使用Axure创建iPhone应用程序原型(二)
2013-08-16 16:01
260 查看
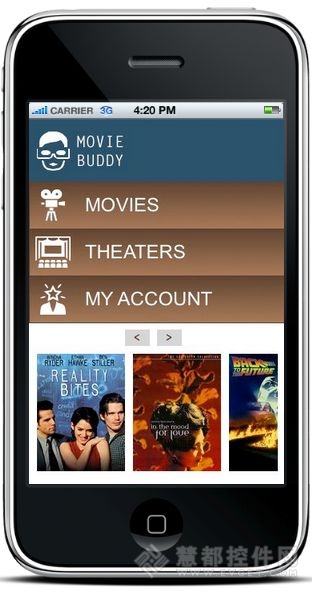
在上篇文章中,博主为大家介绍了如何使用iPhone应用程序页面模板在原型设计工具Axure中创建iPhone程序原型(查看详情)。在这篇文章中,博主将为大家介绍如何在iPhone上查看你的应用程序原型。在查看原型之前,你需要对你的手机进行设置。


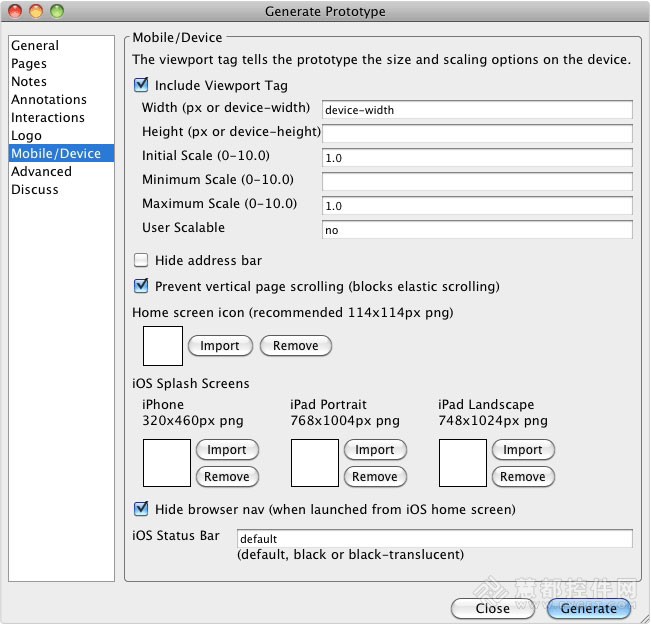
主屏幕图标主屏幕的图标是一个114px×114px 的PNG图像,它显示在你的iPhone主屏幕上犹如一个真正的应用程序。这种图标可以通过“生成 > 原型> 移动/设备设置”的途径设置。下面的教程演示如何将图标添加到你的iPhone主屏幕上。注:设计图标时,记住透明区域在手机上浏览时会是一个黑色的背景。

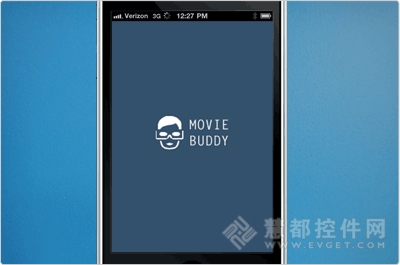
启动画面从主屏幕图标启动原型时,启动画面会在你等待加载原型的时候显示。启动图像是一个320px×480pxPNG格式的图像,它可以“生成>原型>移动/设备设置”的途径导入。如果你的启动画面需要以景观图或水平视图呈现,导入之前请在图形工具中翻转图像。


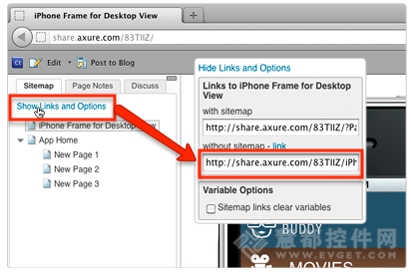
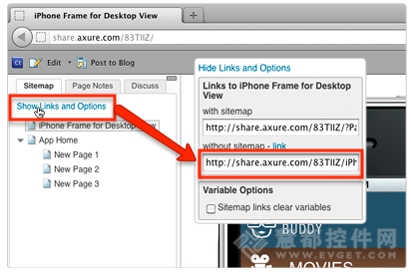
第二步:点击“显示链接和选项”接下来,在浏览器中打开你的原型,获取不带网站地图的起始页网址,点击“显示链接和选项”并导航到App主页或包含你应用程序开头的任意页面。复制刚才的URL网址。

