SMP3.0学习笔记之十四 AppBuilder中使用Chart组件
2014-02-22 08:03
483 查看
作者:穿行印象
http://blog.sina.com.cn/s/blog_7a9486880101qlnf.html
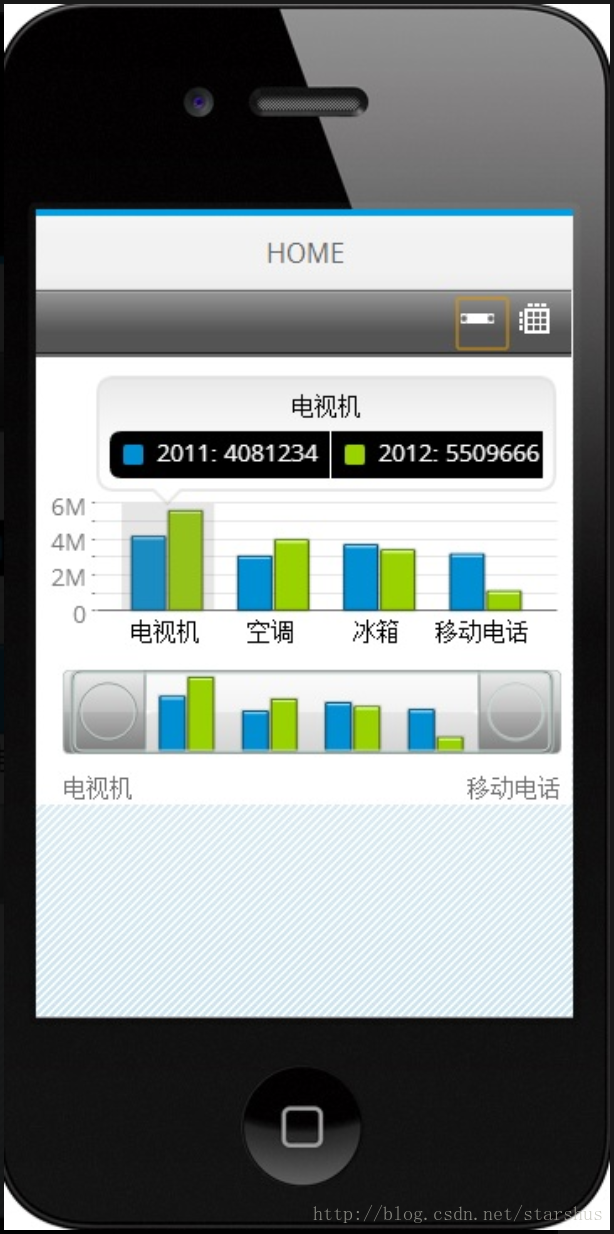
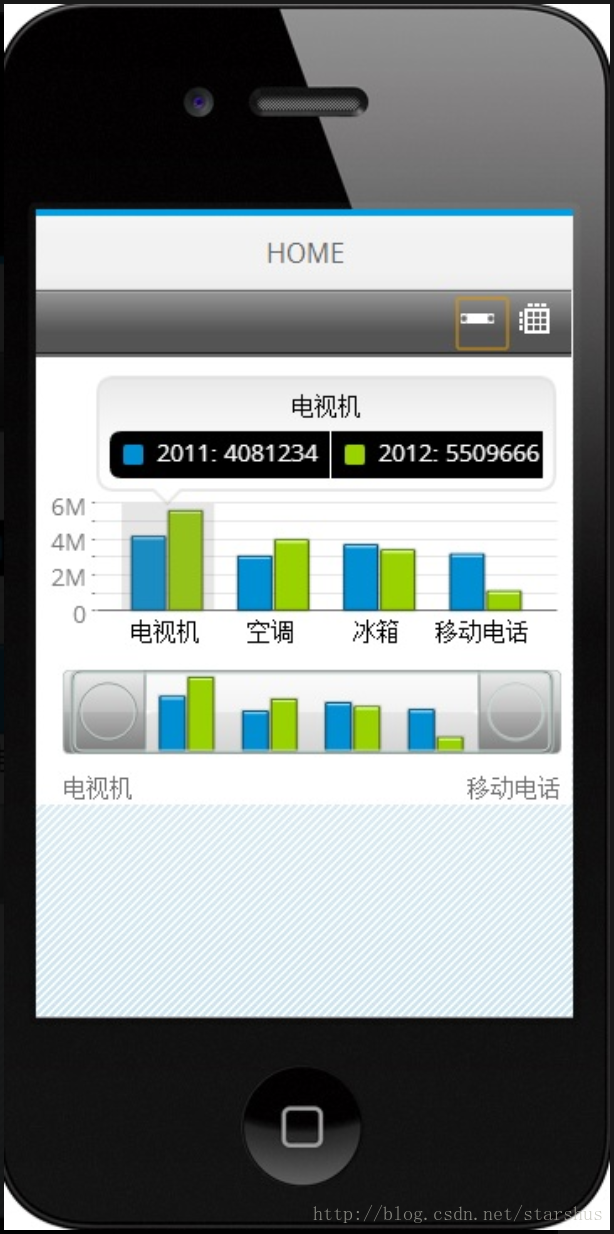
还可以使用AppBuilder的Chart组件,很快速得将OData数据使用图表的形式在移动设备上展示。例如下面的效果,是没有写任何代码的情况下以柱状图展示某公司各个产品大类在2011和2012年的销售情况:

首先使用AppBuilder创建一个Project,并且在该Project/Model目录下增加一个mydata.json文件,里面的内容如下:
[{"Product":"电视机","SalesYear":2011,"SalesAmt":4081234.00},
{"Product":"电视机","SalesYear":2012,"SalesAmt":5509666.00},
{"Product":"空调","SalesYear":2011,"SalesAmt":2987186.00},
{"Product":"空调","SalesYear":2012,"SalesAmt":3883289.00},
{"Product":"冰箱","SalesYear":2011,"SalesAmt":3615461.00},
{"Product":"冰箱","SalesYear":2012,"SalesAmt":3326185.00},
{"Product":"移动电话","SalesYear":2011,"SalesAmt":3096325.00},
{"Product":"移动电话","SalesYear":2012,"SalesAmt":1036008.00}]
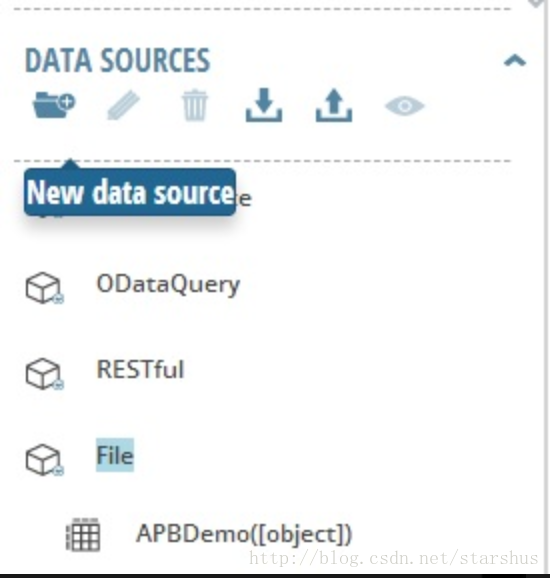
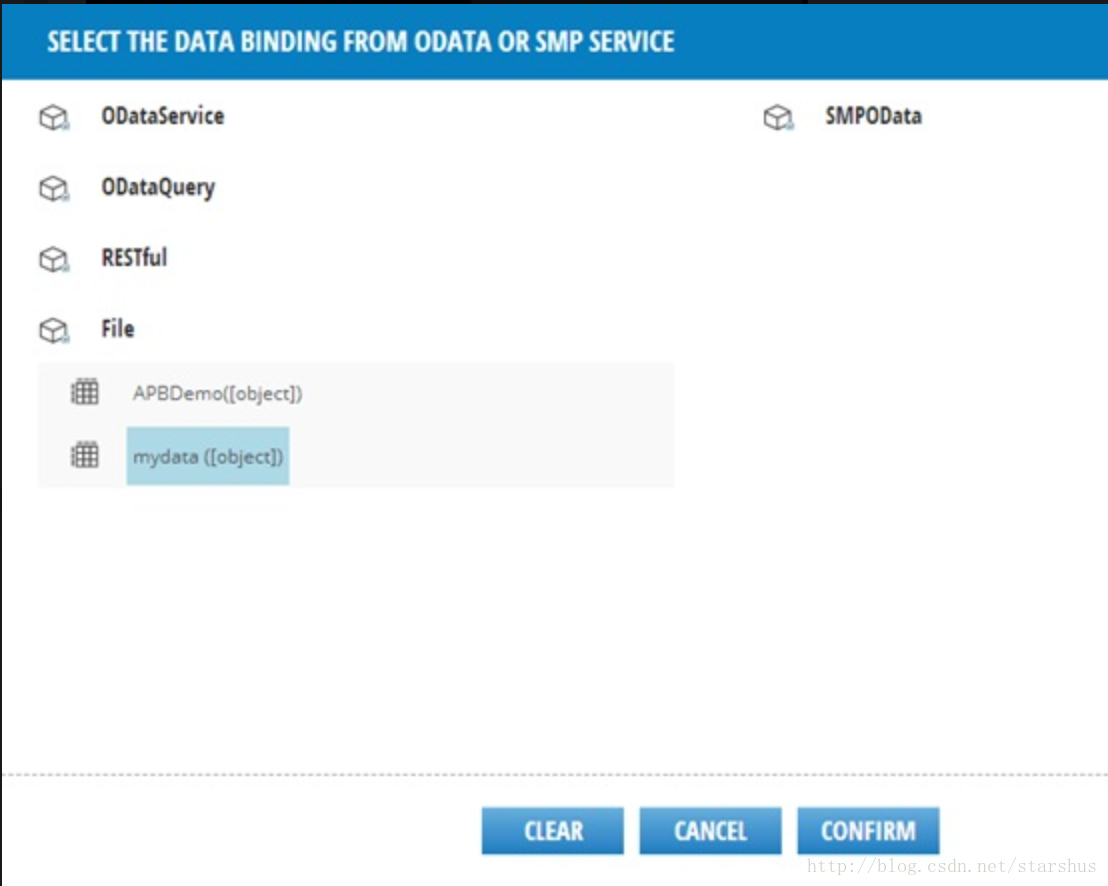
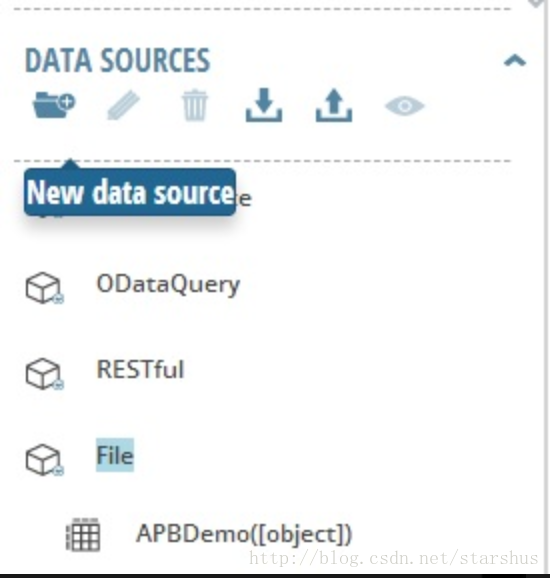
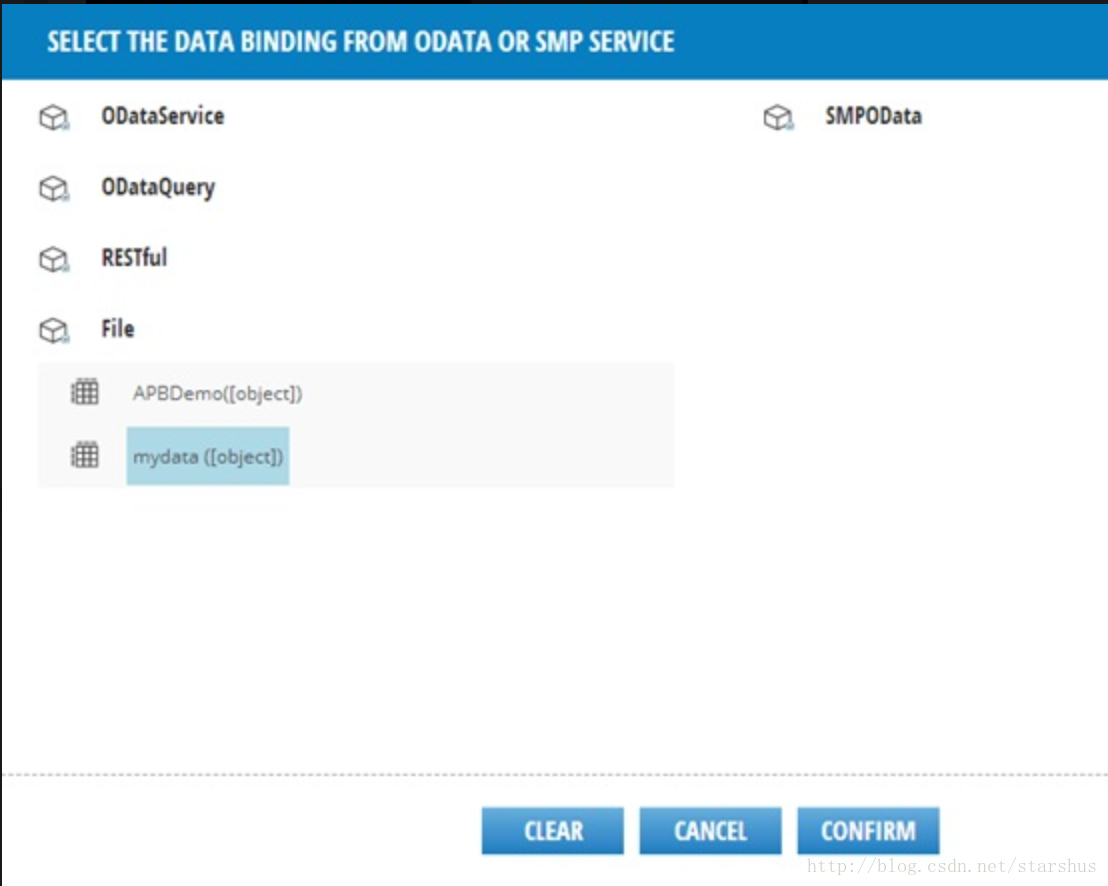
真实数据源可能来自SMP3.0暴露的OData服务。这个文件中的数据用来模拟真实数据源.之后新建一个File类型的DATA SOURCES,名字叫做mydata,并且与刚才的mydata.json绑定:

