AJAX ControlToolkit学习日志-PasswordStrengthExtender(20)
2007-03-21 13:29
671 查看
PasswordStrengthExtender控件用于对TextBox中输入密码进行一定的提示及控制。
下面来看一个示例:
1)在VS2005中新建一个ASP.NET AJAX-Enabled Web Project项目工程,命名为PasswordStrengthExtender1。
2)在页面上拖放一个TextBox,用于输入密码,把它的TextMode改为Password。然后再在其下面一行拖放一个Label,用于对TextBox中输入的密码状态进行提示。最后,再拖放一个PasswordStrengthExtender,用于控制密码状态,并设置一些属性。
代码如下:
1 <asp:Label ID="Label1" runat="server" Text="Lower Complexity"></asp:Label><br />
2 <br />
3 <asp:TextBox ID="TextBox1" runat="server" TextMode="Password"></asp:TextBox>
4
5 <br />
6 <asp:Label ID="Label2" runat="server" Text=""></asp:Label><br />
7 <cc1:PasswordStrength ID="PasswordStrength1" TargetControlID="TextBox1" HelpStatusLabelID="Label2" DisplayPosition="RightSide" BarBorderCssClass="BarBorder_TextBox2" BarIndicatorCssClass="BarIndicator_TextBox2" TextStrengthDescriptions="Very Poor;Weak;Average;Strong;Excellent" PreferredPasswordLength="10" PrefixText="Strength:" MinimumNumericCharacters="2" MinimumSymbolCharacters="2" RequiresUpperAndLowerCaseCharacters="true" StrengthIndicatorType="BarIndicator" runat="server">
8 </cc1:PasswordStrength>
属性说明:
TargetControlID:该控件关联的目标控件。
HelpStatusLableID:对TextBox中输入密码进行提示的Label标签。
DisplayPosition:StrengthIndicator中指定的Bar或Text的显示位置。有RightSide,AboveRight,AboveLeft,LeftSide,BelowRight,BelowLeft。
BarBoderCssClass:StrengthIndicator中指定显示模式为BarIndicator时,设定Bar的边框的Css样式。
BarIndicatorCssClass:设定Bar中的内容的css样式。
TextStrengthDescriptions:StrenthIndicator中指定为Text时,对不同强度的密码显示不同的提示内容。
PreferredPasswordLength:设定TextBox中首选的密码长度。
PrefixText:StrengthIndicator中指定为Text时,对不同的提示内容都显示这个前缀。
MinimumNumericCharactors:TextBox中输入的密码中必须包括的数字的个数。
MinimumSymbolicCharactors:TextBox中输入的密码中必须包括的标志符的个数。
RequiresUpperAndLowerCaseCharacters:用于指定该密码是否需要混合的字符组合。
StrengthIndicatorType:用于指定提示密码强度的方式是Text还是Bar。
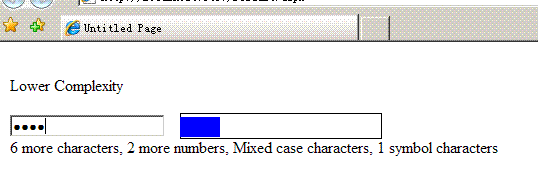
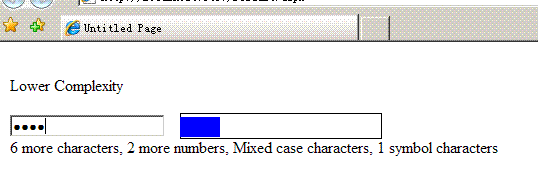
3)按下CTRL+F5,在浏览器中查看。
效果图如下:

下面来看一个示例:
1)在VS2005中新建一个ASP.NET AJAX-Enabled Web Project项目工程,命名为PasswordStrengthExtender1。
2)在页面上拖放一个TextBox,用于输入密码,把它的TextMode改为Password。然后再在其下面一行拖放一个Label,用于对TextBox中输入的密码状态进行提示。最后,再拖放一个PasswordStrengthExtender,用于控制密码状态,并设置一些属性。
代码如下:
1 <asp:Label ID="Label1" runat="server" Text="Lower Complexity"></asp:Label><br />
2 <br />
3 <asp:TextBox ID="TextBox1" runat="server" TextMode="Password"></asp:TextBox>
4
5 <br />