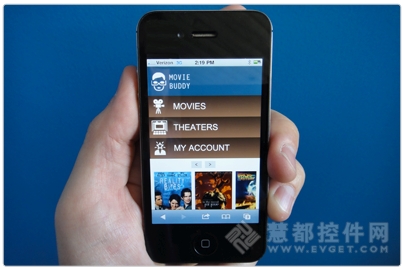
第三步:在iPhone浏览器中打开网址在你的iPhone浏览器中打开刚才的网址,通过电子邮件发送给自己是获得链接的一个好方法。现在,你可以与你的原型进行交互了,不过此时浏览器的导航仍然是可见的。

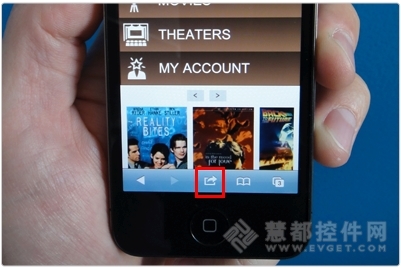
第四步:添加到主屏幕按下位于底部导航中间的“选项”按钮,并选择“添加到主屏幕”。系统将提示你预览主屏幕图标并要求你选择一个名称。点击“添加”,你就可以从主屏幕启动你的原型,它将显示启动画面,并启动浏览器且不带有底部导航。

提示:在 iPhone 5上查看原型时你可能会遇到屏幕在顶部和底部被截断的情况。调整方法是清除视窗区域中的“宽度”让它成为空白。本文提供了包含以上设置和合适的参考线的模板可供下载查看。>>Axure iPhone App模板下载
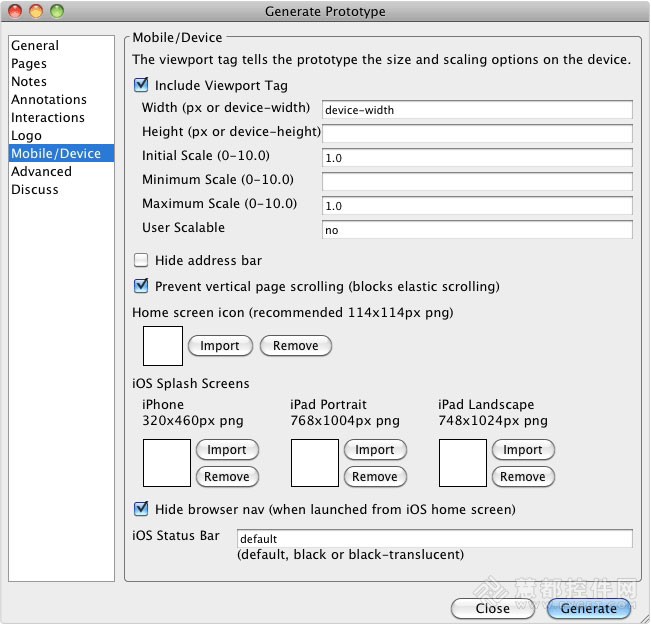
移动设置
浏览器设置配置iPhone浏览器选项在生成>原型>移动/设备中。下面看到的设置就是在手机上浏览iPhone应用程序的典型设置。视窗标签影响移动设备上原型的大小或规模。如果你的程序设计为320像素宽,你就不必再编辑默认的视窗标签设置。 当你进入一个网站链接时“隐藏地址栏”会移除浏览器上面的带状链接地址;“防止垂直页面滚动”让你设计的应用程序不至于从屏幕的边缘拉动。最后,当原型从主屏幕启动时,“隐藏浏览器导航”会移除浏览器按钮。点击下面的复选框查看在浏览器上的效果

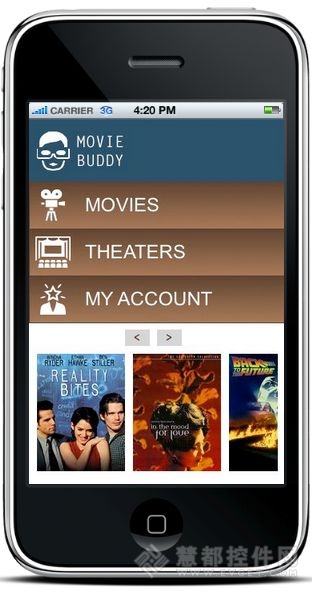
主屏幕图标主屏幕的图标是一个114px×114px 的PNG图像,它显示在你的iPhone主屏幕上犹如一个真正的应用程序。这种图标可以通过“生成 > 原型> 移动/设备设置”的途径设置。下面的教程演示如何将图标添加到你的iPhone主屏幕上。注:设计图标时,记住透明区域在手机上浏览时会是一个黑色的背景。
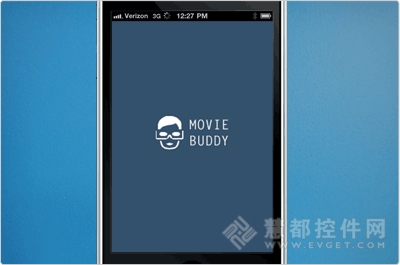
启动画面从主屏幕图标启动原型时,启动画面会在你等待加载原型的时候显示。启动图像是一个320px×480pxPNG格式的图像,它可以“生成>原型>移动/设备设置”的途径导入。如果你的启动画面需要以景观图或水平视图呈现,导入之前请在图形工具中翻转图像。

