使用 Less 混合(Mixins)时报语法错误
2022-05-28 19:51
1426 查看
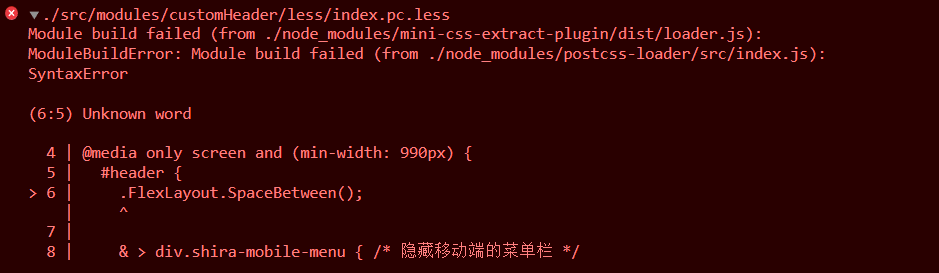
今天在尝试使用 less 的混合语法时,浏览器直接报了一个语法错误。下图是报错信息:

仔细地阅读了官方文档,和对比自己写的,并没有任何错误。
.FlexLayout {
.Start() {
display: flex;
align-items: center;
align-content: center;
justify-content: start;
}
}
下面是 webpack 的配置文件:
module: {
rules: [
{
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader",
"less-loader",
"postcss-loader"
]
}
]
}
Webpack 处理非 JavaScript 文件时需要使用
xxx-loader,对其进行处理。Webpack 编译器在使用
require()/import语句时,解析
xxx.less文件,在对它打包之前,按照 use 里面的顺序,先使用
MiniCssExtractPlugin.loader。
问题就出在顺序上,
less-loader调到最后一个位置就能够编译 less 的混合(mixins),并识别语法。
use: [ MiniCssExtractPlugin.loader, "css-loader", "postcss-loader", "less-loader" ]
相关文章推荐
- less语法--混合(mixins)下
- less语法--混合(mixins)上
- 使用OleDbCommandBuilder时出现“Insert into 语句的语法错误”的解决方法(转)
- SSH框架下使用DWR时调试时报Error错误的原因
- 关于Java中“+”加运算符和“<<”向前移位运算符混合使用时出现的错误
- 使用OleDbCommandBuilder时出现“Insert into 语句的语法错误”的解决方法
- LESS详解之混合(Mixins)初级
- SVN使用svnadmin dump进行备份时报“拒绝访问”错误
- 使用Babel独立版编译ES6代码时报错误:Unexpected token <
- COGNOS8 Transformer使用IQD做为数据源时报 TR1008 错误
- 关于PYTHON里SUPER使用时报的typeerror错误 - dongua的日志 - 网易博客
- oracle11gR2使用exp导出命令时报EXP-00011错误的解决方法
- 在使用ADI时报无权访问该功能错误
- 平台中构建业务表时报sql语法错误
- 使用fastjson时报not match : - =错误
- ajaxfileupload.js在ie9中无法正常使用,有语法错误解决方案
- 【Python】 关于Python 3.x中,使用print函数时出现的语法错误(SyntaxError: invalid syntax)的问题的原因
- 关于使用DataTable.Compute()方法时报“聚合参数中的语法错误: 需要具有可能的“Child”限定符的单个列参数。”
- Extjs grid 获取json数据时报各种错误的原因(缺少分号,语法错误)
- LoadXML在IE10下无法正常使用,出现语法错误
