WPF and Silverlight 学习笔记(二):WPF和Silverlight概述
2009-04-07 16:26
555 查看
WPF(Windows Presentation Foundation,Windows外观基础(直译))是基于Framework 3.0(含以后版本)的新一代Windows界面开发技术。
Silverlight(中文翻译为“银光”),可以看成是WPF的Web应用产品,其早先名为WPF/E。其主要应用于Web富客户端应用程序(RIA,Rich Interface Application)。现阶段此技术可以说比较“火”,微软在此方面主要的对手就是Adobe公司的以Flash为基础的Flex技术。
两者均是以XAML为基础的,在某些条件下是可以相互的转换:如定义一个简单的ARGB调色版应用:
WPF应用程序如下:
XAML文件:
代码文件:
而对应在Silverlight中,XAML文件内:
另外,Silverlight的代码文件内容也与WPF项目中的代码相同。
WPF应用程序执行的结果如下:

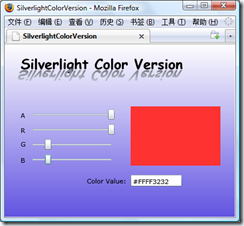
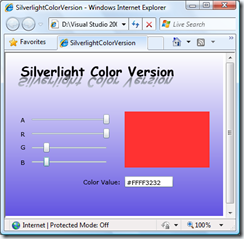
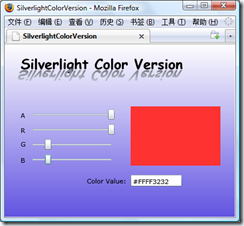
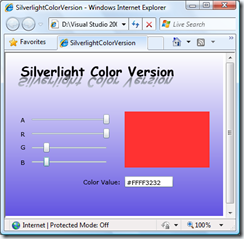
在FireFox(3.0.8)及IE(8.0)中执行Silverlight项目的结果如下:


从此可以看出,WPF与Silverlight有着千丝万缕的联系,我们在学习过程中可以相互的对比。
示例代码下载
Silverlight(中文翻译为“银光”),可以看成是WPF的Web应用产品,其早先名为WPF/E。其主要应用于Web富客户端应用程序(RIA,Rich Interface Application)。现阶段此技术可以说比较“火”,微软在此方面主要的对手就是Adobe公司的以Flash为基础的Flex技术。
两者均是以XAML为基础的,在某些条件下是可以相互的转换:如定义一个简单的ARGB调色版应用:
WPF应用程序如下:
XAML文件:
<Window x:Class="WPFColorVersion.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="WPF Color Version" Height="300" Width="400" WindowStartupLocation="CenterScreen" ResizeMode="NoResize"> <Canvas Margin="0,0,0,0"> <Canvas.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF6254E2" Offset="0.996"/> <GradientStop Color="#FFFFFFFF" Offset="0"/> </LinearGradientBrush> </Canvas.Background> <TextBlock Height="34" Canvas.Left="28" Canvas.Top="17" Text="WPF Color Version" TextWrapping="Wrap" FontSize="24"
FontFamily="Comic Sans MS" FontWeight="Bold"/> <TextBlock Height="34" Canvas.Left="22" Canvas.Top="38" FontFamily="Comic Sans MS" FontSize="24" FontWeight="Bold"
Text="WPF Color Version" TextWrapping="Wrap" RenderTransformOrigin="0.5,0.5"> <TextBlock.Foreground> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF000000" Offset="1"/> <GradientStop Color="#FFD9DFF0" Offset="0.026"/> <GradientStop Color="#FF7D818B" Offset="0.78"/> </LinearGradientBrush> </TextBlock.Foreground> <TextBlock.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="-1"/> <SkewTransform AngleX="-29" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </TextBlock.RenderTransform> </TextBlock> <Rectangle Fill="#00000000" Width="156" Height="103" Canvas.Left="219" Canvas.Top="108" x:Name="demoArea" /> <TextBlock Width="15" Height="17" Canvas.Top="116" Text="A" TextWrapping="Wrap" Canvas.Left="28" HorizontalAlignment="Center"/> <TextBlock Width="15" Height="17" Canvas.Left="28" Canvas.Top="142" Text="R" TextWrapping="Wrap" HorizontalAlignment="Center"/> <TextBlock Width="15" Height="17" Canvas.Left="28" Canvas.Top="166" Text="G" TextWrapping="Wrap" HorizontalAlignment="Center"/> <TextBlock Width="15" Height="17" Canvas.Left="28" Canvas.Top="194" Text="B" TextWrapping="Wrap" HorizontalAlignment="Center"/> <Slider Width="148" Height="22" Canvas.Left="43" Canvas.Top="111" Maximum="255" x:Name="sliderA" ValueChanged="sliderValueChanged"/> <Slider Width="148" Height="22" Canvas.Left="43" Canvas.Top="137" Maximum="255" x:Name="sliderR" ValueChanged="sliderValueChanged"/> <Slider Width="148" Height="22" Canvas.Left="43" Canvas.Top="163" Maximum="255" x:Name="sliderG" ValueChanged="sliderValueChanged"/> <Slider Width="148" Height="22" Canvas.Left="43" Canvas.Top="189" Maximum="255" x:Name="sliderB" ValueChanged="sliderValueChanged"/> <TextBlock Width="75" Height="17" Canvas.Left="143" Canvas.Top="230" Text="Color Value:"/> <TextBox Width="89" Height="20" Canvas.Left="219" Canvas.Top="227" Text="#00000000" x:Name="txtColorValue"/> </Canvas> </Window>
代码文件:
using System.Windows;
using System.Windows.Media;
namespace WPFColorVersion
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void sliderValueChanged(object sender, System.Windows.RoutedPropertyChangedEventArgs<double> e)
{
byte a = (byte)(sliderA.Value);
byte r = (byte)(sliderR.Value);
byte g = (byte)(sliderG.Value);
byte b = (byte)(sliderB.Value);
Color clr = Color.FromArgb(a, r, g, b);
demoArea.Fill = new SolidColorBrush(clr);
txtColorValue.Text = clr.ToString();
}
}
}而对应在Silverlight中,XAML文件内:
<UserControl x:Class="SilverlightColorVersion.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="400" Height="300"> <!--此位置与WPF项目的XAML文件内容完全相同--> </UserControl>
另外,Silverlight的代码文件内容也与WPF项目中的代码相同。
WPF应用程序执行的结果如下:

在FireFox(3.0.8)及IE(8.0)中执行Silverlight项目的结果如下:


从此可以看出,WPF与Silverlight有着千丝万缕的联系,我们在学习过程中可以相互的对比。
示例代码下载
相关文章推荐
- WPF and Silverlight 学习笔记(二十):WPF数据绑定概述
- WPF and Silverlight 学习笔记(二十二):使用代码实现绑定、绑定数据的验证
- WPF and Silverlight 学习笔记(二十三):绑定集合数据源
- WPF and Silverlight 学习笔记(十八):WPF样式(Style)与模板(Template)
- WPF and Silverlight 学习笔记(十九):WPF更换主题
- WPF and Silverlight 学习笔记(十五):WPF命令(Commands)
- WPF and Silverlight 学习笔记(三):WPF体系结构
- WPF and Silverlight 学习笔记(八):WPF布局管理之Grid、UniformGrid
- WPF and Silverlight 学习笔记(十六):WPF资源(Resource)(1)
- WPF and Silverlight 学习笔记(二十四):数据源提供器(DataProvider)
- WPF and Silverlight 学习笔记
- WPF and Silverlight 学习笔记(二十一):数据绑定值的自定义转换
- WPF and Silverlight 学习笔记(九):WPF布局管理之Canvas、InkCanvas
- WPF and Silverlight 学习笔记(十二):WPF Panel内容模型、Decorator内容模型及其他
- WPF and Silverlight 学习笔记(十七):WPF资源(Resource)(2)
- WPF and Silverlight 学习笔记(七):WPF布局管理之StackPanel、WrapPanel、DockPanel
- WPF and Silverlight 学习笔记(九):WPF布局管理之Canvas、InkCanvas
- WPF and Silverlight 学习笔记(十七):WPF资源(Resource)(2)
- WPF and Silverlight 学习笔记(二十五):使用CollectionView实现对绑定数据的排序、筛选、分组
- WPF and Silverlight 学习笔记(二十九):Brush(1)
