一款基于jQuery和CSS3炫酷3D旋转画廊特效插件
2015-02-12 08:55
1351 查看
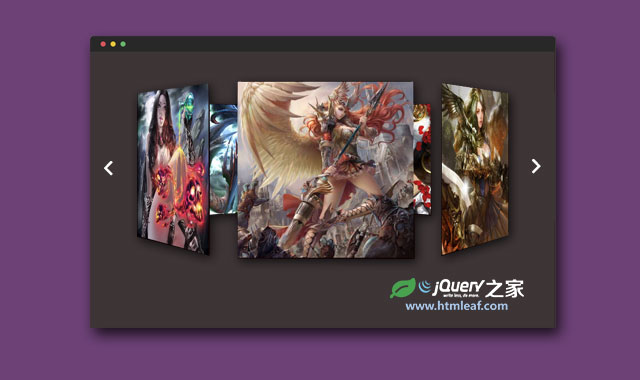
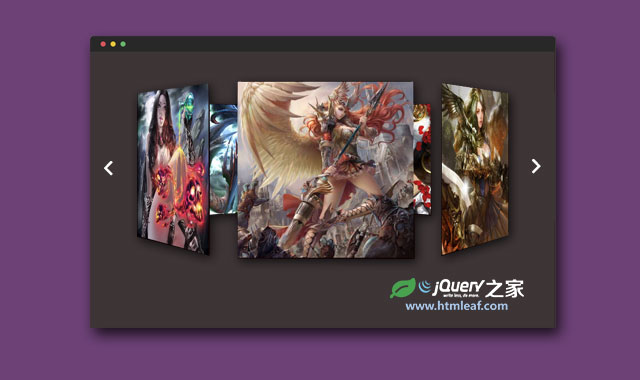
这是一款效果炫酷的jQuery和CSS3 3D旋转画廊特效插件。该3D画廊插件可以通过前后导航按钮来切换图片,效果就像旋转木马一样。它还带有点击放大图片,显示图片标题和用键盘操作等功能。

在线预览 源码下载
简要教程
这是一款效果非常炫酷的jQuery和CSS3 3D旋转画廊特效插件。第一个DEMO是一个简单的例子,使用CSS3来制作3d旋转效果,然后用js来控制前后导航按钮。第二个DEMO是第一个DEMO的升级版,它增加了图片标题、查看图片、键盘控制等其它功能。
每一张图片都使用单独的 figure 元素来包装,并各自带有标题(鼠标滑过图片时可见到)。
图片的分布完全使用javascript来制作,这使得可以处理任意数量的图片。
图片可以点击放大查看。
可以使用键盘控制:Z键可以放大或缩小图片,C键可以显示或隐藏图片的标题。
IE10因为不支持transform-style,3D画廊显示效果会有错误。
当3d画廊的图片数量增加时,画廊的半径会随之增加。
在高级版中我们将CSS 3D画廊转换为jQuery版本的3D画廊,使得这个效果可以兼容以前版本的浏览器。
via:/article/1211320.html

在线预览 源码下载
简要教程
这是一款效果非常炫酷的jQuery和CSS3 3D旋转画廊特效插件。第一个DEMO是一个简单的例子,使用CSS3来制作3d旋转效果,然后用js来控制前后导航按钮。第二个DEMO是第一个DEMO的升级版,它增加了图片标题、查看图片、键盘控制等其它功能。
HTML结构
这个3D画廊的HTML结构非常简单,DEMO1使用一个div作为wrapper,里面是一个figure元素,figure里面是图片。DEMO2的每张图片都使用一个单独的figure元素。<div id="gallery"> <figure id="spinner"> <img src="1.jpg" alt=""> <img src="2.jpg" alt=""> <img src="3.jpg" alt=""> <img src="4.jpg" alt=""> <img src="5.jpg" alt=""> <img src="6.jpg" alt=""> <img src="7.jpg" alt=""> <img src="8.jpg" alt=""> </figure> </div>
CSS样式
CSS样式也不复杂:图片和 figure Z轴的 origin 被向屏幕里面的方向旋转500px,并为 figure 提供一个值为1秒的 transition 。图片设置为40%的宽度,并离左边30%的距离,以使它们位于 figure 的中间位置。这样设置可以使3D画廊具有非常好的响应式效果。body { background: #100000; font-size: 1.5rem; }
div#gallery { perspective: 1200px; }
figure#spinner { transform-style: preserve-3d; min-height: 122px; transform-origin: 50% 50% -500px; transition: 1s; }
figure#spinner img { width: 40%; position: absolute; left: 30%; transform-origin-z: 50% 50% -500px; outline: 1px solid transparent; }高级3D画廊
以上是简单版的3D画廊的所有功能和代码,DEMO2是一个高级版的3D画廊,它在DEMO1的基础上增加了一些功能:每一张图片都使用单独的 figure 元素来包装,并各自带有标题(鼠标滑过图片时可见到)。
图片的分布完全使用javascript来制作,这使得可以处理任意数量的图片。
图片可以点击放大查看。
可以使用键盘控制:Z键可以放大或缩小图片,C键可以显示或隐藏图片的标题。
浏览器兼容
在桌面版和移动设备的Safari浏览器中,会替换3D画廊的 transform-origin-z 坐标,使其向前推进。IE10因为不支持transform-style,3D画廊显示效果会有错误。
当3d画廊的图片数量增加时,画廊的半径会随之增加。
在高级版中我们将CSS 3D画廊转换为jQuery版本的3D画廊,使得这个效果可以兼容以前版本的浏览器。
via:/article/1211320.html
相关文章推荐
- 一款基于jQuery和CSS3炫酷3D旋转画廊特效插件
- 基于jQuery和CSS3炫酷图片3D旋转幻灯片特效
- jQuery炫酷3D旋转幻灯片特效插件
- 基于Threejs的jQuery 3d图片旋转木马特效插件
- 基于jQuery 3D旋转明星人物展示特效
- 基于jQuery插件实现环形图标菜单旋转切换特效
- 一款基于css3鼠标经过圆形旋转特效
- 一款基于jquery和css3的头像恶搞特效
- 一款基于jquery和css3的头像恶搞特效
- 一款基于jquery和css3的头像恶搞特效
- 基于jQuery插件实现环形图标菜单旋转切换特效
- 一款基于css3的3D图片翻页切换特效
- jQuery炫酷3d旋转木马特效插件
- 一款基于jQuery和CSS3的图片层叠效果插件(附源码)
- jQuery.smoove — jQuery和CSS3炫酷滚动页面内容元素动画特效插件
- jquery + css 特效 之 一款基于jQuery/CSS3实现拼图效果的相册
- 一款基于css3麻将筛子3D翻转特效的实例教程
- 一款基于css3的3D图片翻页切换特效
- 一款基于css3鼠标经过圆形旋转特效
- jQuery和CSS3打造的3D炫酷特效
