入土系列 | 前端入门实战项目(七)

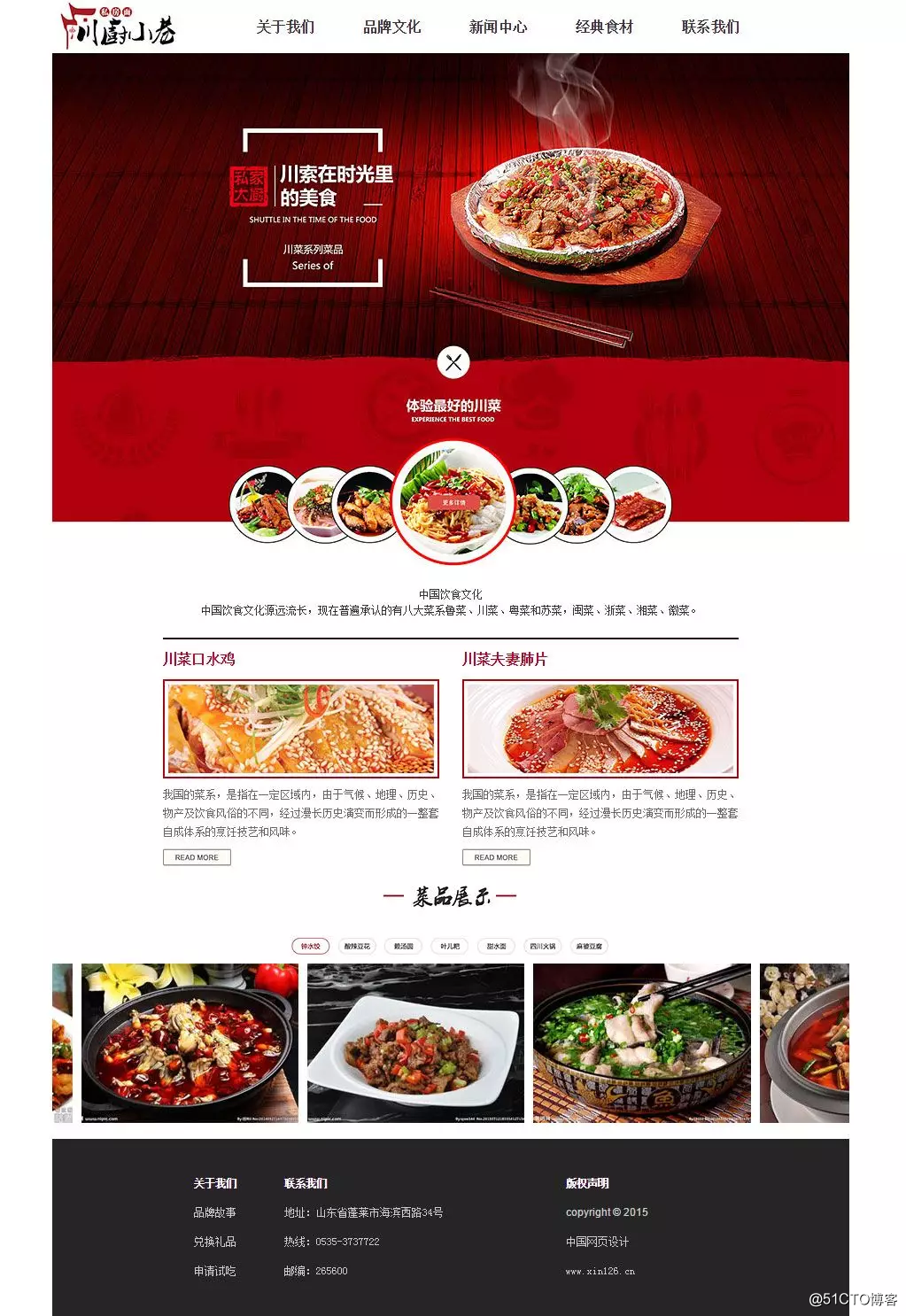