新建一个Chart,进入Chart的元数据设计器,在Chart设计器中将该Chart的数据源设置为刚才新建的mydata数据源:

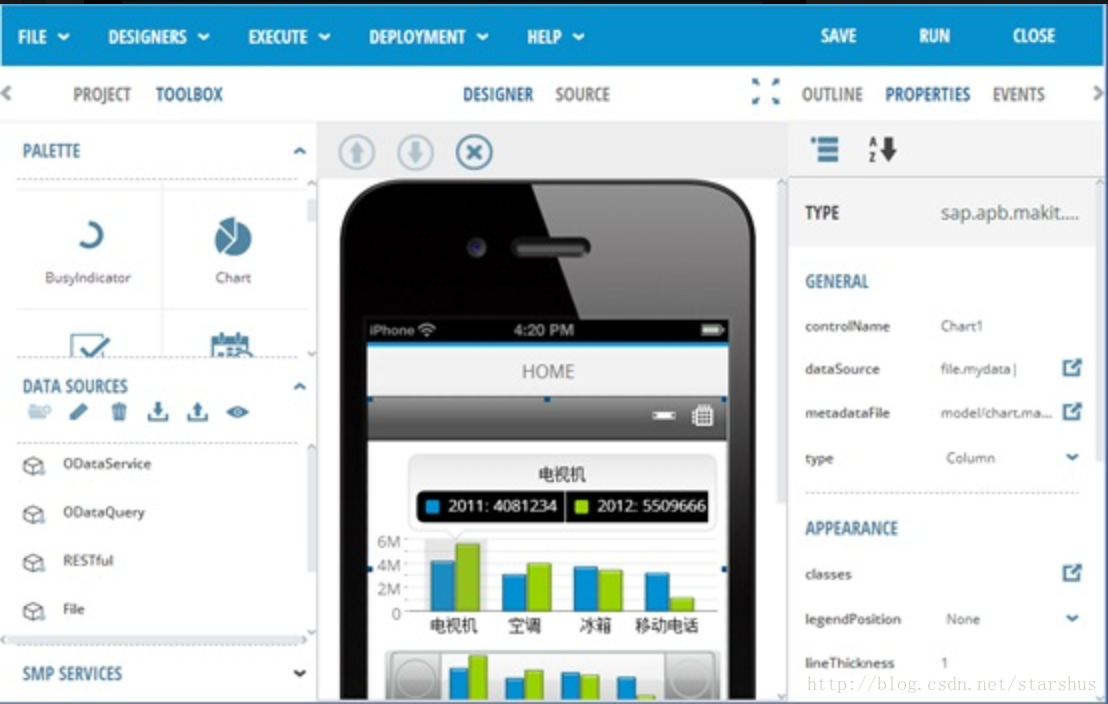
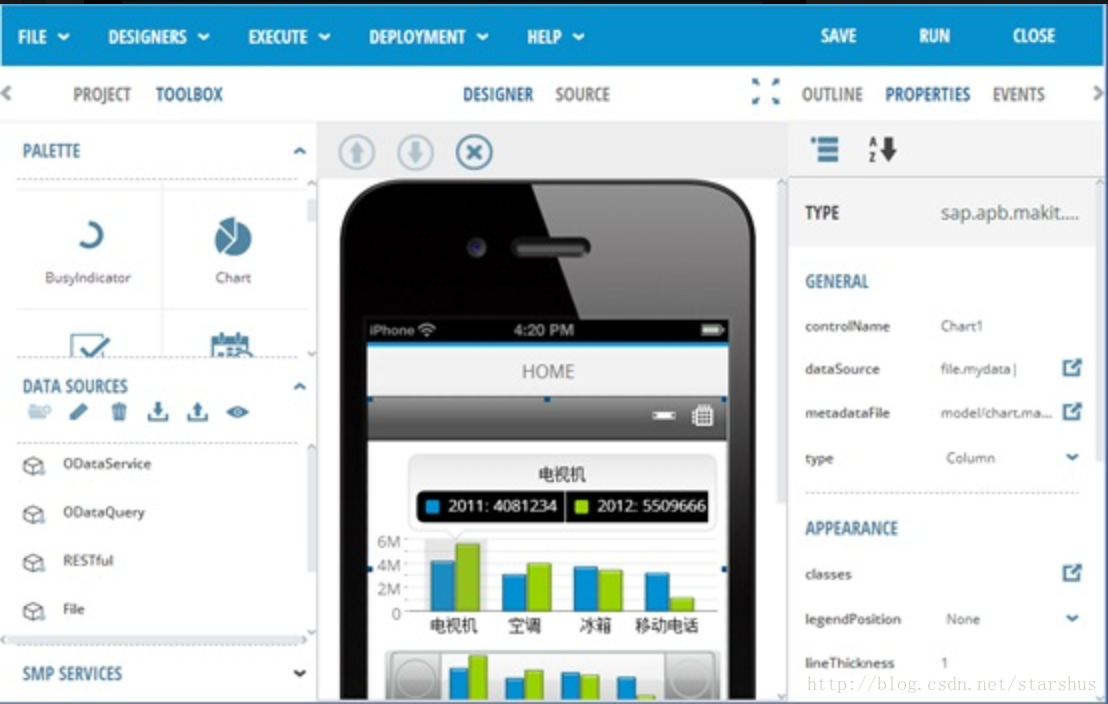
此时的设计器应该是这样的:

之后,回到Form
Designer,拖拽一个Chart控件到Form上,并且设置其元数据为上面新建的Chart.

运行这个Project,结果如下:

http://blog.sina.com.cn/s/blog_7a9486880101qlnf.html
还可以使用AppBuilder的Chart组件,很快速得将OData数据使用图表的形式在移动设备上展示。例如下面的效果,是没有写任何代码的情况下以柱状图展示某公司各个产品大类在2011和2012年的销售情况:

首先使用AppBuilder创建一个Project,并且在该Project/Model目录下增加一个mydata.json文件,里面的内容如下:
[{"Product":"电视机","SalesYear":2011,"SalesAmt":4081234.00},
{"Product":"电视机","SalesYear":2012,"SalesAmt":5509666.00},
{"Product":"空调","SalesYear":2011,"SalesAmt":2987186.00},
{"Product":"空调","SalesYear":2012,"SalesAmt":3883289.00},
{"Product":"冰箱","SalesYear":2011,"SalesAmt":3615461.00},
{"Product":"冰箱","SalesYear":2012,"SalesAmt":3326185.00},
{"Product":"移动电话","SalesYear":2011,"SalesAmt":3096325.00},
{"Product":"移动电话","SalesYear":2012,"SalesAmt":1036008.00}]
真实数据源可能来自SMP3.0暴露的OData服务。这个文件中的数据用来模拟真实数据源.之后新建一个File类型的DATA SOURCES,名字叫做mydata,并且与刚才的mydata.json绑定:

新建一个Chart,进入Chart的元数据设计器,在Chart设计器中将该Chart的数据源设置为刚才新建的mydata数据源:

此时的设计器应该是这样的:

之后,回到Form
Designer,拖拽一个Chart控件到Form上,并且设置其元数据为上面新建的Chart.

运行这个Project,结果如下:

相关文章推荐
- SMP3.0学习笔记之十二 使用AppBuilder读取OData服务的数据
- SMP3.0学习笔记之六 使用Kapsel搭建混合应用准备篇
- Directx11学习笔记【十四】 使用最新的Effect框架和SDK
- IOS学习笔记之十四:NotificationCenter的使用以及注意事项
- SMP3.0学习笔记之七 使用Kapsel Logon 插件
- SMP3.0学习笔记之八 使用Kapsel Update插件实现移动应用的自动更新
- Unity Shader 学习笔记(十四)使用屏幕特效实现亮度饱和度和对比度
- 微软企业库4.1学习笔记(十四)缓存模块2 使用缓存模块进行开发
- MonoRail学习笔记十四:分页功能的使用
- SMP3.0学习笔记之十 使用Kapsel EncryptedStorage插件以及GET/POST对OData服务进行操作
- 【学习笔记】系列十四:Ant安装与使用举例
- javascript学习笔记(十四) window对象使用介绍
- javascript学习笔记(十四) window对象使用介绍
- oracle9i学习笔记之十四 使用集合运算
- Windows 8 Directx 开发学习笔记(十四)使用几何着色器实现三角形细分
- SMP3.0学习笔记之十九 使用REST API在任何操作系统上消费SMP的OData服务
- 微软企业库4.1学习笔记(十四)缓存模块2 使用缓存模块进行开发
- MYSQL学习笔记(十四)使用全文本搜索
- 【OpenCV学习笔记】【函数学习】十四(cvSeq的用法说明(功能很多,按照需求使用))
- 微软企业库4.1学习笔记(十四)缓存模块2 使用缓存模块进行开发
