WPF 引用第三方库的控件在设计器加上设计时数据和属性
2021-12-09 20:32
330 查看
本文告诉大家如何在 VisualStudio 2022 的 XAML 设计器中,在设计时给第三方控件加上设计用的属性和数据的方法
此功能要求使用不低于 VisualStudio 2019 的 16.8 版本以上,要求第三方控件设计上不要太过诡异(稍微偏离规范问题不大)即可在 XAML 设计上使用此功能
在 2020 重新组建(谜)的 XAML 设计器团队给 WPF 的设计时带来了更强的功能,可以让
d:设置任意的设计时属性,例如给
TextBlock加上设计用到的内容。这些设计用到的内容,在运行时是被完全忽略的,如下面代码
<TextBlock Text="{Binding Name}" d:Text="Name!" />
对于第三方的库引用,也是受支持的。本文使用 HandyControl 作为例子,告诉大家如何使用设计时的属性设置
将使用 TagContainer 控件作为例子,在此控件中,可以设置 TagContainer.Items 的内容,期望在设计时有如下效果

给 HandyControl 加上设计时之前,需要加上此控件的设计时引用,如下面代码
xmlns:hcDesignTimeControls="https://handyorg.github.io/handycontrol/design"
对于绝大部分控件库来说,都是简单在后缀上加上
/design即可。对于控件库开发者来说,也不需要额外做什么,这是自然的支持
需要将上面定义的
hcDesignTimeControls也加入到
mc:Ignorable里面,用来告诉 XAML 构建,这是一个设计时的内容,还请忽略。否则对于一些控件库来说,将会提示找不到对应的属性
xmlns:hc="https://handyorg.github.io/handycontrol" xmlns:hcDesignTimeControls="https://handyorg.github.io/handycontrol/design" mc:Ignorable="d hcDesignTimeControls"
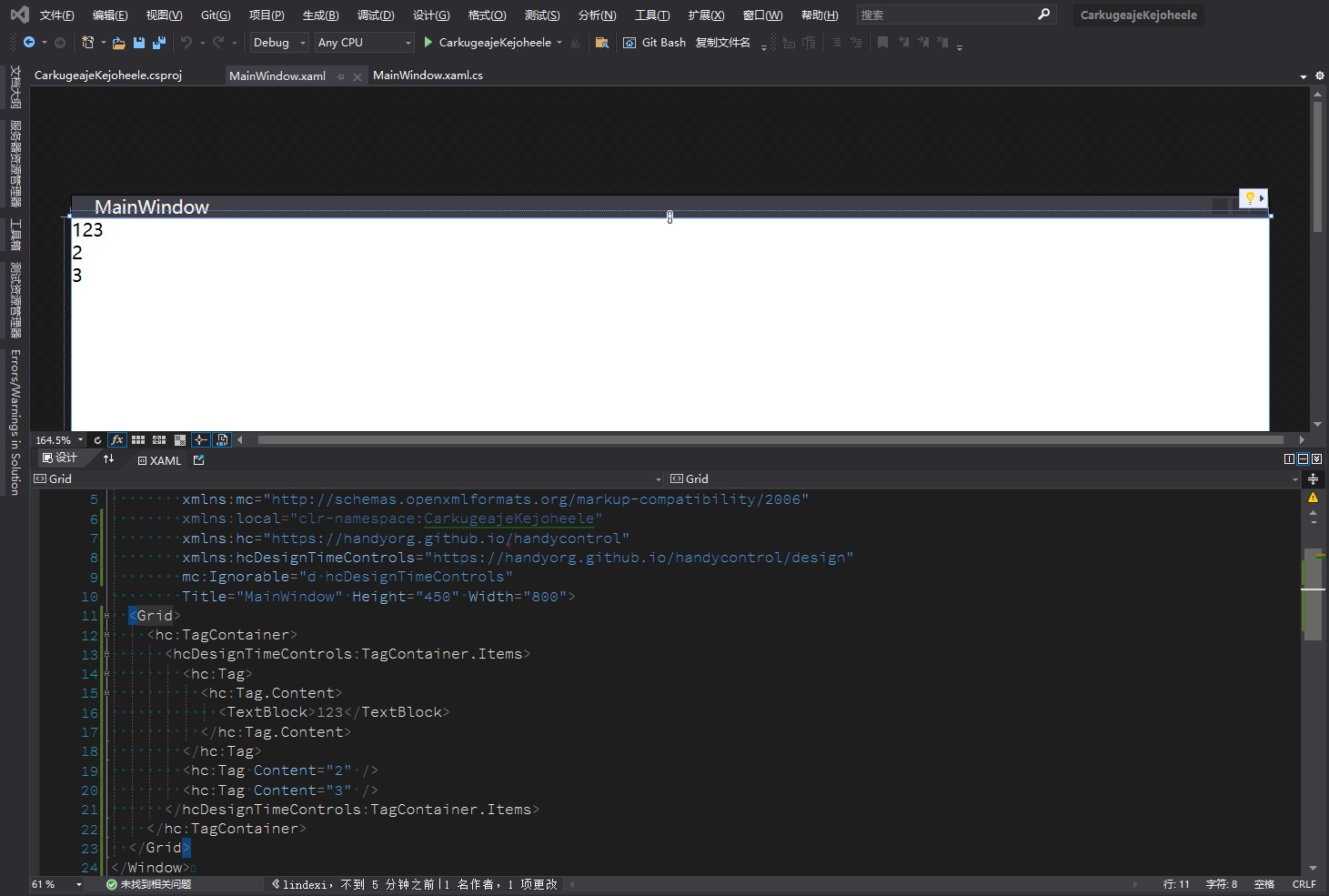
编写的 TagContainer 控件内容如下