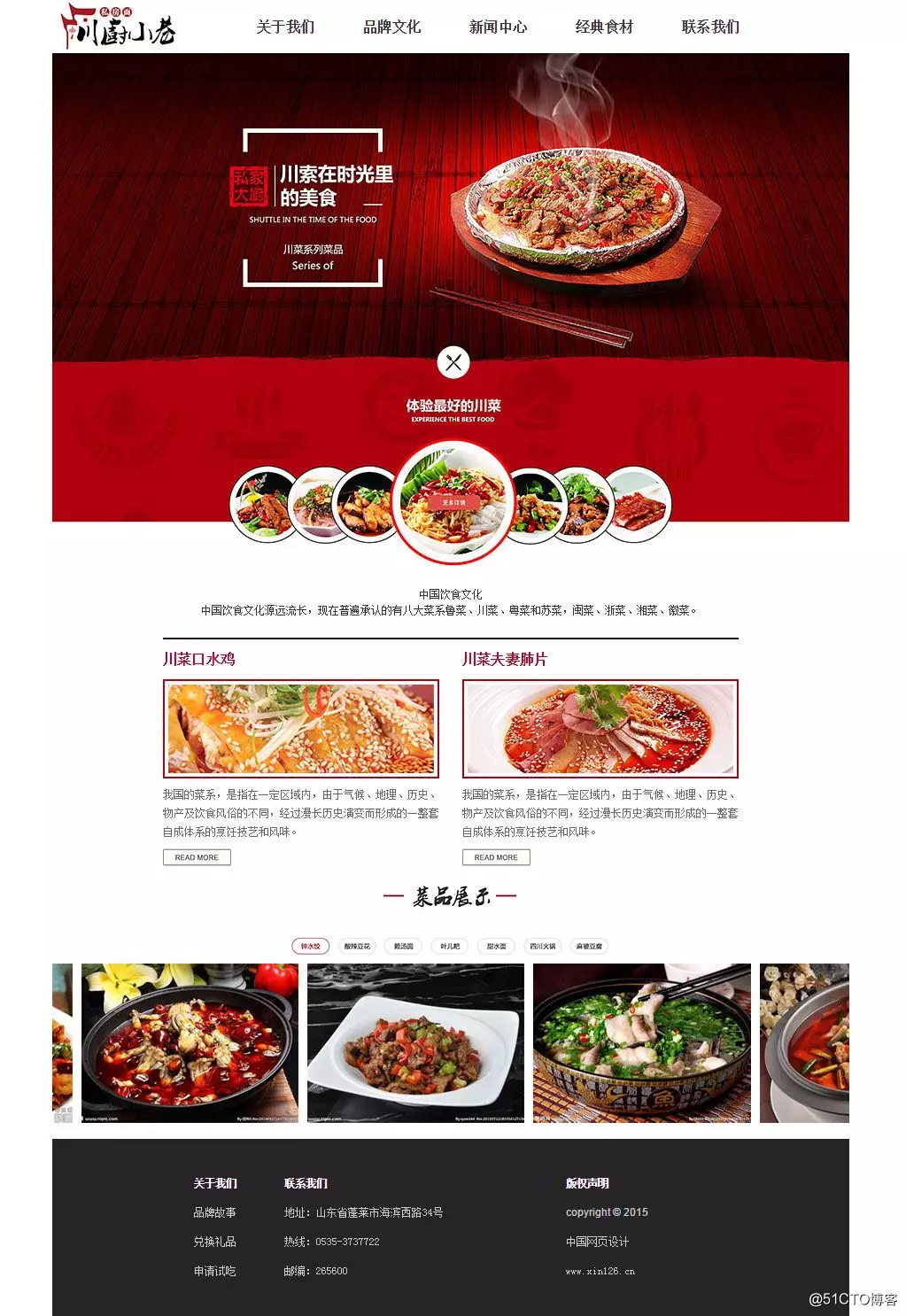
项目实战七:川厨小巷


