Vue路由之Hash模式和history模式的区别及History模式的解决办法
2021-07-03 20:34
375 查看
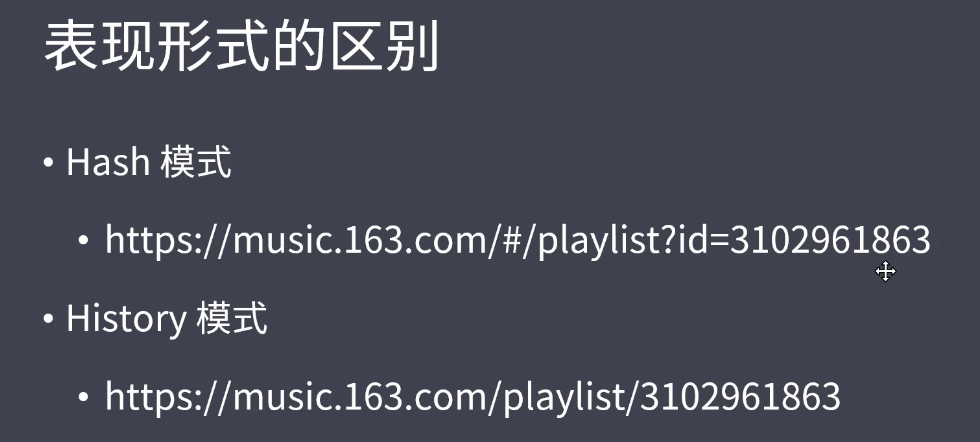
一.表现形式的区别

二.原理的区别

三.History模式下出现的问题及解决办法
History需要服务器的支持刷新页面之后浏览器会发送请求,单页面应用中,服务端不存在像http://www.testurl.com/login这样的地址,当刷新页面会返回找不
到该页面,因为单页面应用中只有index.html,所有在服务端应该除了静态资源外都返回单页应用的index.html,下面简介下node服务和nginx服务下部署处理
history模式的解决办法.
1.History模式-Node.js
app.js为基于express搭建的web服务器,路径为根目录下的web目录下(web目录为本人起的名字)打包好的文件具体操作步骤如下:
1.要保证电脑上安装Node及npm,
2.安装express npm install express --save
3.安装connect-history-api-fallback
4.安装完成后在终端运行node app.js 就可解决history路由问题
5.打开浏览器输入localhost:3000(备注:我这块设置端口号为3000)
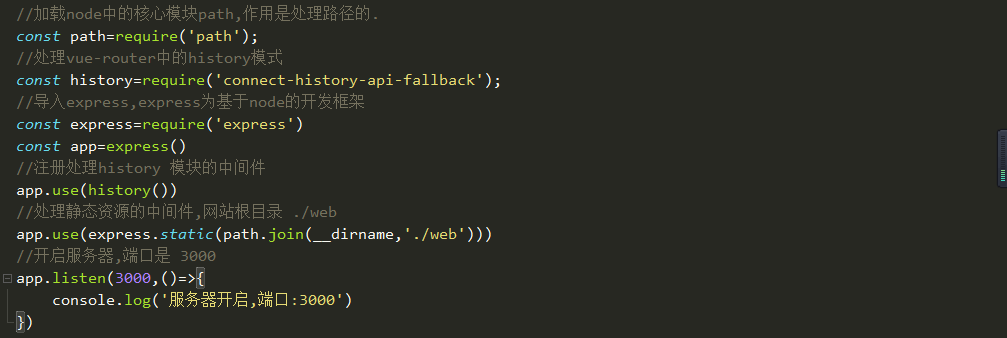
app.js具体代码如下:

2.History模式-Nginx
具体操作步骤如下:
1.从官网下载nginx,下载完成后,解压到c盘根目录下,目录不能有汉字
2.解压完成后把打包好的文件,复制根目录下html目录中.
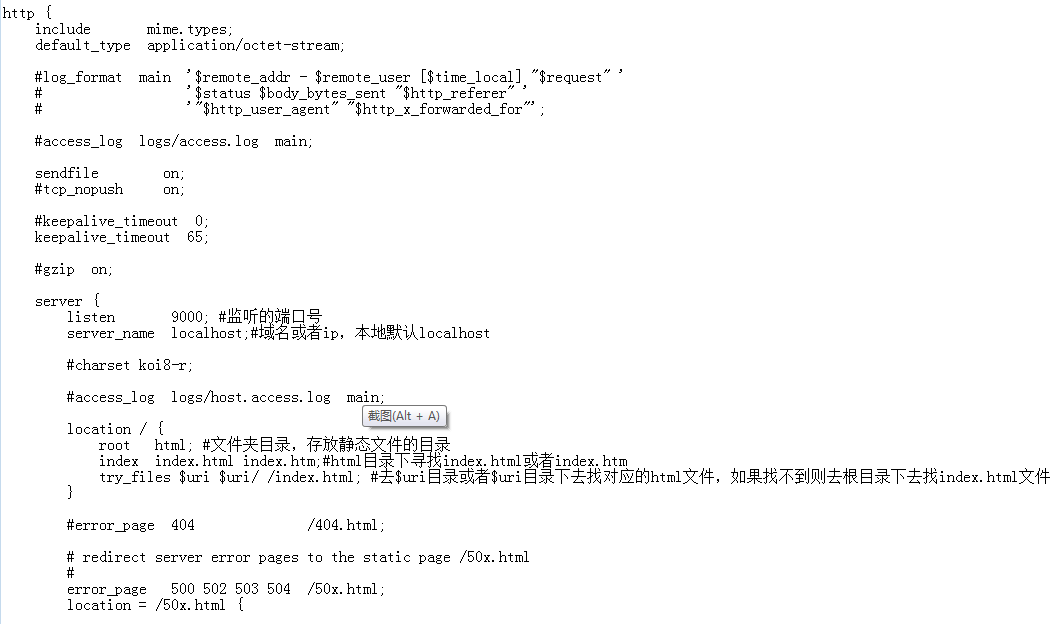
3.修改conf目录下nginx.conf文件,修改内容如下图:
4.修改完成之后,在下载的nginx目录下打开终端执行start nginx.exe命令
5.打开浏览器 输入localhost:9000(备注:我这块nginx.config默认端口号是9000)

相关文章推荐
- VUE的history模式下除了index外其他路由404报错解决办法
- vue的路由:hash模式 和 history模式的区别
- vue路由mode模式:history和hash的区别
- Vue路由history模式踩坑记录:nginx配置解决404问题
- Vue hash 路由和 history 路由的区别
- 解决vue-router嵌套路由(子路由)在history模式下刷新无法渲染页面的问题
- Vue-router 中hash模式和history模式的区别
- Vue下路由History模式打包后页面空白的解决方法
- vue-router的两种模式(hash和history)及区别
- Vue的路由实现:hash模式 和 history模式 abstract模式
- vue路由的hash模式和history模式的打包并查看本地效果的方法
- Vue的路由实现:hash模式 和 history模式
- vue路由模式 -hash history
- vue-router中的hash和history两种模式的区别
- Vue-router 中hash模式和history模式的区别
- vue-router菜鸟进阶!(路由组件传参 vs H5 History模式)
- 使用前端路由 history 模式的前后端配置说明(Vue、Vue-Router、Webpack、tomcat 项目)
- VUE的history模式下除了index外其他路由404报错
- Vue中的router-link路由页面跳转绑定的@click事件不能触发以及解决办法
- vue路由history模式刷新页面出现404问题
