药品查询APP开发流程(十一)--开发—company_specs.js
2012-05-20 09:06
330 查看
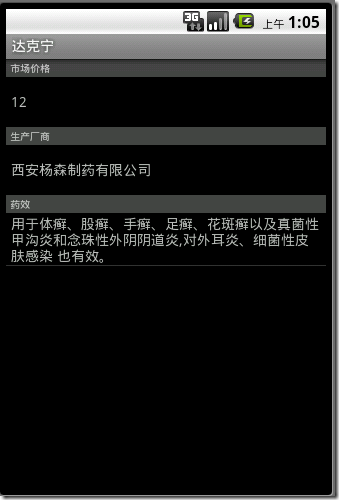
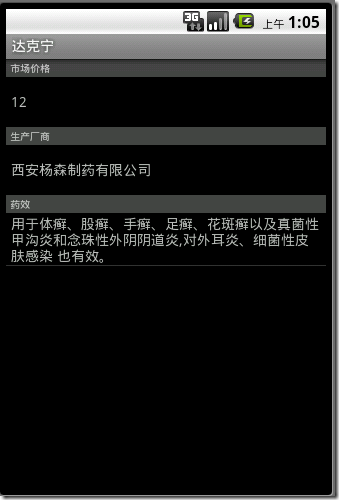
实现功能--创建药品细节页面 --使用一个tableview显示药品细节,从数据库获取数据并付给tableview展示

* 实现步骤:
* 1-//创建currentWin对象指向当前窗口
* 2-//安装数据库得到的结果赋给db对象
* 3-//创建yaoName对象获取上级选择的药名以便查询该药的信息
* 4-//查询语句 获取药名
* 5-//创建tableview数据源
* 6-//创建tableview并设置数据源
* 7-//在当前窗口添加tableview

* 实现步骤:
* 1-//创建currentWin对象指向当前窗口
* 2-//安装数据库得到的结果赋给db对象
* 3-//创建yaoName对象获取上级选择的药名以便查询该药的信息
* 4-//查询语句 获取药名
* 5-//创建tableview数据源
* 6-//创建tableview并设置数据源
* 7-//在当前窗口添加tableview
//1
var currentWin = Ti.UI.currentWindow;
//2
var db = Ti.Database.install('../yao.sqlite','yao');
//3
var yaoName = Ti.UI.currentWindow.yaoName;
//4
var rows = db.execute('SELECT * FROM yao WHERE name="' + yaoName + '"');
//5
var data = [
{title:'' + rows.fieldByName('name') + '', header:'产品'},
{title:'' + rows.fieldByName('company') + '', header:'生产厂商'},
{title:'' + rows.fieldByName('result') + '', header:'药效'},
];
//6
var tableview = Ti.UI.createTableView({
data:data
});
//7
currentWin.add(tableview);
相关文章推荐
- 药品查询APP开发流程(十)--开发—company.js
- 药品查询APP开发流程(八)--开发—yao_specs.js
- 药品查询APP开发流程(九)--开发—yao_company.js
- 药品查询APP开发流程(五)--开发—yao_search.js
- 药品查询APP开发流程(六)--开发—yao_category.js
- 药品查询APP开发流程(七)--开发—yao.js
- 药品查询APP开发流程(四)--开发—app.js
- 药品查询APP开发流程(一)--需求分析
- 药品查询APP开发流程(二)--设计--APP模型设计
- 药品查询APP开发流程(三)--开发—SQLite数据库
- 新闻资讯APP开发流程(五)-- MainView.js
- 新闻资讯APP开发流程(四)-- ApplicationWindow.js
- 新闻资讯APP开发流程(七)-- FooterView.js
- 新闻资讯APP开发流程(三)-- app.js
- 新闻资讯APP开发流程(六)-- HeaderView.js
- 新闻资讯APP开发流程(八)-- ContentView.js
- 药品查询开发接口正式发布
- ionic+angularJS+iOS混合开发app的学习资料介绍和基本步骤(干货)(转)
- Vue.js的开发流程
- 开发手机App流程
