详解CSS多种三列自适应布局实现
2021-03-15 04:00
1456 查看
前言
为了按照常规WEB布局,这里全部采用拥有header和footer模式进行左中右布局编写。
第一种:基于float实现
实现思路
常规思路,使左右两个Aside分别浮动至左右两侧即可
代码实现
<!-- HTML部分 -->
<div class="container">
<!-- 顶部Header -->
<header>这里是头部</header>
<!-- 中间aside及content -->
<div class="middle clearfix">
<aside class="left"></aside>
<aside class="right"></aside>
<!-- 中间content显示内容 为了防止将右侧挤下去故放置在右侧栏下方 -->
<div class="content">这里是内容</div>
</div>
<!-- 底部Footer -->
<footer></footer>
</div>
<!-- CSS部分 -->
<style lang="scss">
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
&::after {
display: block;
content: ' ';
clear:both
}
}
html, body {
width: 100%;
height: 100%
}
.container {
width: 100%
height: 100%
header {
height: 80px;
background: rgba(0, 0, 0, 0.5)
}
footer {
height: 80px;
background: rgba(0, 0, 0, 0.5)
}
.middle {
height: calc(100% - 80px - 80px)
aside {
height: 100%;
width: 300px;
background: rgba(156, 154, 249, 1)
}
.left {
float: left
}
.right: {
float: right
}
}
}
}
</style>
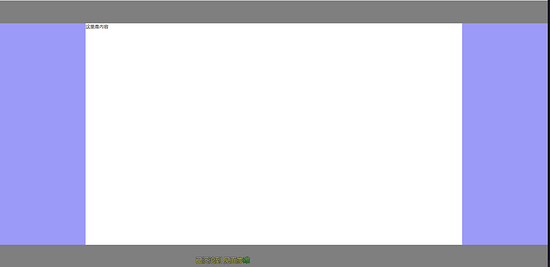
实现效果

第二种:基于position:absolute实现
实现思路
为中间三栏父级赋予position: relative,赋予左右Aside position: absolute,并且分别赋予left: 0 right: 0 width:自定义值,赋予中间content left,right 分别等于左右width即可
代码实现
<!-- HTML相关代码 -->
<div class="container">
<!-- 顶部Header -->
<header></header>
<div class="middle">
<!-- 左侧Aside -->
<aside class="left"></aside>
<!-- 中间content内容 -->
<div class="content">这里是内容</div>
<!-- 右侧Aside -->
<aside class="right"></aside>
</div>
<!-- 底部Footer -->
<footer></footer>
</div>
<!-- CSS相关代码 -->
<style lang="scss">
* {
margin: 0;
padding: 0
}
html, body {
width: 100%;
height: 100%
}
.container {
width: 100%;
height: 100%;
header {
height: 80px;
background: rgba(0, 0, 0, 0.5);
}
footer {
height: 80px;
background: rgba(0, 0, 0, 0.5);
}
.middle {
height: calc(100% - 80px - 80px);
position: relative;
aside,
.content {
position: absolute;
}
.left {
width: 300px;
background: rgba(156, 154, 249, 1);
left: 0;
height: 100%;
}
.right {
width: 300px;
background: rgba(156, 154, 249, 1);
right: 0;
height: 100%;
}
.content {
left: 300px;
right: 300px;
}
}
}
</style>
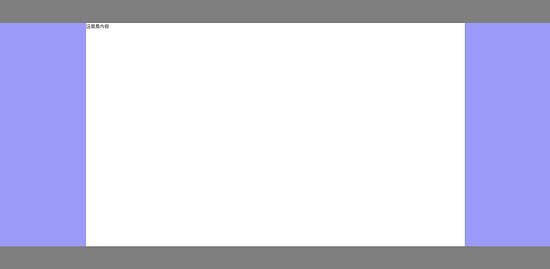
实现效果

第三种:基于display:flex实现
实现思路
赋予左中右三列父级display: flex,赋予左右Aside width自定义,赋予中间content flex:1即可
代码实现
<!-- HTML相关代码 -->
<div class="container">
<!-- 顶部Header -->
<header></header>
<div class="middle">
<!-- 左侧Aside -->
<aside class="left"></aside>
<!-- 中间content内容 -->
<div class="content">这里是内容</div>
<!-- 右侧Aside -->
<aside class="right"></aside>
</div>
<!-- 底部Footer -->
<footer></footer>
</div>
<!-- CSS部分 -->
<style lang="scss">
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
.container {
header {
height: 80px;
background: rgba(0, 0, 0, 0.5);
}
footer {
height: 80px;
background: rgba(0, 0, 0, 0.5);
}
.middle {
display: flex;
height: calc(100% - 80px - 80px);
aside {
width: 300px;
background: rgba(156, 154, 249, 1);
}
.content: {
flex: 1;
}
}
}
</style>
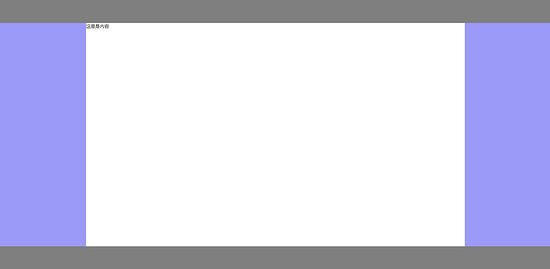
实现效果

