React Hook 入门使用
React Hook 是什么
1、没有比官网说的更好的 HOOK
1. React Hook 官方
2. 用我们自己的话说,它是一个钩子函数,用来处理组件间的状态的一系列方法,暂时理解为一个高阶函数吧,可以替换 class 类的写法,省去生命周期的写法。
3. hook 一直说的副作用到底是啥?
之前可能已经在 React 组件中执行过数据获取、订阅或者手动修改过 DOM,统一把这些操作称为“副作用”,或者简称为“作用”。
2、React Hook 可以做什么
对于已经习惯使用class 的一些同学,使用生命周期函数也可以很方便的帮我们处理一些状态,比如render函数渲染页面, compnentDidMount 里调用接口,comnentWillUnmount销毁组件...,熟练使用这些生命周期函数也不是说有问题,但是在某一些事情上,比如在更新状态的时候,需要对比下组件前后的数据,需不需要更新,如componentDidUpdate(prevProps, prevState), 组件销毁的时候,我们是不是还要处理下其他脏活累活等等。上面的多余的操作,React Hook 可以在 hook 函数里面,可以帮我们做这些事。
3、React Hook 怎么做(用)
我们继续沿用官网的demo来讲,(官网已经讲的很透彻了)
import React, { useState } from 'react';
function Example() {
// 声明一个新的叫做 “count” 的 state 变量
const [count, setCount] = useState(0);
return ();
}
export default Example上面的代码的意思很简单: 定义一个 count = 0 的变量,和一个 setCount 的方法,来修改count 变量。简单的理解 useState就是 count,setCount 执行的一个规则。 最后我们导出这组件,你在需要的地方可以导入这个组件。 这个方法很简单,只是纯粹的做了一个计数器,没有复杂的逻辑,我们加一个逻辑,当count 变化的时候,与之有关联的组件也随变化
import React, { useState, useEffect } from 'react';function Example() { // 声明一个叫 "count" 的 state 变量
