AJAX ControlToolkit学习日志-RoundedCornersExtender(24)
2007-03-22 14:04
495 查看
RoundedCornersExtender控件用于对面板进行设置,包括圆角、半径、边框颜色等等。
下面看一个示例:
1)在VS2005中新建一个ASP.NET AJAX-Enabled Web Project项目工程,命名为RoundedCornersExtender1。
2)在Default.aspx中拖放一个Panel控件,命名为Panel1。同时再拖放一个RoundedCornersExtender控件,并将它与Panel1关联。同时设置它的一些属性。
代码如下:
11<asp:Panel ID="Panel1" runat="server" Height="50px" Width="125px">
22fdfggsgdggdgdgg</asp:Panel>
33<br />
44<br />
55<cc1:RoundedCornersExtender ID="RoundedCornersExtender1" BehaviorID="RoundedCornersBehavior1" Radius="6" runat="server" BorderColor="Khaki" Corners="All"
66TargetControlID="Panel1">
77</cc1:RoundedCornersExtender>
属性说明:
BehaviorID:该控件在客户端的标识。
Radius:该控件指定目标控件的半径。
BorderColor:该控件指定目标控件的边框颜色。
Corners:指定目标控件哪几个角是圆角。
TargetControlID:指定该控件的目标控件。
3)完成了基本功能后,再添加一些辅助调整Panel的功能。在页面上添加5个Radio,用于调整Panel的半径。
代码如下:
11Radius:<br />
22<input id="Radio1" type="radio" value="0" name="RadiusValue" onclick="$find('RoundedCornersBehavior1').set_Radius(this.value);"/>None
33<input id="Radio2" type="radio" value="2" name="RadiusValue" onclick="$find('RoundedCornersBehavior1').set_Radius(this.value);" />2
44<input id="Radio3" type="radio" value="4" name="RadiusValue" onclick="$find('RoundedCornersBehavior1').set_Radius(this.value);" />4
55<input id="Radio4" type="radio" value="6" name="RadiusValue" onclick="$find('RoundedCornersBehavior1').set_Radius(this.value);" />6
66<input id="Radio5" type="radio" value="8" name="RadiusValue" onclick="$find('RoundedCornersBehavior1').set_Radius(this.value);" />8
77<input id="Radio6" type="radio" value="10" name="RadiusValue" onclick="$find('RoundedCornersBehavior1').set_Radius(this.value);" />10<br />
88<br />
4)然后再添加4个CheckBox,用于调整Panel的哪几个角需要设置圆角。
代码如下:
11Corners:<br />
22<input id="Checkbox1" type="checkbox" value="1" name="CornersValue" checked="checked" onclick="$find('RoundedCornersBehavior1').setCorner(this.value,this.checked);" />Top Left
33
44<input id="Checkbox2" checked="checked" value="2" name="CornersValue" type="checkbox" onclick="$find('RoundedCornersBehavior1').setCorner(this.value,this.checked);" />Top Right<br />
55<input id="Checkbox3" checked="checked" name="CornersValue" type="checkbox" value="8" onclick="$find('RoundedCornersBehavior1').setCorner(this.value,this.checked);" />Bottom
66Left
77<input id="Checkbox4" checked="checked" name="CornersValue" type="checkbox" value="4" onclick="$find('RoundedCornersBehavior1').setCorner(this.value,this.checked);" />Bottom Right<br />
88<br />
5)最后在页面上添加4个Radio,用于控制Panel的颜色。
代码如下:
11Border Color:<br />
22<input id="Radio7" type="radio" name="colorValues" value="" onclick="$find('RoundedCornersBehavior1').set_BorderColor(this.value);" />None
33<input id="Radio8" type="radio" name="colorValues" value="Black" onclick="$find('RoundedCornersBehavior1').set_BorderColor(this.value);" />Black
44<input id="Radio9" type="radio" name="colorValues" value="Red" onclick="$find('RoundedCornersBehavior1').set_BorderColor(this.value);" />Red
55<input id="Radio10" type="radio" name="colorValues" value="Aqua" onclick="$find('RoundedCornersBehavior1').set_BorderColor(this.value);" />Aqua
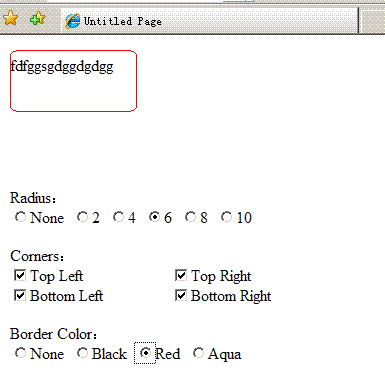
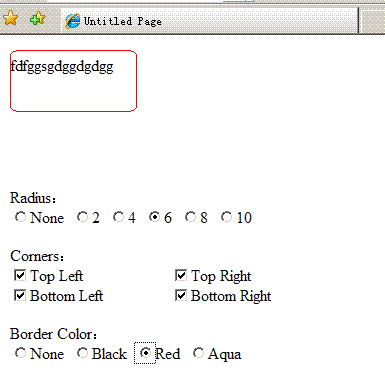
6)完成这些步骤后,按下CTRL+F5,在浏览器里查看效果。

下面看一个示例:
1)在VS2005中新建一个ASP.NET AJAX-Enabled Web Project项目工程,命名为RoundedCornersExtender1。
2)在Default.aspx中拖放一个Panel控件,命名为Panel1。同时再拖放一个RoundedCornersExtender控件,并将它与Panel1关联。同时设置它的一些属性。
代码如下:
11<asp:Panel ID="Panel1" runat="server" Height="50px" Width="125px">
22fdfggsgdggdgdgg</asp:Panel>
33<br />
44<br />
55<cc1:RoundedCornersExtender ID="RoundedCornersExtender1" BehaviorID="RoundedCornersBehavior1" Radius="6" runat="server" BorderColor="Khaki" Corners="All"
