详解 CSS 属性 - :before && :after
2015-05-20 12:50
344 查看
现在我们经常在

这里的
这里的
伪元素就是这样通过赋值给自己属性从而给指定的选择器添加上样式的效果。
在这里我们给伪元素

//在指定元素的内容
我们不难发现这里通过伪元素
现在我们再来看下效果:

//由伪元素

/没有了

//同时我们查看
那么我们设为空呢?

//新内容依然为空

//此时
所以我们明白,对于伪元素

//无内容

//鼠标移至
这里需要注意两者使用的顺序,伪元素应该位于后面,如果顺序改为
456
此时达到的效果相当于:

//伪元素
html源码中看到如下的写法:

这里的
::after和
::before就是我们今天来探讨的
css伪元素之二 -
:before && :after。
伪元素
首先我们要明白什么是伪元素,css设置伪元素是为了方便给某些选择器添加特殊的效果。伪元素的语法格式一般为:
selector:pseudo-element {property:value;}这里的
property是指伪元素的属性。此外,
css类也可以与伪元素配合使用,格式如下:
selector.class:pseudo-element {property:value;}伪元素就是这样通过赋值给自己属性从而给指定的选择器添加上样式的效果。
:before
如同对伪元素的名称一样,:before是用来给指定的元素的内容前面插入新的内容。举例说明:
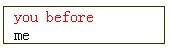
.before:before{content:'you before'; color:red;}
<div class="before"> me</div>在这里我们给伪元素
:before添加了属性
content,并赋值为
you before。我们来看效果:

//在指定元素的内容
me前添加了新内容
you before
我们不难发现这里通过伪元素
:before添加的新内容区域默认的
display属性值为
inline,那么我们可不可以修改新内容区域的属性,答案是肯定的。你可以像修改其他元素一样修改它的样式,我们来将它的
display属性值来改为
block。
.before:before{content:'you before'; display:block; color:red;}
<div class="before"> me</div>现在我们再来看下效果:

//由伪元素
:before生成新内容区域果然变为了块元素
content 属性
对于伪元素:before和
:after而言,属性
content是否为必选项呢?我们尝试把
content移除。
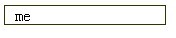
.before:before{display:block; color:red;}
<div class="before"> me</div>
/没有了
content属性,新内容自然是为空的

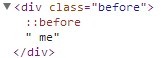
//同时我们查看
html源码会发现,
:before是没有生效的
那么我们设为空呢?
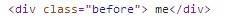
.before:before{content:''; display:block; color:red;}
<div class="before"> me</div>
//新内容依然为空

//此时
:before生效
所以我们明白,对于伪元素
:before和
:after而言,属性
content是必须设置的,那么在上面的例子,我们知道属性的值可以为字符串,那么还可以为其他形式吗?答案是可以的,它还可以是指向一张图片的
URL:
content: url( "img/icon.png" )
配合伪类使用
伪元素:before还可以配合伪类使用,这里举经常与
:before配合使用的伪类
:hover为例:
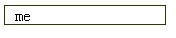
.before:hover:before{content:'you before'; color:red;}
<div class="before"> me</div>
//无内容

//鼠标移至
div上时,新内容出现。
这里需要注意两者使用的顺序,伪元素应该位于后面,如果顺序改为
.before:before:hover是无效的。
配合取值函数 attr() 使用
还有一种较为常见的用法,即配合取值函数attr()一起使用,如:
a::before{content: attr(title)}
<a href="http://www.segmentfault.com" title="456"></a>456
此时达到的效果相当于:
<a href="http://www.segmentfault.com">456</a>
:after
伪元素:after与 伪元素
:before类型相同,只不过它指定的属性
content值为出现在指定元素内容的后面,同样举例说明:
.after:after{content:'after you'; color:#F00;}
<div class="after">I </div>
//伪元素
:after生成的新内容区域出现在指定元素内容的而后面
:after其他特征与
:before一致,可以参考上文,在此就不赘述。
相关文章推荐
- 详解 CSS 属性 - :before && :after
- 详解 CSS 属性 - ::before && ::after
- 2. 详解 CSS 属性 - :before && :after
- 详解 CSS 属性 - :before && :after伪元素
- [DIV/CSS] CSS 属性 :before && :after的用法,伪类和伪元素的区别
- CSS 属性 :before && :after的用法,伪类和伪元素的区别
- CSS 属性 - :before && :after
- css伪类 :before和 :after的使用详解 以及实现的一些效果
- CSS之 :before && :after
- 详解 CSS 属性 -&n…
- CSS伪类对象before和after的用法实例详解
- CSS:before和after中的content属性
- CSS中:after和:before属性个人理解
- css before&after 特殊用途
- 利用css的before和after属性,实现类似QQ对话框效果
- CSS中:before和:after伪元素的content属性以及counter属性使用
- css中的before和after的作用
- CSS background属性详解
- CSS padding margin border属性详解
- CSS行高:line-height属性详解
