日期插件-flatpickr
2021-05-13 22:54
1116 查看
github的仓库地址:https://github.com/chmln/flatpickr

手册地址:http://www.htmleaf.com/Demo/201608213895.html 详细的demo 演示;
安装:
npm install flatpickr bower install flatpickr-calendar
使用方法
HTML结构
// 默认取今天
初始化插件
// 通过class名称,返回一个数组
document.getElementsByClassName("myClass").flatpickr({..config});
// 通过ID
document.getElementById("myID").flatpickr();
// 使用jQuery
$(".calendar").flatpickr();
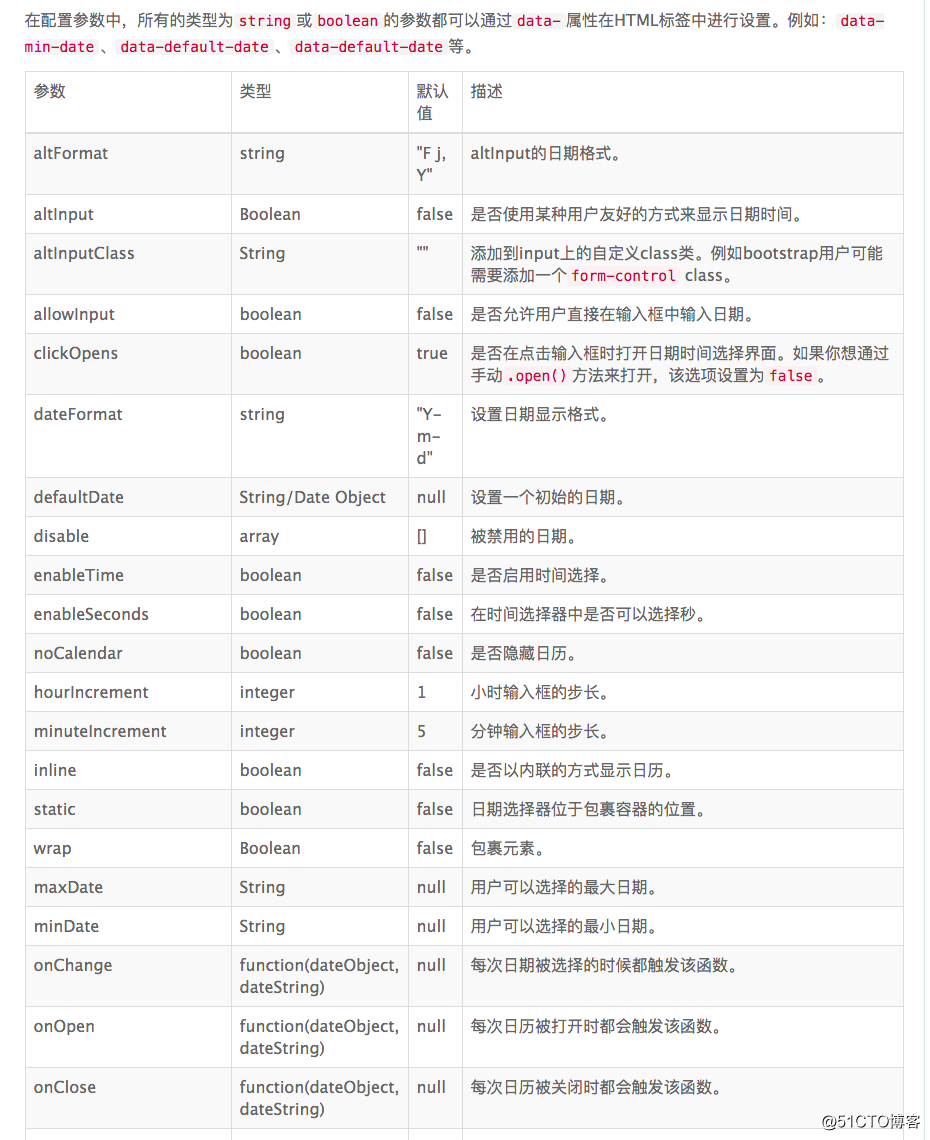
配置参数
(部分如下)

我的代码演示:
$("#calendar").flatpickr({
defaultDate: new Date(new Date() - 1000*24*3600 ),//默认昨天,计算日期表达式
onChange: function(dateObj, dateStr, instance) {
var day = Math.floor((new Date() - new Date(dateObj))/24000/3600);
console.log(day)
},
});
相关文章推荐
- php日期插件Carbon文档例子
- layui table表格中加input 日期插件
- jQuery日历和日期选取插件
- Angular指令封装jQuery日期时间插件datetimepicker实现双向绑定
- jquery实现在页面加载的时自动为日期插件添加当前日期
- [Java]Java日期及时间库插件 -- Joda Time.
- 兼容好的移动日期插件
- 日期处理插件dhtmlxcalendar
- Bootstrap的日期选择插件DateTime Picker增强版
- 一款非常好用的日期插件(强烈推荐)
- jsp日期插件My97DatePicker 强大的日期控件 使用方便简单
- 利用JS实现简单的日期选择插件
- (转)JQM 日期插件 mobiscroll Demo
- Joda开源扩展插件,神马日期工具类都是浮云!!Demo下载运行即可查看,注释齐全,真心好用,分享大家。
- JQuery日期插件datepicker的使用
- 时间日期控制必备:6个实用的JavaScript插件
- flatpickr时间插件
- Bootstrap的日期选择插件DateTime Picker增强版
- bootstrap datetimepicker日期插件超详细使用方法介绍
- Datepicker日期选择框插件
