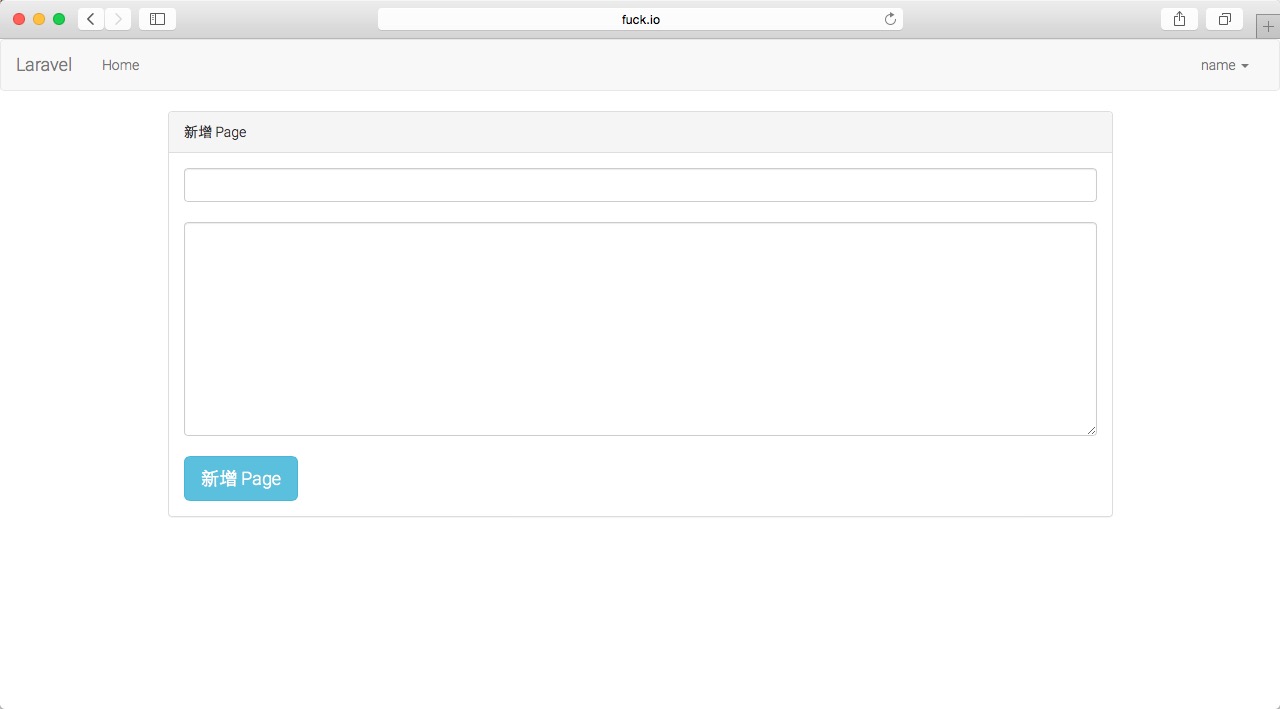
新增 Page http://fuck.io:88/admin/pages/create :

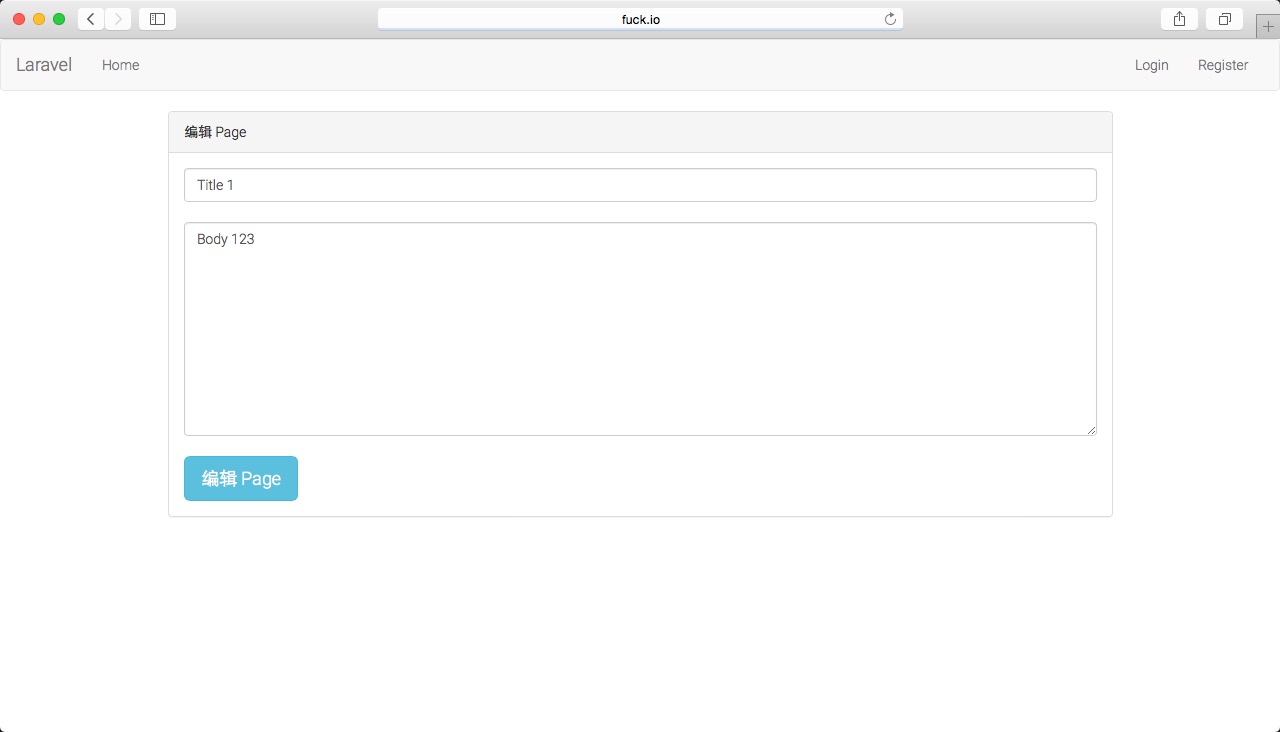
编辑 Page http://fuck.io:88/admin/pages/1/edit :

页面上的新增、编辑、删除的功能均已经完成,并且加入了表单验证,Pages 管理功能完成!
$this->validate($request,
[
'title' => 'required|unique:pages|max:255',
'body' => 'required',
]);
会报错,Use of undefined constant
request - assumed 'request',去掉则没事
参考:http://lvwenhan.com/laravel/433.html
相关文章推荐
- php+curl 发送图片处理代码分享
- php基本函数汇总
- php结合curl实现多线程抓取
- php链表用法实例分析
- php实现的简易扫雷游戏实例
- PHP实现全角字符转为半角方法汇总
- php求一个网段开始与结束IP地址的方法
- php类常量用法实例分析
- php可扩展的验证类实例(可对邮件、手机号、URL等验证)
- php实现html标签闭合检测与修复方法
- PHP多文件上传实例
- PHP模板解析类实例
- PHP自毁程序(慎用)
- PHP实现的QQ空间g_tk加密算法
- php随机获取金山词霸每日一句的方法
- php生成固定长度纯数字编码的方法
- php基于Snoopy解析网页html的方法
- php读取excel表内容,并且放入表格中
- fatfree-f3小型php框架(一)
- PHP概率计算类