设计要求
1、设置html网页的标题为:你的姓名+川厨小巷。如,学生张三的index.html网页的标题应该为:张三川厨小巷。
2、定义标签样式body{ },设置页面外边距为0px,页面字体大小为12px
3、利用行为设置状态栏文本为“欢迎光临川厨小巷!”,事件为onLoad,即当浏览器加载完页面后触发该事件。
4、导航菜单中关于我们、品牌文化、新闻中心、经典食材超链接设置为空链接,联系我们设置为E-mail链接,链接地址为:xxxx@qq.com
5、动态水平导航条
导航中的超链接:字体大小16px、颜色 #333、粗体、无下划线、块状区域显示、高度60px、宽度120px。
当鼠标放上去的时候,导航中的超链接:字体颜色变为#FFF,背景颜色变为#b0000d,如下图所示:

6、设置川菜口水鸡、川菜夫妻肺片为二级标题、字体大小16px、加粗、颜色#af000f。
7、设置川菜口水鸡、川菜夫妻肺片下方图片有2px,颜色为#b0000d的实线边框,边框和图片之间有4px距离,如下图所示:

8、设置“我国的菜系,是指在一定区域内,由于气候、地理、历史、物产及饮食风俗的不同,经过漫长历史演变而形成的一整套自成体系的烹饪技艺和风味。”该段文字行高180%,字体颜色为#666。
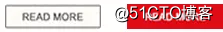
9、设置READMORE为鼠标经过图片,鼠标放上去前和放上去后显示效果如下图所示。

10、菜品展示区域下方图片(jpg、2.jpg、3.jpg、4.jpg、5.jpg)展现方式为从右向左无缝滚动,图片之间的间距5px。
11、页面底部区域背景颜色为#252525,其中关于我们、联系我们、版权声明字体大小为12px、加粗,颜色为#FFF,其余字体颜色为#CCC。Copyright© 文字中©符号为必有,字体为 arial 字体。
素材获取
所有设计要求,都在后台获取的设计图中,不再用文字叙述,直接开干。
设计图和素材,都放在公众号后台回复:【QDSZ7】即可获取!
小结
入土系列前端入门实战项目共十个,十天内完成即可。
项目中遇到什么问题,欢迎加入小鹿大大前端技术切磋群和 200 名小伙伴一起切磋,切磋,看谁更硬核。
- 入土系列 | 前端入门实战项目(八)
- 入土系列 | 前端入门实战项目(九)
- 【WEB API项目实战干货系列】- WEB API入门(一)
- 视频教程-20年Nodejs教程零基础入门到项目实战前端视频教程-Node.js
- 【达达前端】Ajax实战项目源码讲解(快速入门的实例)Github源码
- JavaWeb开发,零基础入门到项目实战全套系列视频教程
- 全套SpringBoot2.x入门到项目实战课程系列(第1章 Spring Boot 概要、第2章 Spring Boot 入门开发)
- 安卓入门系列-09一个实战小项目(备忘录Memo)
- 某某最新《大神实战Web前端最新版培训教程 项目实战+基础入门 Web前端课程 项目篇》
- JavaScript实战项目 前端入门
- 若水软件论坛C++入门到精通系列培训项目实战(完整)
- 最新c++实战:opencv入门到精通系列项目实战(完整)
- 全套SpringBoot2.x入门到项目实战课程系列(第3章 Spring Boot 核心配置)
- 最新云知梦前端基本功与前端基础入门共127课项目实战(完整)
- Ruby On Rails系列从入门到精通实战教程(Ruby基础+Rails框架+网上商城项目实战)
- 精选在线课程:前端开发入门、进阶与实战(中文系列)
- 【Web前端特训班试听课】HTML5 & Node.js 博客项目实战入门-曾老师-专题视频课程...
- 最新麦子学院Web前端项目实战 Web前端开发从入门到精通33G完整版
- 【WEB API项目实战干货系列】- WEB API入门(一)
- 尚硅谷SSM框架众筹项目实战教程,从入门到精通!