第四种:基于display: table实现
实现思路
赋予左中右三列父级display: table, width: 100%,分别赋予左中右三列display: table-cell,分别赋予左右Aside width即可。
代码实现
<!-- HTML相关代码 -->
<div class="container">
<!-- 顶部Header -->
<header></header>
<div class="middle">
<!-- 左侧Aside -->
<aside class="left"></aside>
<!-- 中间content内容 -->
<div class="content">这里是内容</div>
<!-- 右侧Aside -->
<aside class="right"></aside>
</div>
<!-- 底部Footer -->
<footer></footer>
</div>
<!-- CSS部分 -->
<style lang="scss">
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
.container {
header {
height: 80px;
background: rgba(0, 0, 0, 0.5);
}
footer {
height: 80px;
background: rgba(0, 0, 0, 0.5);
}
.middle {
display: table;
width: 100%
height: calc(100% - 80px - 80px);
aside {
width: 300px;
display: table-cell;
background: rgba(156, 154, 249, 1);
}
.content: {
display: table-cell;
}
}
}
</style>
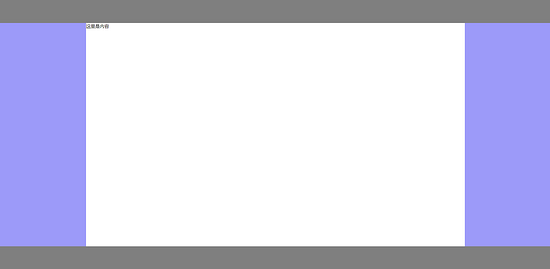
实现效果

第五种:基于display: grid实现
实现思路
赋予左中右三列父级display: grid,并且使用grid-template-columns: 300px auto 300px,将其分为宽为300px、auto、300px三列布局即可。
代码实现
<!-- HTML相关代码 -->
<div class="container">
<!-- 顶部Header -->
<header></header>
<div class="middle">
<!-- 左侧Aside -->
<aside class="left"></aside>
<!-- 中间content内容 -->
<div class="content">这里是内容</div>
<!-- 右侧Aside -->
<aside class="right"></aside>
</div>
<!-- 底部Footer -->
<footer></footer>
</div>
<!-- CSS部分 -->
<style lang="scss">
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
.container {
header {
height: 80px;
background: rgba(0, 0, 0, 0.5);
}
footer {
height: 80px;
background: rgba(0, 0, 0, 0.5);
}
.middle {
display: grid;
grid-template-columns: 300px auto 300px;
height: calc(100% - 80px - 80px);
aside {
background: rgba(156, 154, 249, 1);
}
}
}
</style>
实现效果

到此这篇关于详解CSS多种三列自适应布局实现的文章就介绍到这了,更多相关CSS 三列自适应布局内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章推荐
- CSS弹性布局FLEX,媒体查询及移动端点击事件的实现
- 纯 CSS 实现拖拽效果的代码
- 纯CSS实现页面中的列表收拉效果
- css圆形镂空(优惠券背景图)的实现
- css animation配合SVG制作能量流动效果
- 如何通过 CSS 写出火焰效果
- CSS实现图像映射的方法
- CSS实现fullpage.js全屏滚动效果的示例代码
- 在vue中动态修改css其中一个属性值操作
- CSS 实现高度自适应铺满整屏的实现
- CSS实现一个自适应的正方形的方法示例
- css实现0.5px线条解决移动端兼容问题(推荐)
- css样式常见图形效果展示的实例代码
- CSS实现宽度自适应宽高16:9的矩形的示例
- HTML+CSS+JavaScript实现图片3D展览的示例代码
- CSS清楚浮动clear:both的实例代码
- css属性width默认值width: auto与width: 100%区别详解
- 详解HTML5中CSS外观属性
- css实现元素垂直居中显示的7种方式
- css解决浮动导致父元素高度坍塌的几种方法
