WPF and Silverlight 学习笔记(七):WPF布局管理之StackPanel、WrapPanel、DockPanel
2009-04-10 13:45
851 查看
一、StackPanel
StackPanel是以堆叠的方式显示其中的控件1、可以使用Orientation属性更改堆叠的顺序
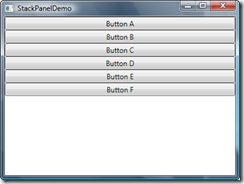
Orientation="Vertical"
默认,由上到下显示各控件。控件在未定义的前提下,宽度为StackPanel的宽度,高度自动适应控件中内容的高度
1: <StackPanel Orientation="Vertical">
2: <Button>Button A</Button>
3: <Button>Button B</Button>
4: <Button>Button C</Button>
5: <Button>Button D</Button>
6: <Button>Button E</Button>
7: <Button>Button F</Button>
8: </StackPanel>

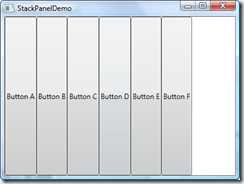
Orientation="Horizontal"
由左到右显示各控件。控件在未定义的前提下,高度为StackPanel的高度,宽度自动适应控件中内容的宽度
1: <StackPanel Orientation="Horizontal">
2: <Button>Button A</Button>
3: <Button>Button B</Button>
4: <Button>Button C</Button>
5: <Button>Button D</Button>
6: <Button>Button E</Button>
7: <Button>Button F</Button>
8: </StackPanel>

2、设置控件的属性,调整控件的显示
Margin属性
定义控件的外边缘,可以通过以下几种方式来设置
1)Margin=”10”:各边缘均为10
2)Margin=”10,20,30,40”:设定左、上、右、下各边缘分别为10、20、30、40
3)使用拆分式方式设定,如上下为10,左右为20
1: <Button Content="Button A">
2: <Button.Margin>
3: <Thickness Top="10" Bottom="10" Left="20" Right="20" />
4: </Button.Margin>
5: </Button>
Width、Height属性
设定控件的宽度和高度,取消自动的宽度和高度
HorizontalAlignment、VerticalAlignment属性
设定控件的水平或竖直对齐方式,如整体Orientation="Vertical"的前提下,设置水平对齐为Left、Right或Center,在没有设定宽度的情况下,控件的宽度自动调整
MinWidth、MinHeight、MaxWidth、MaxHeight属性
在调整窗体大小,同时更改控件大小时,控件宽度、高度可变化的最大值和最小值
二、WrapPanel
以流的形式由左到右,由上到下显示控件,其功能类似于Java AWT布局中的FlowLayout三、DockPanel
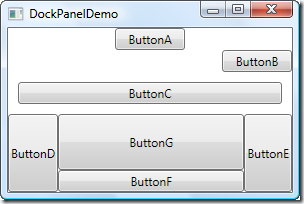
以上、下、左、右、中为基本结构的布局方式,类似于Java AWT布局中的BorderLayout。但与BorderLayout不同的是,每一个区域可以同时放置多个控件,在同一区域放置的多个控件采用的布局方式为StackPanel方式。
如:
1: <DockPanel >
2: <Button Content="ButtonA" Width="70" DockPanel.Dock="Top" />
3: <Button Content="ButtonB" Width="70" HorizontalAlignment="Right" DockPanel.Dock="Top" />
4: <Button Content="ButtonC" Margin="10" DockPanel.Dock="Top" />
5: <Button Content="ButtonD" DockPanel.Dock="Left" />
6: <Button Content="ButtonE" DockPanel.Dock="Right" />
7: <Button Content="ButtonF" DockPanel.Dock="Bottom" />
8: <Button Content="ButtonG" />
9: </DockPanel>

相关文章推荐
- WPF and Silverlight 学习笔记(七):WPF布局管理之StackPanel、WrapPanel、DockPanel
- WPF and Silverlight 学习笔记(七):WPF布局管理之StackPanel、WrapPanel、DockPanel
- WPF and Silverlight 学习笔记(八):WPF布局管理之Grid、UniformGrid
- WPF and Silverlight 学习笔记(九):WPF布局管理之Canvas、InkCanvas
- WPF and Silverlight 学习笔记(八):WPF布局管理之Grid、UniformGrid
- WPF and Silverlight 学习笔记(九):WPF布局管理之Canvas、InkCanvas
- WPF 布局管理器之 StackPanel、WrapPanel、DockPanel (6)
- Silverlight 2学习笔记二:三个基本布局控件(Canvas、StackPanel、Grid )
- WPF编程学习——布局 StackPanel、WrapPanel、DockPanel、Canvas、Grid
- WPF面板布局介绍Grid、StackPanel、DockPanel、WrapPanel
- WPF and Silverlight 学习笔记(十二):WPF Panel内容模型、Decorator内容模型及其他
- WPF快速入门2—布局WrapPanel,DockPanel,StackPanel,Canvas
- Silverlight 2学习笔记二:三个基本布局控件(Canvas、StackPanel、Grid )
- WPF 布局 - Grid, StackPanel, DockPanel, WrapPanel
- WPF学习记录-布局[摘抄自博客园(xiepeixing<WPF布局该如何选用panel>与(DotNet菜园<WPF入门教程系列七——布局之WrapPanel与StackPanel(二)>))]
- Silverlight学习笔记:布局之stackpanel
- WPF and Silverlight 学习笔记(五):WPF应用程序管理
- WPF and Silverlight 学习笔记(十二):WPF Panel内容模型、Decorator内容模型及其他
- wpf之布局控件stackpanel、wrappanel、dockpanel的前世今生
- WPF and Silverlight 学习笔记(五):WPF应用程序管理
