WPF and Silverlight 学习笔记(十六):WPF资源(Resource)(1)
2012-06-07 11:09
567 查看
一、什么是资源
通常使用 WPF 资源作为重用通常定义的对象和值的简单方法。例如定义一种可以复用的单色的Brush对象,按钮的背景及矩形的填充颜色均使用此Brush:1: <Window x:Class="WPFResource.WinBasicResource"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="Basic Resource" Height="200" Width="300">
5: <Window.Resources>
6: <SolidColorBrush x:Key="myBrush" Color="Gold" />
7: </Window.Resources>
8: <StackPanel>
9: <Button Margin="5" Content="Sample Button" Background="{StaticResource myBrush}" />10: <Rectangle Margin="5" Width="100" Height="100" Fill="{StaticResource myBrush}" />11: </StackPanel>
12: </Window>
在WPF中资源通常用作“样式”(Style)、样式模板、数据模板等。
二、资源的定义及XAML中引用
资源可以定义在以下几个位置:应用程序级资源:定义在App.xaml文件中,作为整个应用程序共享的资源存在
在App.xaml文件中定义:
1: <Application x:Class="WPFResource.App"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: StartupUri="Window1.xaml">
5: <Application.Resources>
6: <SolidColorBrush Color="Gold" x:Key="myGoldBrush" />
7: </Application.Resources>
8: </Application>
在ApplicationResourceDemo.xaml文件(窗体)中使用App.xaml中定义的Resource
1: <Window x:Class="WPFResource.ApplicationResourceDemo"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="Application Resource Demo" Height="300" Width="300">
5: <StackPanel>
6: <Button Margin="5" Background="{StaticResource myGoldBrush}">Sample Button</Button>7: </StackPanel>
8: </Window>
窗体级资源:定义在Window或Page中,作为一个窗体或页面共享的资源存在
1: <Window x:Class="WPFResource.WindowResourceDemo"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="WindowResourceDemo" Height="300" Width="300">
5: <Window.Resources>
6: <SolidColorBrush x:Key="myRedBrush" Color="Red" />
7: </Window.Resources>
8: <StackPanel>
9: <Button Margin="5" Background="{StaticResource myRedBrush}">Sample Button</Button>10: </StackPanel>
11: </Window>
文件级资源:定义在资源字典的XAML文件中,再引用
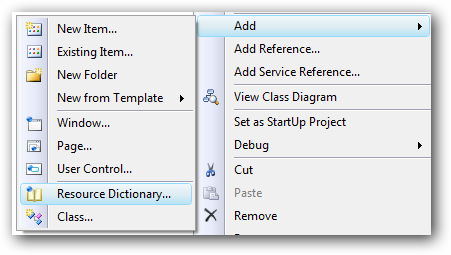
在Visual Studio的WPF应用程序项目中,添加“资源字典(Resource Dictionary)”类型的项

在其XAML文件中定义:
1: <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
2: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
3: <SolidColorBrush x:Key="myWhiteBrush" Color="White" />
4: </ResourceDictionary>
在FileResourceDemo.xaml文件(窗体)中,将其注册为窗体级的资源,并引用
1: <Window x:Class="WPFResource.FileResourceDemo"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="FileResourceDemo" Height="300" Width="300">
5: <Window.Resources>
6: <ResourceDictionary Source="MyResourceDictionary.xaml" />
7: </Window.Resources>
8: <StackPanel>
9: <Button Margin="5" Background="{StaticResource myWhiteBrush}">Sample Button</Button>10: </StackPanel>
11: </Window>
对象(控件)级资源:定义在某个ContentControl中,作为其子容器、子控件共享的资源
在Button中定义一个资源,供Button内的Content控件使用
1: <Window x:Class="WPFResource.ControlResourceDemo"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="ControlResourceDemo" Height="300" Width="300">
5: <StackPanel>
6: <Button Margin="5">
7: <Button.Resources>
8: <SolidColorBrush x:Key="myGreenBrush" Color="Green" />
9: </Button.Resources>
10: <Button.Content>
11: <TextBlock Text="Sample Text" Background="{StaticResource myGreenBrush}" />12: </Button.Content>