6 <asp:Label ID="Label2" runat="server" Text=""></asp:Label><br />
7 <cc1:PasswordStrength ID="PasswordStrength1" TargetControlID="TextBox1" HelpStatusLabelID="Label2" DisplayPosition="RightSide" BarBorderCssClass="BarBorder_TextBox2" BarIndicatorCssClass="BarIndicator_TextBox2" TextStrengthDescriptions="Very Poor;Weak;Average;Strong;Excellent" PreferredPasswordLength="10" PrefixText="Strength:" MinimumNumericCharacters="2" MinimumSymbolCharacters="2" RequiresUpperAndLowerCaseCharacters="true" StrengthIndicatorType="BarIndicator" runat="server">
8 </cc1:PasswordStrength>
属性说明:
TargetControlID:该控件关联的目标控件。
HelpStatusLableID:对TextBox中输入密码进行提示的Label标签。
DisplayPosition:StrengthIndicator中指定的Bar或Text的显示位置。有RightSide,AboveRight,AboveLeft,LeftSide,BelowRight,BelowLeft。
BarBoderCssClass:StrengthIndicator中指定显示模式为BarIndicator时,设定Bar的边框的Css样式。
BarIndicatorCssClass:设定Bar中的内容的css样式。
TextStrengthDescriptions:StrenthIndicator中指定为Text时,对不同强度的密码显示不同的提示内容。
PreferredPasswordLength:设定TextBox中首选的密码长度。
PrefixText:StrengthIndicator中指定为Text时,对不同的提示内容都显示这个前缀。
MinimumNumericCharactors:TextBox中输入的密码中必须包括的数字的个数。
MinimumSymbolicCharactors:TextBox中输入的密码中必须包括的标志符的个数。
RequiresUpperAndLowerCaseCharacters:用于指定该密码是否需要混合的字符组合。
StrengthIndicatorType:用于指定提示密码强度的方式是Text还是Bar。
3)按下CTRL+F5,在浏览器中查看。
效果图如下:

相关文章推荐
- AJAX ControlToolkit学习日志-ListSearchExtender(14)
- AJAX ControlToolkit学习日志-PagingBulletedListExtender(19)
- AJAX ControlToolkit学习日志-UpdatePanelAnimationExtender(30)
- AJAX ControlToolkit学习日志-NumericUpDownExtender(18)
- AJAX ControlToolkit学习日志-ResizableControlExtender(23)
- AJAX ControlToolkit学习日志-AlwaysVisibleControlExtender(2)
- AJAX ControlToolkit学习日志-AutoCompleteExtender(4)
- AJAX ControlToolkit学习日志-ConfirmButtonExtender(7)
- AJAX ControlToolkit学习日志-ValidatorCalloutExtender(31)
- AJAX ControlToolkit学习日志-PopupControlExtender(21)
- AJAX ControlToolkit学习日志——TextBoxWatermarkExtender
- AJAX ControlToolkit学习日志-DropDownExtender控件(9)
- AJAX ControlToolkit学习日志-FilteredTextBoxExtender(12)
- AJAX ControlToolkit学习日志-TextBoxWatermarkExtender(28)
- AJAX ControlToolkit学习日志-HoverMenuExtender(13)
- AJAX ControlToolkit学习日志-RoundedCornersExtender(24)
- AJAX ControlToolkit学习日志-DropShadowExtender(10)
- AJAX ControlToolkit学习日志-ModalPopupExtender(16)
- AJAX ControlToolkit学习日志-MutuallyExclusiveCheckBoxExtender(17)
- Ajax Toolkit 控件学习系列(10) ——AlwaysVisibleControlExtender总是可见
