AJAX ControlToolkit学习日志-DropShadowExtender(10)
2007-03-19 13:18
453 查看
该控件用于对一个面板实现Shadow的效果。对其的属性进行不同值的设置,可以实现不同的效果。
下面来看一个示例:
1)在VS中新建一个ASP.NET AJAX-Enabled Web Project项目工程,命名为DropShadowExtender1。
2)在Default.aspx中拖放一个Panel控件,在其里面拖放两个Label和两个TextBox。把Label的Text属性设置为Name和Password。
代码如下:
1 <asp:Label ID="Label1" runat="server" ForeColor="White" Text="Name"></asp:Label>
2
3 <asp:TextBox ID="TextBox2" runat="server" Width="89px"></asp:TextBox>
4 <br />
5 <asp:Label ID="Label2" runat="server" ForeColor="White" Text="Password"></asp:Label>
6 <asp:TextBox ID="TextBox1" runat="server" Width="91px"></asp:TextBox></div>
7 </asp:Panel>
3)然后再在页面上拖放一个DropShadowExtender控件,设置其一些属性。
代码如下:
1 <cc1:dropshadowextender id="DropShadowExtender1" BehaviorID="DropShadowBehavior1" TargetControlID="Panel1" Opacity="0.5" Rounded="true"
2 Radius="6" runat="server"></cc1:dropshadowextender>
属性说明:
BehaviorID:为该控件在客户端行为表现的标识号。
TargetControlID:该控件绑定的要实现Shadow效果的控件。
Opacity:实现Shadow效果的控件的透明度。
Rounded:实现Shadow效果的控件是否有圆角。
Radius:实现Shadow效果的控件的半径。
4)同时在页面上拖放一些用于控制效果的控件。
代码如下:
1 <asp:Label ID="Label3" runat="server" Text="Show Drop Shadow"></asp:Label>:<input type="checkbox" checked="checked" id="chkShadow" onclick="var b = $find('DropShadowBehavior1'); b.set_Width(chkShadow.checked ? 5 : 0);"/>
2 <br />
3 Rounded:<input type="checkbox" checked="checked" id="chkRounded" onclick="var b=$find('DropShadowBehavior1');b.set_Rounded(chkRounded.checked);" />
4 <br />
5 Radius:<input type="radio" id="radio2" name="radiusName" value="2" onclick="var b=$find('DropShadowBehavior1');b.set_Radius(this.value);" />
6 2
7 <input type="radio" id="raido4" value="4" name="radiusName" onclick="var b=$find('DropShadowBehavior1');b.set_Radius(this.value);" />
8 4
9 <input type="radio" id="Radio6" value="6" name="radiusName" checked="true" onclick="var b=$find('DropShadowBehavior1');b.set_Radius(this.value);" />
10 6
11 <input type="radio" id="Radio8" value="8" name="radiusName" onclick="var b=$find('DropShadowBehavior1');b.set_Radius(this.value);" />
12 8 <input type="radio" id="Radio10" value="10" name="radiusName" onclick="var b=$find('DropShadowBehavior1');b.set_Radius(this.value);" />
13 10
14 <br />
15 Opacity:
16 <input type="radio" name="OpacityName" id="radio0" value="0" onclick="var b=$find('DropShadowBehavior1');b.set_Opacity(this.value);" />
17 0%
18 <input type="radio" name="OpacityName" id="radio2" value="0.25" onclick="var b=$find('DropShadowBehavior1');b.set_Opacity(this.value);" />
19 25%
20 <input type="radio" name="OpacityName" id="radio5" value="0.5" checked="checked" onclick="var b=$find('DropShadowBehavior1');b.set_Opacity(this.value);" />
21 50%
22 <input type="radio" name="OpacityName" id="radio7" value="0.75" onclick="var b=$find('DropShadowBehavior1');b.set_Opacity(this.value);" />
23 75%
24 <input type="radio" name="OpacityName" id="radio" value="1" onclick="var b=$find('DropShadowBehavior1');b.set_Opacity(this.value);" />
25 100%
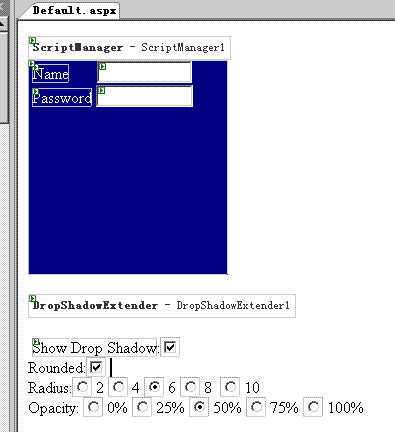
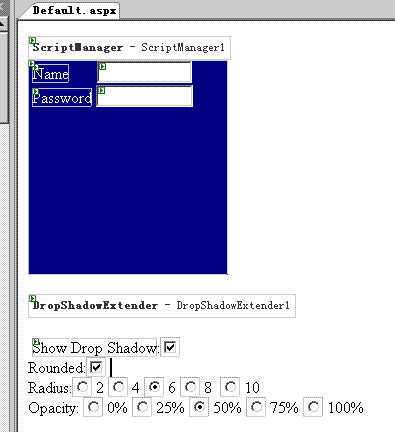
最终视图如下:

5)按下CTRL+F5,在浏览器里查看效果。
效果图如下:

