一款基于css3鼠标经过圆形旋转特效
2015-02-26 14:05
876 查看
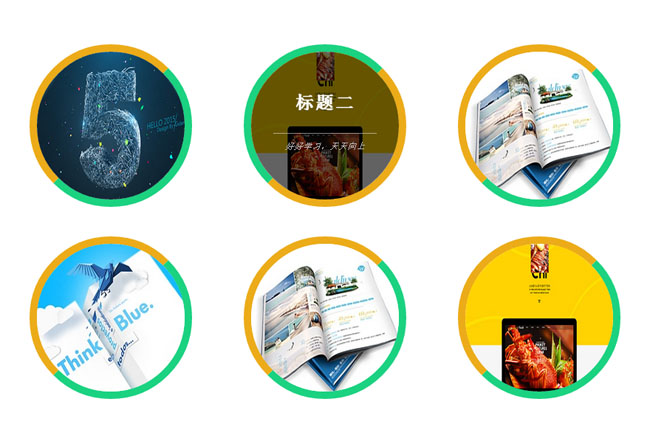
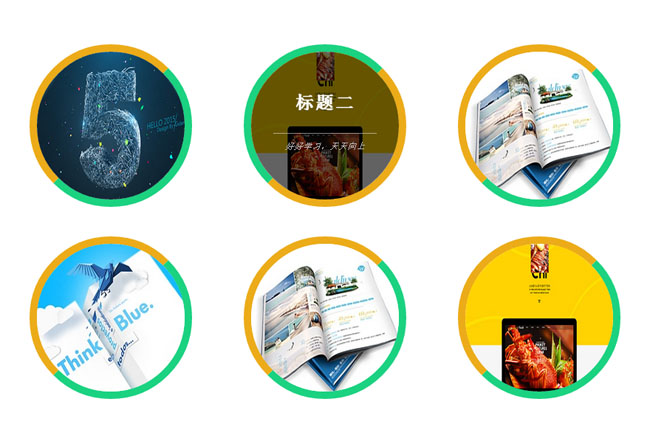
今天给大家分享一款基于css3鼠标经过圆形旋转特效。当鼠标经过的时候图片边框颜色旋转,图片显示详情。该实例适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:

在线预览 源码下载
实现的代码。
html代码:
via:/article/1211301.html

在线预览 源码下载
实现的代码。
html代码:
<div class="case-content"> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/1.jpg" alt="学习LOS" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题一</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/2.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题二</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/3.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题三</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/4.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题四</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/5.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题五</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/3.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题六</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/2.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题七</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/1.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题八</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> </div>
via:/article/1211301.html
相关文章推荐
- 一款基于css3鼠标经过圆形旋转特效
- 一款纯css3实现的鼠标经过按钮特效
- 9款基于CSS3 Transitions实现的鼠标经过图标悬停特效
- 基于css3的鼠标经过动画显示详情特效
- 一款基于jquery的鼠标经过图片列表特效
- 9款基于CSS3 Transitions实现的鼠标经过图标悬停特效
- 一款基于jQuery和CSS3炫酷3D旋转画廊特效插件
- 一款基于jQuery和CSS3炫酷3D旋转画廊特效插件
- 基于css3的鼠标经过动画显示详情特效
- 一款纯css3实现的鼠标经过按钮特效
- 一款纯css3实现的鼠标经过按钮特效教程
- 一款基于css3非常实用的鼠标悬停特效
- 一款利用css3的鼠标经过动画显示详情特效的实例教程
- 一款纯css3实现的鼠标经过图片显示描述特效(二)
- 一款基于jquery的鼠标经过图片列表特效
- 一款基于css3非常实用的鼠标悬停特效
- 基于9款CSS3鼠标悬停相册预览特效
- 30款css3实现的鼠标经过图片显示描述特效
- 一款基于css3的散子3D翻转特效
- 一款基于jquery和css3的头像恶搞特效