13: </Button>
14: </StackPanel>
15: </Window>
三、XAML解析资源的顺序
在XAML中解析资源按照由引用资源的控件向外层容器依次调用资源。例如在在应用程序级别、窗体级别及对象级别分为定义x:Key相的同资源:在App.xaml文件中:
1: <Application x:Class="WPFResource.App"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: StartupUri="MultiResourceReference.xaml">
5: <Application.Resources>
6: <!-- 应用程序级资源 -->
7: <SolidColorBrush Color="Gold" x:Key="myGoldBrush" />
8: <SolidColorBrush Color="Blue" x:Key="myBrush" />
9: </Application.Resources>
10: </Application>
在窗体的XAML文件中:
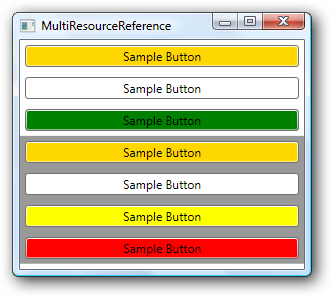
1: <Window x:Class="WPFResource.MultiResourceReference"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="MultiResourceReference" Height="265" Width="300">
5: <Window.Resources>
6: <!-- 窗体级资源 -->
7: <SolidColorBrush Color="White" x:Key="myWhiteBrush" />
8: <SolidColorBrush Color="Green" x:Key="myBrush" />
9: </Window.Resources>
10: <StackPanel>
11: <!-- 使用应用程序级定义的资源 -->
12: <Button Margin="5" Content="Sample Button" Background="{StaticResource myGoldBrush}" />13:
14: <!-- 使用窗体级定义的资源 -->
15: <Button Margin="5" Content="Sample Button" Background="{StaticResource myWhiteBrush}" />16:
17: <!-- 窗体级资源的值覆盖应用程序级资源的值 -->
18: <Button Margin="5" Content="Sample Button" Background="{StaticResource myBrush}" />19:
20: <StackPanel Background="#FF999999">
21: <StackPanel.Resources>
22: <!-- 对象级资源 -->
23: <SolidColorBrush Color="Yellow" x:Key="myYellowBrush" />
24: <SolidColorBrush Color="Red" x:Key="myBrush" />
25: </StackPanel.Resources>
26:
27: <!-- 使用应用程序级定义的资源 -->
28: <Button Margin="5" Content="Sample Button" Background="{StaticResource myGoldBrush}" />29:
30: <!-- 使用窗体级定义的资源 -->
31: <Button Margin="5" Content="Sample Button" Background="{StaticResource myWhiteBrush}" />32:
33: <!-- 使用对象级定义的资源 -->
34: <Button Margin="5" Content="Sample Button" Background="{StaticResource myYellowBrush}" />35:
36: <!-- 使用对象级定义的资源覆盖窗体级、应用程序级定义的资源 -->
37: <Button Margin="5" Content="Sample Button" Background="{StaticResource myBrush}" />38: </StackPanel>
39: </StackPanel>
40: </Window>

相关文章推荐
- WPF and Silverlight 学习笔记(十六):WPF资源(Resource)(1)
- WPF and Silverlight 学习笔记(十六):WPF资源(Resource)(1)
- WPF and Silverlight 学习笔记(十七):WPF资源(Resource)(2)
- WPF and Silverlight 学习笔记(十七):WPF资源(Resource)(2)
- WPF and Silverlight 学习笔记(十七):WPF资源(Resource)(2)
- WPF and Silverlight 学习笔记(十八):WPF样式(Style)与模板(Template)
- WPF and Silverlight 学习笔记(二十五):使用CollectionView实现对绑定数据的排序、筛选、分组
- WPF and Silverlight 学习笔记(二十一):数据绑定值的自定义转换
- WPF and Silverlight 学习笔记(十九):WPF更换主题
- WPF and Silverlight 学习笔记:索引页
- WPF and Silverlight 学习笔记(十):WPF控件模型
- WPF and Silverlight 学习笔记(二十):WPF数据绑定概述
- WPF and Silverlight 学习笔记(九):WPF布局管理之Canvas、InkCanvas
- WPF and Silverlight 学习笔记(十五):WPF命令(Commands)
- WPF and Silverlight 学习笔记(五):WPF应用程序管理
- WPF and Silverlight 学习笔记(二十一):数据绑定值的自定义转换
- [转]WPF and Silverlight 学习笔记(二十五):使用CollectionView实现对绑定数据的排序、筛选、分组
- WPF and Silverlight 学习笔记(三):WPF体系结构
- WPF and Silverlight 学习笔记(二十二):使用代码实现绑定、绑定数据的验证
- WPF and Silverlight 学习笔记(二十二):使用代码实现绑定、绑定数据的验证