const [count, setCount] = useState(0);
const changeCountEffect = () => { return
count变化后,我是count的平方,我变成{count * count} }
useEffect(() => {
document.title = `点击了${count}`
}) return ( Hook demo 展示You clicked {count} timessetCount(count + 1)}>
Click me {changeCountEffect()} );
}
export default Example

这种场景很多 ,一个变化总会带动别的地方变化,比如计算价格等,我们这里不做展开了。
4、实战演练
下面我们做一个简单的接口调用,将接口数据渲染出来。
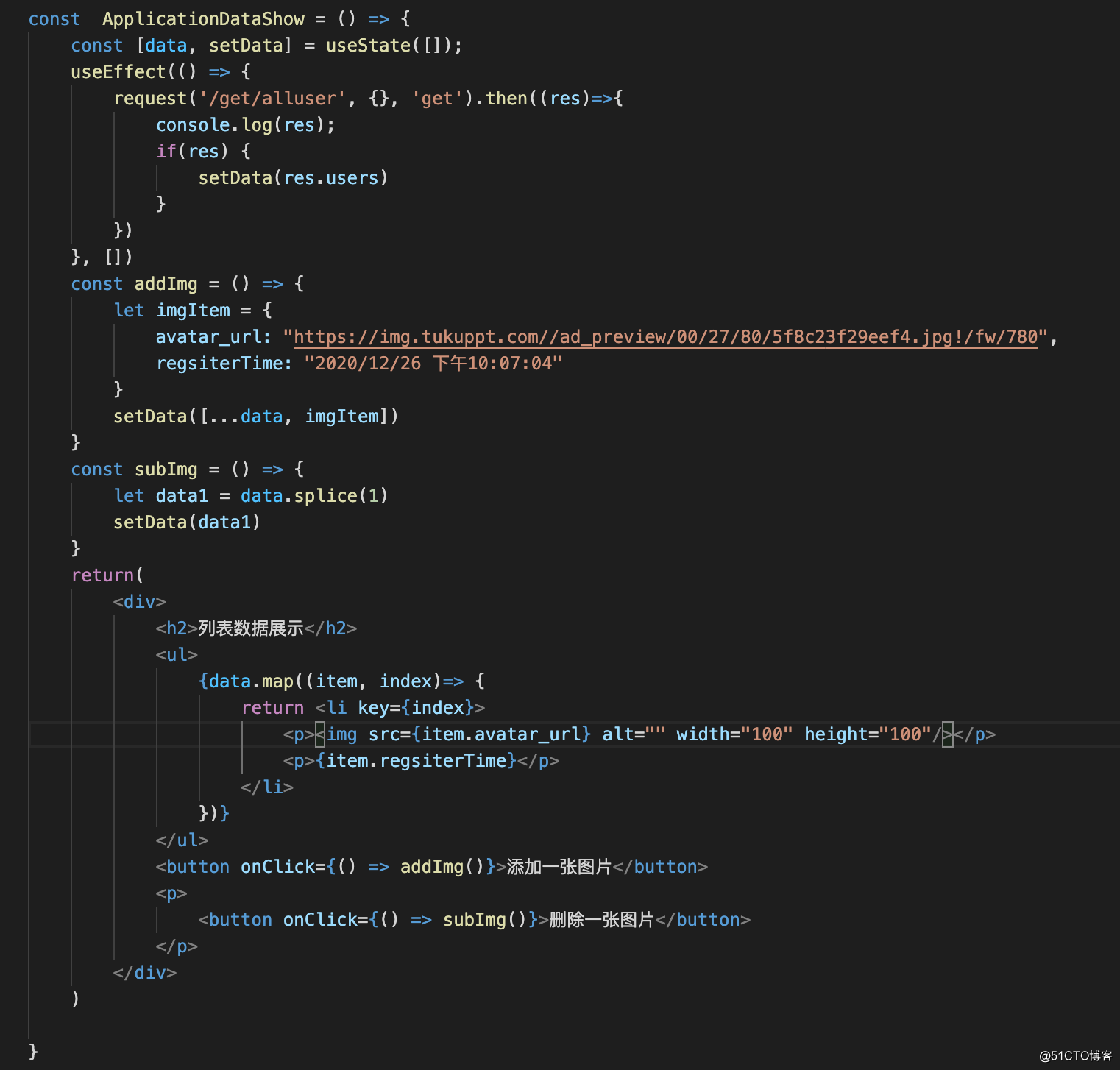
const ApplicationDataShow = () => {
const [data, setData] = useState([]);
useEffect(() => {
request('/get/alluser', {}, 'get').then((res)=>{
console.log(res);
if(res) {
setData(res.users)
}
})
}, [])
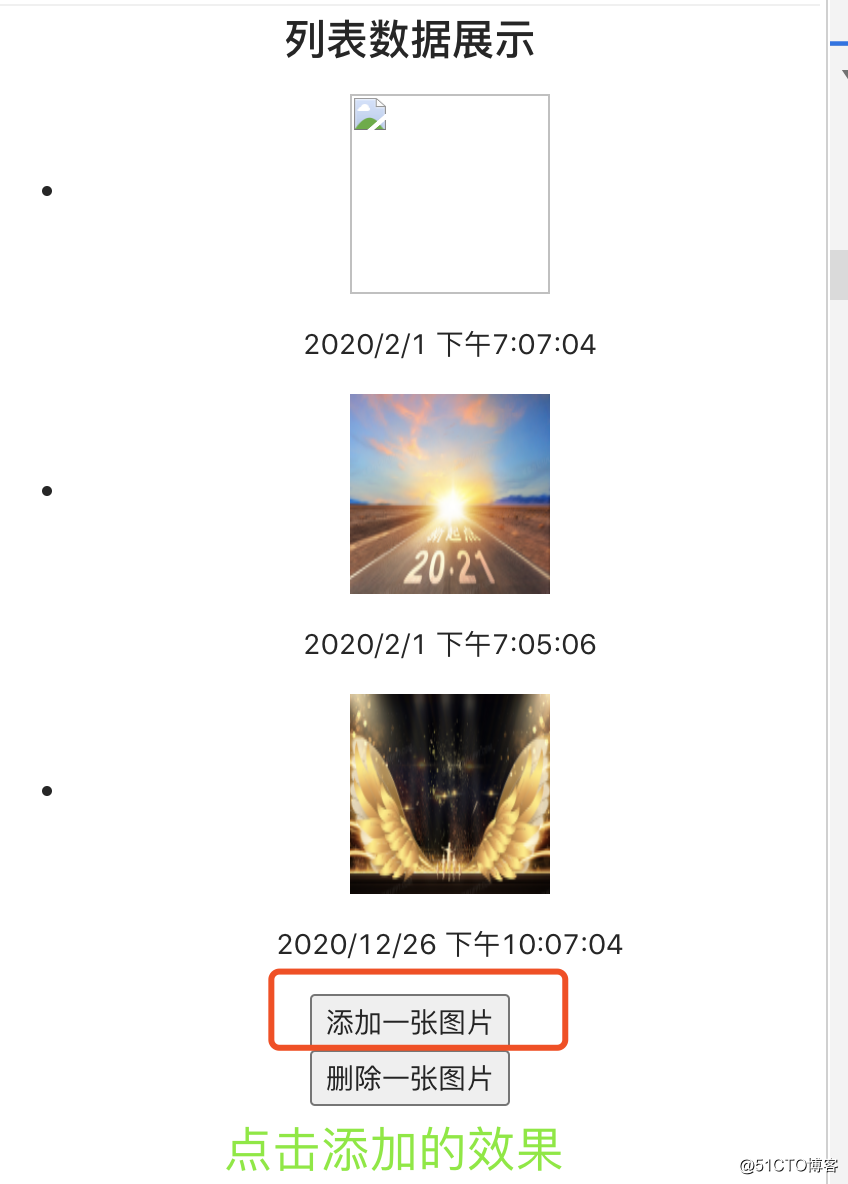
const addImg = () => {
let imgItem = {
avatar_url: "https://img.tukuppt.com//ad_preview/00/27/80/5f8c23f29eef4.jpg!/fw/780",
regsiterTime: "2020/12/26 下午10:07:04"
}
setData([...data, imgItem])
}
const subImg = () => {
let data1 = data.splice(1)
setData(data1)
}
return(列表数据展示{data.map((item, index)=> {
return{item.regsiterTime}})}addImg()}>添加一张图片subImg()}>删除一张图片)
