药品查询APP开发流程(六)--开发—yao_category.js
2012-05-20 08:07
363 查看
yao_category.js实现的是药品分类功能
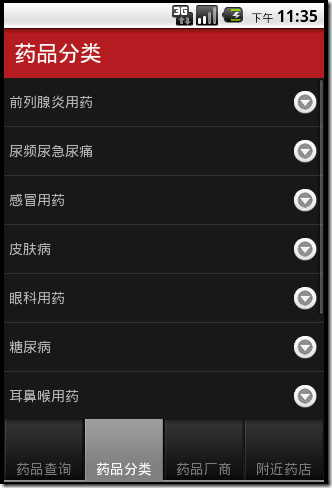
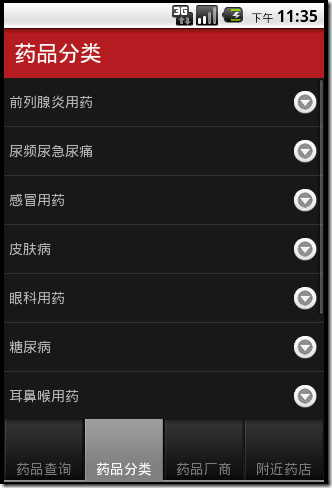
使用一个tableview展示药品分类,数据源从数据库获取,点击某一个分类将进入到该类别药品列表

创建UI
headerView—>logoLabel
tableview
创建setData对象
安装数据库
查询不同的分类
创建一个数据空数组
循环遍历获取到数据并推送到数组里
设置tableview数据
创建tableview点击事件
每当点击某一行之后,将创建并打开一个新的window,并设置window的几个属性。该window将用于显示该药品分类下的的所有药品列表。
使用一个tableview展示药品分类,数据源从数据库获取,点击某一个分类将进入到该类别药品列表

创建UI
headerView—>logoLabel
tableview
创建setData对象
安装数据库
查询不同的分类
创建一个数据空数组
循环遍历获取到数据并推送到数组里
设置tableview数据
var setData = function(){
var db = Titanium.Database.install('../yao.sqlite','yao');
var rows = db.execute('SELECT DISTINCT category FROM yao');
var dataArray = [];
while(rows.isValidRow())
{
dataArray.push({title:'' + rows.fieldByName('category') + '', hasChild:true,path:'../yao/yao.js'});
rows.next();
}
tableView.setData(dataArray);
};创建tableview点击事件
每当点击某一行之后,将创建并打开一个新的window,并设置window的几个属性。该window将用于显示该药品分类下的的所有药品列表。
tableView.addEventListener('click',function(e){
if(e.rowData.path){
var win = Titanium.UI.createWindow({
url:e.rowData.path,
title:e.rowData.title
});
var yaoCat = e.rowData.title;
//
win.yaoCat = yaoCat;
Titanium.UI.currentTab.open(win);
}
});
相关文章推荐
- 药品查询APP开发流程(七)--开发—yao.js
- 药品查询APP开发流程(八)--开发—yao_specs.js
- 药品查询APP开发流程(九)--开发—yao_company.js
- 药品查询APP开发流程(五)--开发—yao_search.js
- 药品查询APP开发流程(四)--开发—app.js
- 药品查询APP开发流程(十)--开发—company.js
- 药品查询APP开发流程(十一)--开发—company_specs.js
- 药品查询APP开发流程(二)--设计--APP模型设计
- 药品查询APP开发流程(三)--开发—SQLite数据库
- 药品查询APP开发流程(一)--需求分析
- 新闻资讯APP开发流程(四)-- ApplicationWindow.js
- 新闻资讯APP开发流程(七)-- FooterView.js
- App开发流程之使用分类(Category)和忽略编译警告(Warning)
- 新闻资讯APP开发流程(三)-- app.js
- 新闻资讯APP开发流程(六)-- HeaderView.js
- 新闻资讯APP开发流程(八)-- ContentView.js
- 新闻资讯APP开发流程(五)-- MainView.js
- app业务开发(服务端)的一般流程
- 使用 Node.js 开发资讯爬虫流程
- phonegap 性能优化 以及 phonegap + Angularjs + ionic 移动 app 开发介绍