下面来看一个示例:
1)在VS中新建一个ASP.NET AJAX-Enabled Web Project项目工程,命名为DropShadowExtender1。
2)在Default.aspx中拖放一个Panel控件,在其里面拖放两个Label和两个TextBox。把Label的Text属性设置为Name和Password。
代码如下:
1 <asp:Label ID="Label1" runat="server" ForeColor="White" Text="Name"></asp:Label>
2
3 <asp:TextBox ID="TextBox2" runat="server" Width="89px"></asp:TextBox>
4 <br />
5 <asp:Label ID="Label2" runat="server" ForeColor="White" Text="Password"></asp:Label>
6 <asp:TextBox ID="TextBox1" runat="server" Width="91px"></asp:TextBox></div>
7 </asp:Panel>
3)然后再在页面上拖放一个DropShadowExtender控件,设置其一些属性。
代码如下:
1 <cc1:dropshadowextender id="DropShadowExtender1" BehaviorID="DropShadowBehavior1" TargetControlID="Panel1" Opacity="0.5" Rounded="true"
2 Radius="6" runat="server"></cc1:dropshadowextender>
属性说明:
BehaviorID:为该控件在客户端行为表现的标识号。
TargetControlID:该控件绑定的要实现Shadow效果的控件。
Opacity:实现Shadow效果的控件的透明度。
Rounded:实现Shadow效果的控件是否有圆角。
Radius:实现Shadow效果的控件的半径。
4)同时在页面上拖放一些用于控制效果的控件。
代码如下:
1 <asp:Label ID="Label3" runat="server" Text="Show Drop Shadow"></asp:Label>:<input type="checkbox" checked="checked" id="chkShadow" onclick="var b = $find('DropShadowBehavior1'); b.set_Width(chkShadow.checked ? 5 : 0);"/>
2 <br />
3 Rounded:<input type="checkbox" checked="checked" id="chkRounded" onclick="var b=$find('DropShadowBehavior1');b.set_Rounded(chkRounded.checked);" />
4 <br />
5 Radius:<input type="radio" id="radio2" name="radiusName" value="2" onclick="var b=$find('DropShadowBehavior1');b.set_Radius(this.value);" />
6 2
7 <input type="radio" id="raido4" value="4" name="radiusName" onclick="var b=$find('DropShadowBehavior1');b.set_Radius(this.value);" />
8 4
9 <input type="radio" id="Radio6" value="6" name="radiusName" checked="true" onclick="var b=$find('DropShadowBehavior1');b.set_Radius(this.value);" />
10 6
11 <input type="radio" id="Radio8" value="8" name="radiusName" onclick="var b=$find('DropShadowBehavior1');b.set_Radius(this.value);" />
12 8 <input type="radio" id="Radio10" value="10" name="radiusName" onclick="var b=$find('DropShadowBehavior1');b.set_Radius(this.value);" />
13 10
14 <br />
15 Opacity:
16 <input type="radio" name="OpacityName" id="radio0" value="0" onclick="var b=$find('DropShadowBehavior1');b.set_Opacity(this.value);" />
17 0%
18 <input type="radio" name="OpacityName" id="radio2" value="0.25" onclick="var b=$find('DropShadowBehavior1');b.set_Opacity(this.value);" />
19 25%
20 <input type="radio" name="OpacityName" id="radio5" value="0.5" checked="checked" onclick="var b=$find('DropShadowBehavior1');b.set_Opacity(this.value);" />
21 50%
22 <input type="radio" name="OpacityName" id="radio7" value="0.75" onclick="var b=$find('DropShadowBehavior1');b.set_Opacity(this.value);" />
23 75%
24 <input type="radio" name="OpacityName" id="radio" value="1" onclick="var b=$find('DropShadowBehavior1');b.set_Opacity(this.value);" />
25 100%
最终视图如下:

5)按下CTRL+F5,在浏览器里查看效果。
效果图如下:

相关文章推荐
- AJAX ControlToolkit学习日志-RoundedCornersExtender(24)
- AJAX ControlToolkit学习日志-TextBoxWatermarkExtender(28)
- AJAX ControlToolkit学习日志——TextBoxWatermarkExtender
- AJAX ControlToolkit学习日志-AutoCompleteExtender(4)
- AJAX ControlToolkit学习日志-DropDownExtender控件(9)
- AJAX ControlToolkit学习日志-FilteredTextBoxExtender(12)
- AJAX ControlToolkit学习日志-PopupControlExtender(21)
- AJAX ControlToolkit学习日志-ResizableControlExtender(23)
- Ajax Toolkit 控件学习系列(10) ——AlwaysVisibleControlExtender总是可见
- AJAX ControlToolkit学习日志-AlwaysVisibleControlExtender(2)
- AJAX ControlToolkit学习日志-HoverMenuExtender(13)
- AJAX ControlToolkit学习日志-UpdatePanelAnimationExtender(30)
- AJAX ControlToolkit学习日志-ModalPopupExtender(16)
- AJAX ControlToolkit学习日志-PagingBulletedListExtender(19)
- AJAX ControlToolkit学习日志-ConfirmButtonExtender(7)
- AJAX ControlToolkit学习日志-ListSearchExtender(14)
- AJAX ControlToolkit学习日志-MutuallyExclusiveCheckBoxExtender(17)
- AJAX ControlToolkit学习日志-PasswordStrengthExtender(20)
- AJAX ControlToolkit学习日志-ValidatorCalloutExtender(31)
- AJAX ControlToolkit学习日志-NumericUpDownExtender(18)