<hc:TagContainer> <hcDesignTimeControls:TagContainer.Items> <hc:Tag> <hc:Tag.Content> <TextBlock>123</TextBlock> </hc:Tag.Content> </hc:Tag> <hc:Tag Content="2" /> <hc:Tag Content="3" /> </hcDesignTimeControls:TagContainer.Items> </hc:TagContainer>
效果如下

更多请看
Use Design Time Data with the XAML Designer in Visual Studio - Visual ad8 Studio (Windows)
相关文章推荐
- Jquery如何序列化form表单数据为JSON对象 C# ADO.NET中设置Like模糊查询的参数 从客户端出现小于等于公式符号引发检测到有潜在危险的Request.Form 值 jquery调用iframe里面的方法 Js根据Ip地址自动判断是哪个城市 【我们一起写框架】MVVM的WPF框架(三)—数据控件 设计模式之简单工厂模式(C#语言描述)
- WPF 依赖属性,用户控件依赖属性(DependencyProperty 依赖属性、GetValue() SetValue() CLR属性包装器、SetBinding 数据绑定)
- wpf 控件的依赖属性和数据绑定
- 【转】WPF中PasswordBox控件的Password属性的数据绑定
- ASP.NET控件设计之元数据属性
- wpf 绑定数据无法更新ui控件可能存在的问题
- 黑马程序员_WPF基础属性、控件和语法
- CYQ.Data 支持WPF相关的数据控件绑定.Net获取iis版本
- 【Android笔记】引用第三方自定义控件出错:Tip: Use View.isInEditMode() in your custom views to skip code when shown in Eclipse
- WPF - 第三方控件
- ExtJS中表格控件的使用,属性设置和数据的获取加载
- wpf中用户控件的属性重用
- 【WPF】StoryBoard - 无法解析属性路径 fill.color 中的所有属性引用,请确认适用的对象支持这些属性
- WPF Control Development Unleashed(wpf控件开发揭秘) 章节一 WPF的设计理念
- C# WPF 控件通用属性简介
- WPF——数据绑定及属性改变事件
- 写Form设计器尝试(四) 修改窗体上的控件属性
- 100亿数据1万属性数据架构设计
- WPF访问控件的父控件并且修改属性
- 不能在数据绑定的 DataGridView 控件上设置 ColumnCount 属性
