CSS 属性 :before && :after的用法,伪类和伪元素的区别
2015-09-05 20:48
901 查看
一::before && :after的用法
:before如同对伪元素的名称一样,
:before是用来给指定的元素的内容前面插入新的内容。举例说明:
.before:before{content:'you before'; color:red;}
<div class="before"> me</div>在这里我们给伪元素
:before添加了属性
content,并赋值为
you before。我们来看效果:

//在指定元素的内容
me前添加了新内容
you before
我们不难发现这里通过伪元素
:before添加的新内容区域默认的
display属性值为
inline,那么我们可不可以修改新内容区域的属性,答案是肯定的。你可以像修改其他元素一样修改它的样式,我们来将它的
display属性值来改为
block。
.before:before{content:'you before'; display:block; color:red;}
<div class="before"> me</div>现在我们再来看下效果:

//由伪元素
:before生成新内容区域果然变为了块元素
content 属性
对于伪元素
:before和
:after而言,属性
content是必须设置的,我们知道属性的值可以为字符串,也可以有其它形式,比如指向一张图片的
URL:
content: url( "img/icon.png" )
配合伪类使用
伪元素:before还可以配合伪类使用,这里举经常与
:before配合使用的伪类
:hover为例:
.before:hover:before{content:'you before'; color:red;}
<div class="before"> me</div>配合取值函数 attr() 使用
还有一种较为常见的用法,即配合取值函数attr()一起使用,如:
a::before{content: attr(title)}
<a href="http://www.segmentfault.com" title="专业面向开发者的中文技术问答社区"></a>这个达到的效果跟下面一样:
<a href="http://www.segmentfault.com">专业面向开发者的中文技术问答社区</a>
:after
伪元素
:after与 伪元素
:before类型相同,只不过它指定的属性
content值为出现在指定元素内容的后面,说明省。
二:伪类和伪元素的区别
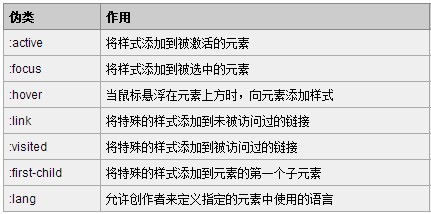
伪类种类
伪元素种类

伪类:作用对象是整个元素
例如:
a:link
{color:#111}
a:hover
{color:#222}
div:first-child
{color:#333}
div:nth-child(3)
{color:#444}尽管这些条件不是基于DOM的,但结果每一个都是作用于一个完整的元素,比如整个链接,段落,div等等。
伪元素:作用于元素的一部分
例如:
p::first-line
{color:#555}
p::first-letter
{color:#666}
a::before
{content : "hello
world";}伪元素作用于元素的一部分:一个段落的第一行 或者 第一个字母。
总结:
伪元素其实相当于伪造了一个元素,例如before,first-letter达到的效果就是伪造了一个元素,然后添加了其相应的效果而已;
而伪类没有伪造元素,例如first-child只是给子元素添加样式而已。
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上
css3为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
相关文章推荐
- 【笔记-前端】div+css排版基础,以及错误记录
- css样式表2
- CSS强制性换行word-break与word-wrap的使用
- css sprites
- 闲聊CSS之关于clearfix--清除浮动[转]
- css:清除浮动
- 前台html的样式调试
- CSS选择符及优先级计算
- CSS设置滚动条样式
- CSS3属性选择器与(:not)选择器
- CSS相关博客
- CSSborder制作小三角形
- 详细研究CSS列表
- CSS列表和一些变化情况
- 纯CSS气泡框实现方法探究
- JS修改CSS
- 利用border绘制小三角
- 深入了解——CSS3新增属性
- CSS实现提示框的效果
- Sublime Text通过插件编译Sass为CSS及中文编译异常解决