}

里面http 请求 可忽略 我这边是在项目中封装了一个。
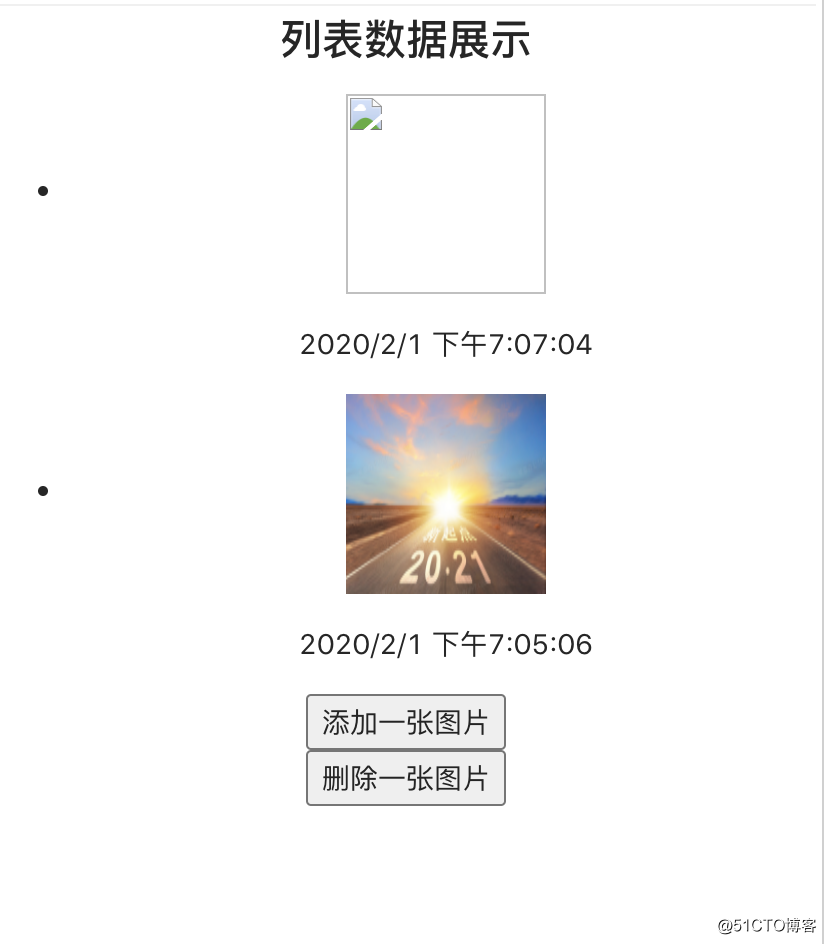
效果如下:



上面的小demo,可以实际用到我们的代码中,请求接口,渲染页面,修改数据。页面上的添加和删除没有单独调用接口,这里只是从页面上添加数据和删除数据,效果其实都差不多,接口调用无非是在接口返回数据的时候,重新 setData 就好。
我们明显可以看出,setData 只是一个 更改数据的方法,并没有逻辑处理。只需要把我们最终想要的数据传递给他,它去根据hook 内部的逻辑 去更新页面,双向数据绑定等。
是不是很简单!相比 生命周期函数里,我们每次更改数据的时候,都要在适当的地方调用 setState 方法,重新赋值,这一系列操作。hook 是不是更香?
- React Hook 入门使用
- reactjs入门到实战(八)----表单组件的使用
- React入门使用心得
- React入门 (1)—使用指南(包括ES5和ES6对比)
- 【入门向】使用 MetaHook Plus 绘制 HUD
- 极客react之Ant Design Pro系列快速入门(九)-- 使用地图(高德地图)
- React安装与使用入门
- react入门之使用react-bootstrap当轮子造车(二)
- 在react中使用管理状态工具mobx 入门案例
- react入门系列之todolist代码优化(使用react 新特性,es6语法)
- react使用入门
- React入门 createClass使用说明
- React Native入门(五)之使用输入框TextInput,按钮Button搭建登录界面
- React Native入门(六)之列表组件的使用(1)
- 使用Formik轻松开发更高质量的React表单(一)入门
- 使用 JS 及 React Hook 时需要注意过时闭包的坑(文中有解决方法)
- API hook原理和实例快速入门(inline hook),以dll线程注入方式使用(win7-64bit)
- react简单介绍和使用入门
- API hook原理和实例快速入门(inline hook),以dll线程注入方式使用(win7-64bit)
- 【Facebook的UI开发框架React入门之八】Image的使用简介(iOS平台)-goodmao