在iPhone上查看应用程序原型
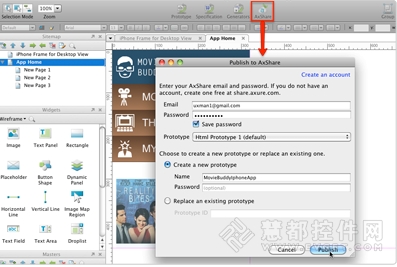
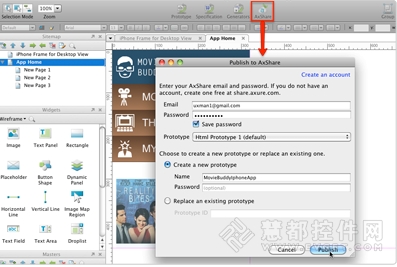
第一步:生成到AxShare或网络服务器点击工具栏中的AxShare按钮,将你的原型上传到AxShare,或者在主菜单(按F4)点击“生成>发布到AxShare”。如果你没有AxShare帐户,单击“创建帐户”或进入share.axure.com创建一个免费的账户。点击“发布”上传你的RP文件。你也可以将其发布到自己的Web服务器上。
第二步:点击“显示链接和选项”接下来,在浏览器中打开你的原型,获取不带网站地图的起始页网址,点击“显示链接和选项”并导航到App主页或包含你应用程序开头的任意页面。复制刚才的URL网址。

第三步:在iPhone浏览器中打开网址在你的iPhone浏览器中打开刚才的网址,通过电子邮件发送给自己是获得链接的一个好方法。现在,你可以与你的原型进行交互了,不过此时浏览器的导航仍然是可见的。

第四步:添加到主屏幕按下位于底部导航中间的“选项”按钮,并选择“添加到主屏幕”。系统将提示你预览主屏幕图标并要求你选择一个名称。点击“添加”,你就可以从主屏幕启动你的原型,它将显示启动画面,并启动浏览器且不带有底部导航。

提示:在 iPhone 5上查看原型时你可能会遇到屏幕在顶部和底部被截断的情况。调整方法是清除视窗区域中的“宽度”让它成为空白。本文提供了包含以上设置和合适的参考线的模板可供下载查看。>>Axure iPhone App模板下载
相关文章推荐
- Axure运用:使用Axure创建iPhone应用程序原型(三)
- 使用Axure创建iPhone应用程序原型(一)
- 使用SVN+Axure RP 8.0创建团队项目(原型图)
- 界面原型创建工具Axure使用教程之一:基本操作
- 界面原型创建工具Axure使用教程
- Axure与iPhone应用程序原型创建(五)
- JavaScript构造函数及原型对象 使用Object或对象字面量创建对象 工厂模式创建对象 构造函数模式创建对象 原型模式创建对象 构造与原型混合模式创建对象
- Axure RP Pro - jQuery - 如何在Axure RP Pro生成的HTML原型文档中使用自定义脚本
- Axure与iPhone应用程序原型创建(二)
- 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
- 原型设计工具——axure认识与使用
- 使用Axure制作App原型应该怎样设置尺寸?
- 使用axshare创建axure团队项目
- JavaScript构造函数及原型对象 使用Object或对象字面量创建对象 工厂模式创建对象 构造函数模式创建对象 原型模式创建对象 构造与原型混合模式创建对象
- 原型工具 axure 使用
- 使用Axure制作App原型怎样设置尺寸?
- Axure与iPhone应用程序原型创建(五)
- UI 原型设计 Axure 7 中使用变量和分支实现按来源页面返回
- JavaScript构造函数及原型对象 使用Object或对象字面量创建对象 工厂模式创建对象 构造函数模式创建对象 原型模式创建对象 构造与原型混合模式创建对象
- 使用Axure管理团队项目以及分享原型