66TargetControlID="Panel1">
77</cc1:RoundedCornersExtender>
属性说明:
BehaviorID:该控件在客户端的标识。
Radius:该控件指定目标控件的半径。
BorderColor:该控件指定目标控件的边框颜色。
Corners:指定目标控件哪几个角是圆角。
TargetControlID:指定该控件的目标控件。
3)完成了基本功能后,再添加一些辅助调整Panel的功能。在页面上添加5个Radio,用于调整Panel的半径。
代码如下:
11Radius:<br />
22<input id="Radio1" type="radio" value="0" name="RadiusValue" onclick="$find('RoundedCornersBehavior1').set_Radius(this.value);"/>None
33<input id="Radio2" type="radio" value="2" name="RadiusValue" onclick="$find('RoundedCornersBehavior1').set_Radius(this.value);" />2
44<input id="Radio3" type="radio" value="4" name="RadiusValue" onclick="$find('RoundedCornersBehavior1').set_Radius(this.value);" />4
55<input id="Radio4" type="radio" value="6" name="RadiusValue" onclick="$find('RoundedCornersBehavior1').set_Radius(this.value);" />6
66<input id="Radio5" type="radio" value="8" name="RadiusValue" onclick="$find('RoundedCornersBehavior1').set_Radius(this.value);" />8
77<input id="Radio6" type="radio" value="10" name="RadiusValue" onclick="$find('RoundedCornersBehavior1').set_Radius(this.value);" />10<br />
88<br />
4)然后再添加4个CheckBox,用于调整Panel的哪几个角需要设置圆角。
代码如下:
11Corners:<br />
22<input id="Checkbox1" type="checkbox" value="1" name="CornersValue" checked="checked" onclick="$find('RoundedCornersBehavior1').setCorner(this.value,this.checked);" />Top Left
33
44<input id="Checkbox2" checked="checked" value="2" name="CornersValue" type="checkbox" onclick="$find('RoundedCornersBehavior1').setCorner(this.value,this.checked);" />Top Right<br />
55<input id="Checkbox3" checked="checked" name="CornersValue" type="checkbox" value="8" onclick="$find('RoundedCornersBehavior1').setCorner(this.value,this.checked);" />Bottom
66Left
77<input id="Checkbox4" checked="checked" name="CornersValue" type="checkbox" value="4" onclick="$find('RoundedCornersBehavior1').setCorner(this.value,this.checked);" />Bottom Right<br />
88<br />
5)最后在页面上添加4个Radio,用于控制Panel的颜色。
代码如下:
11Border Color:<br />
22<input id="Radio7" type="radio" name="colorValues" value="" onclick="$find('RoundedCornersBehavior1').set_BorderColor(this.value);" />None
33<input id="Radio8" type="radio" name="colorValues" value="Black" onclick="$find('RoundedCornersBehavior1').set_BorderColor(this.value);" />Black
44<input id="Radio9" type="radio" name="colorValues" value="Red" onclick="$find('RoundedCornersBehavior1').set_BorderColor(this.value);" />Red
55<input id="Radio10" type="radio" name="colorValues" value="Aqua" onclick="$find('RoundedCornersBehavior1').set_BorderColor(this.value);" />Aqua
6)完成这些步骤后,按下CTRL+F5,在浏览器里查看效果。

相关文章推荐
- AJAX ControlToolkit学习日志-DropShadowExtender(10)
- AJAX ControlToolkit学习日志-NumericUpDownExtender(18)
- AjaxControlToolkit 微软出的ajax.net 工具使用教程十五 RoundedCornersExtender(圆角) 控件的使用
- AJAX ControlToolkit学习日志-PopupControlExtender(21)
- AJAX ControlToolkit学习日志-TextBoxWatermarkExtender(28)
- AJAX ControlToolkit学习日志-ListSearchExtender(14)
- AJAX ControlToolkit学习日志——TextBoxWatermarkExtender
- AJAX ControlToolkit学习日志-AlwaysVisibleControlExtender(2)
- AJAX ControlToolkit学习日志-AutoCompleteExtender(4)
- AJAX ControlToolkit学习日志-ConfirmButtonExtender(7)
- AJAX ControlToolkit学习日志-UpdatePanelAnimationExtender(30)
- AJAX ControlToolkit学习日志-DropDownExtender控件(9)
- AJAX ControlToolkit学习日志-FilteredTextBoxExtender(12)
- AJAX ControlToolkit学习日志-ModalPopupExtender(16)
- AJAX ControlToolkit学习日志-PagingBulletedListExtender(19)
- AJAX ControlToolkit学习日志-HoverMenuExtender(13)
- AJAX ControlToolkit学习日志-MutuallyExclusiveCheckBoxExtender(17)
- AJAX ControlToolkit学习日志-PasswordStrengthExtender(20)
- AJAX ControlToolkit学习日志-ResizableControlExtender(23)
- AJAX ControlToolkit学习日志-ValidatorCalloutExtender(31)
